:max_bytes(150000):strip_icc():format(webp)/inside-impero-cinema--central-region--asmara--eritrea----1174900385-f49e10d112a6451c89a8310bdb0ecc4e.jpg)
Updated YouTube to MP3 Conversion Made Easy Top Picks

YouTube to MP3 Conversion Made Easy: Top Picks
How to Find a Suitable YouTube to MP3 Converter
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
YouTube to Mp3 Converter is a program or platform that will let you transform YouTube videos to audio format, i.e., MP3, mainly observed when we wish to convert the video into the audio format, as the audio is critically more important than the video.
Now we’re here to explore further the format by converting YouTube MP4 videos to MP3.
In this article
01 [How to Convert YouTube Videos to MP3?](#Part 1)
02 [What Should Consider Before Choosing Suitable YouTube to MP3 Converter?](#Part 2)
Part 1 How to Convert YouTube Videos to MP3?
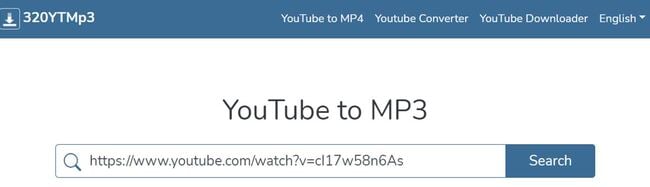
320YTmp3 is an easy-to-use YouTube converter that extracts YouTube audio files at a good quality.
Steps to convert YouTube to MP3 using 320YTmp3.
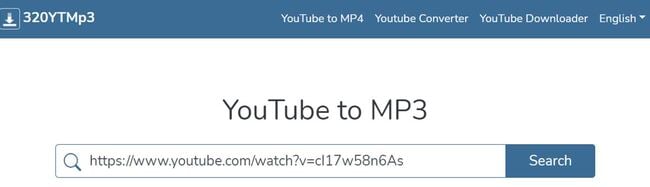
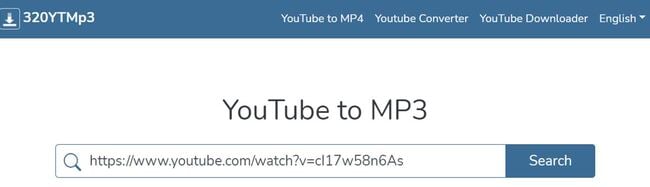
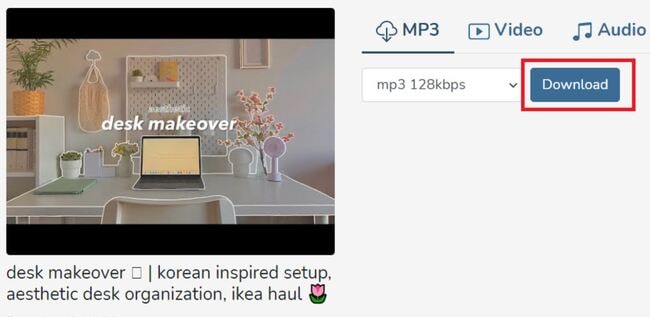
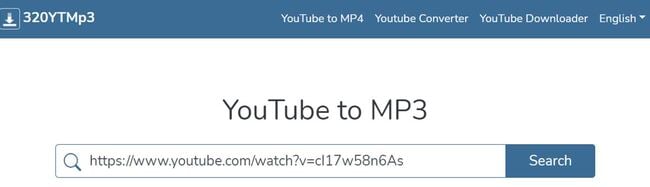
Step 1: Visit the 320YTmp3 official website. Copy the Youtube URL for a particular song or a video you want to convert to mp3 and download it in the box. Then, hit the “Search“button.

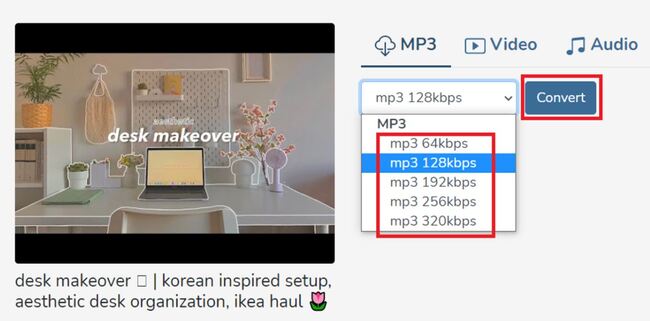
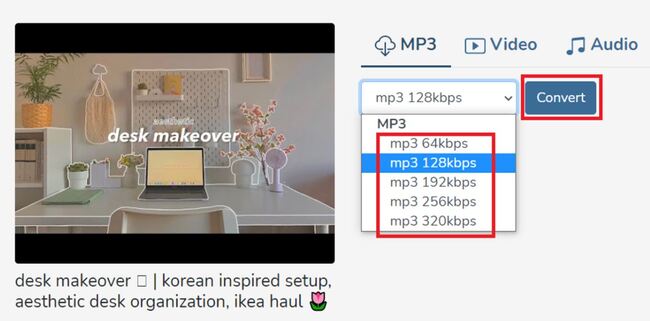
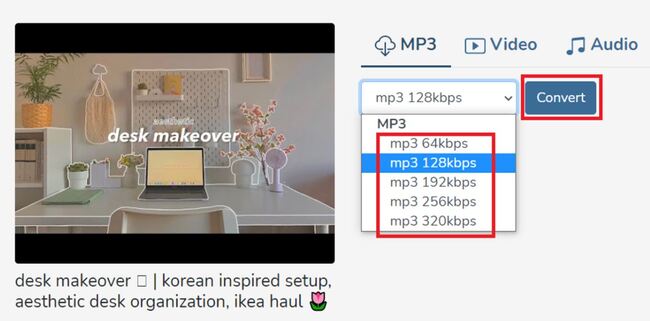
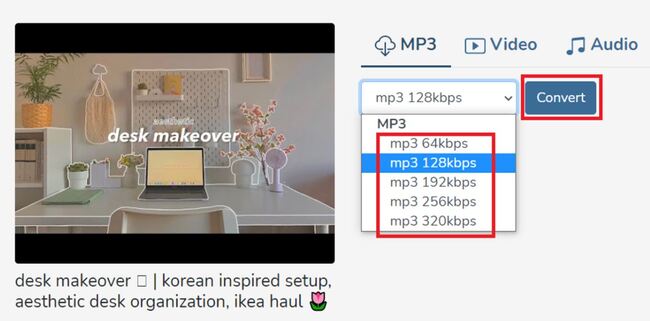
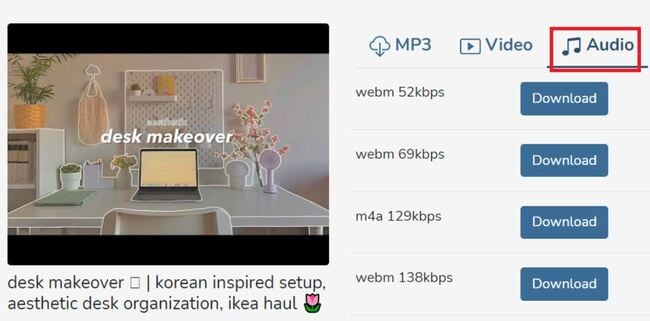
Step 2: You’ll now wander the MP3 download options. Select the dropdown menu to choose the download speed.
You can get higher download speeds if you possess a good Wi-Fi connection. Else, stick to the 64 kbps speed. Click “Convert” once you’ve chosen the download speed.

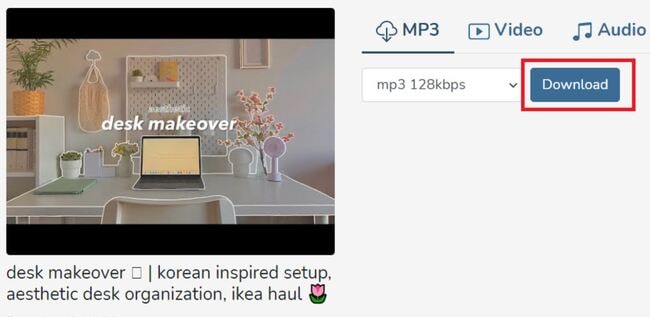
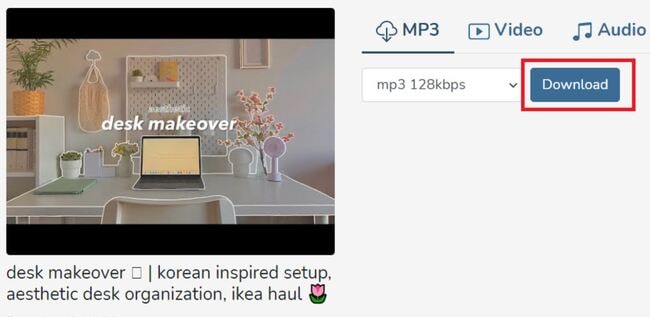
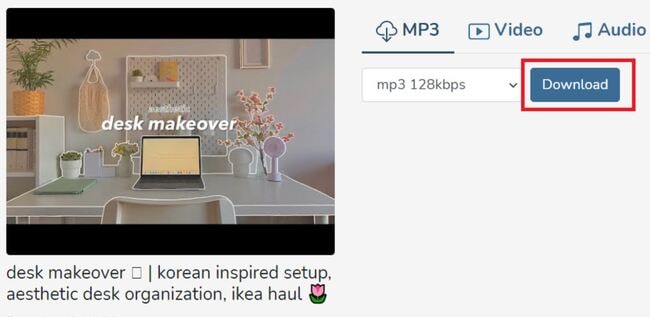
Step 3: It may take a while to convert the video to MP3, based on its size. Once the video converts, click on the “Download“ button to download and save your video.

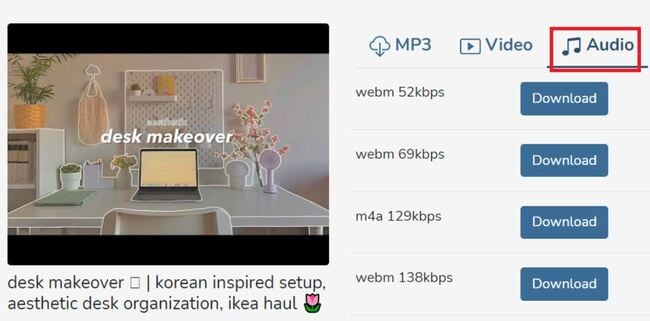
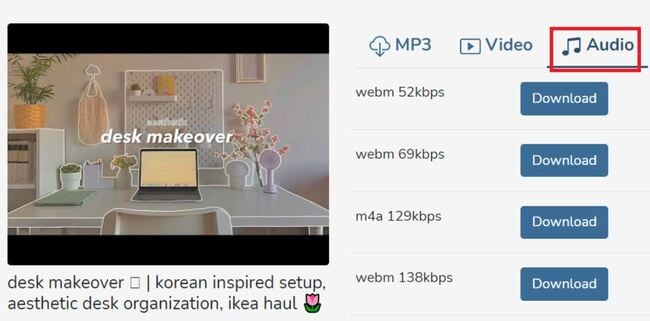
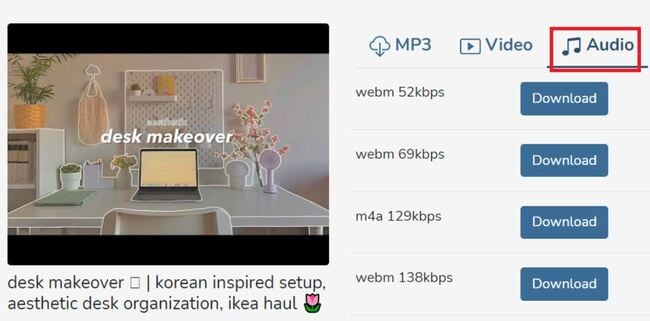
Step 4: If you wish to save your video in other audio formats like m4a or webm, hit the “Audio“tab and hit the “Download“button next to your preferred format.

Consider using this YouTube mp3 converter and download your favorite music to listen to offline!
Part 2 What Should Consider Before Choosing Suitable YouTube to MP3 Converter?
01Look for the best SaaS App
First off, you wish to go for a SaaS app that works well on your desktop screen.
You want to use an app that does YouTube to MP3 format for PC. It should work on Mac and Windows OS.
01Feature of Batch Conversion
You may also desire the potential to convert YouTube playlists to MP3. Again, the batch transform will save time in pasting and copying links.
And you may be looking for mobile compatibility as well. In such a scenario, you can look for a vendor with a YouTube to MP3 app. And, if the brand of your smartphone is Android, then you may be looking to go for that.
01Format Compatibility
Besides converting YouTube to MP3, various other audio formats could be desirable.
Then, there’s a quality output level worth considering in a YouTube to MP3 converter. You may be enough or satisfied with lower bitrates like 96kbps in the interest of saving storage space.
Last but not least, you are looking for a platform that’s trustworthy and reliable. You don’t want your mobile or computer device’s security compromised.
There are tons of YouTube to MP3 converter tools out there, and most of them are adware supported. Some of them even contain malware.
So you want to make sure you do your research before you download anything.
Meanwhile, web browser-based conversion tools tend to be a bit more secure. And, the security of programs, namely the Wondershare Filmora, is hidden from nobody. Everyone using the software appreciates its authenticity besides its creative outlook.
So, let’s explore more about the Wondershare Filmora to convert YouTube to MP3 and extract audio seamlessly.
This method provides you access to convert YouTube to MP3 using a Video Editor. Wondershare Filmora offers various professional and essential editing tools and video effects and can download YouTube MP3 format. Filmora will be perfect for you if you need further editing after YouTube to MP3 conversion.
It is a beautiful product from Wondershare to edit after you convert YouTube to MP3.
Excited to explore unique features, then scroll down as follows:
● Flexible audio control for better audio adjustment
● Trim and Cut your desired tracks in video and audio files
● Get rid of unwanted noise and background disturbances in the audio files
● This tool guarantees crisp and quality video and audio files
Steps to convert YouTube to MP3 via Wondershare Filmora Video Editor :
Step 1: Launch Filmora to Upload Video
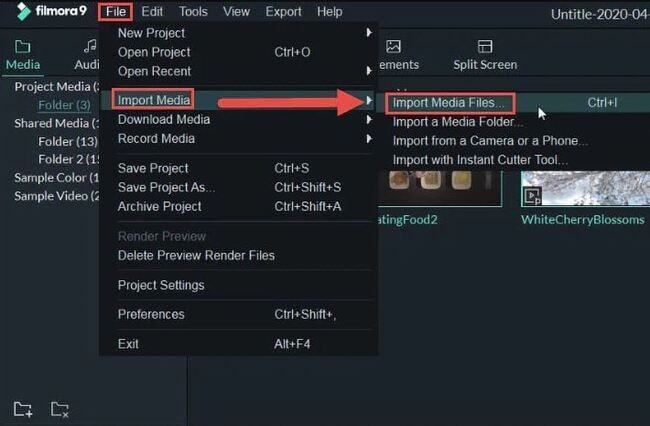
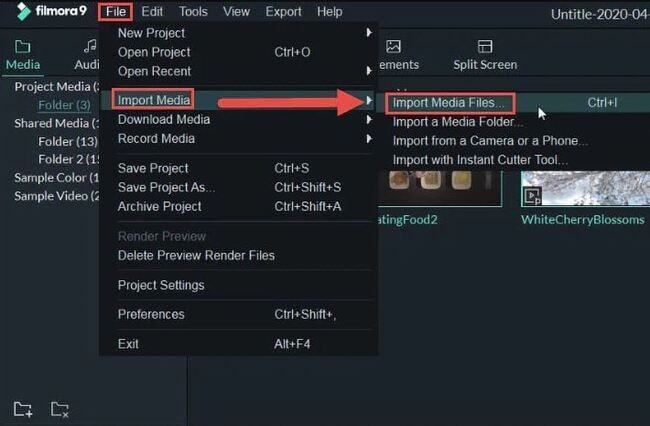
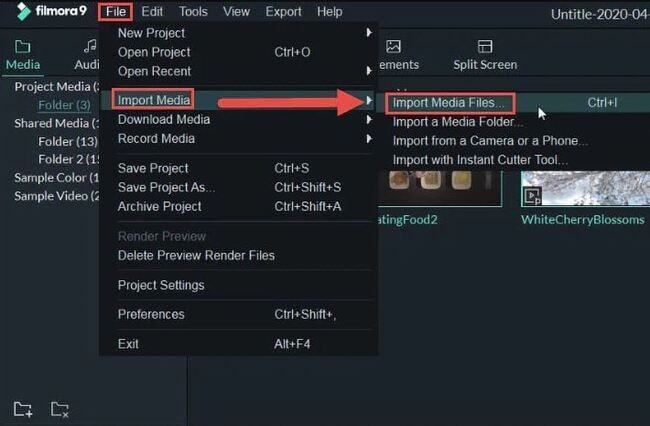
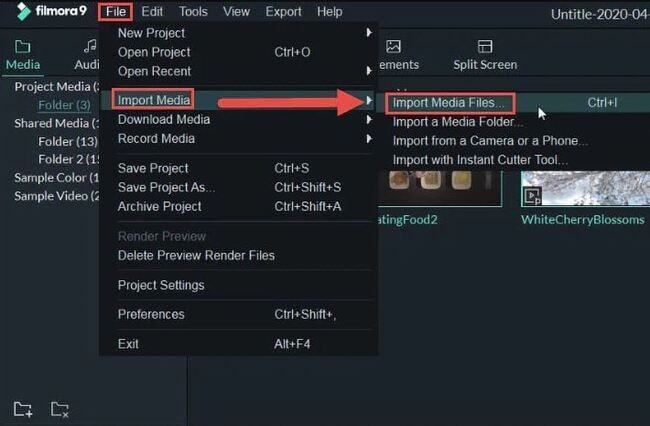
Open Filmora, then go to File-Import-Media to load the converted MP4 video to the Media Library.

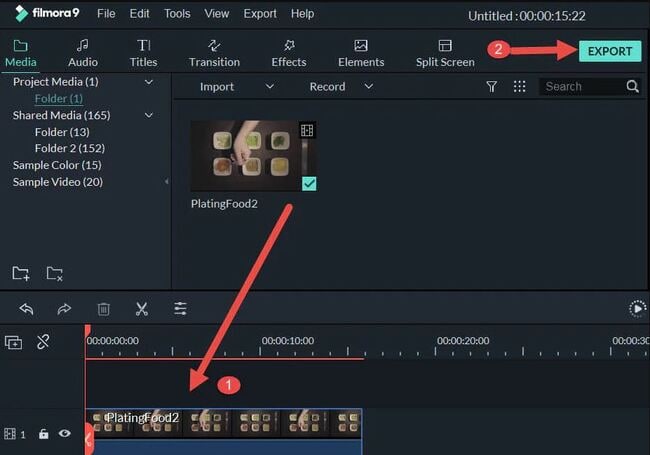
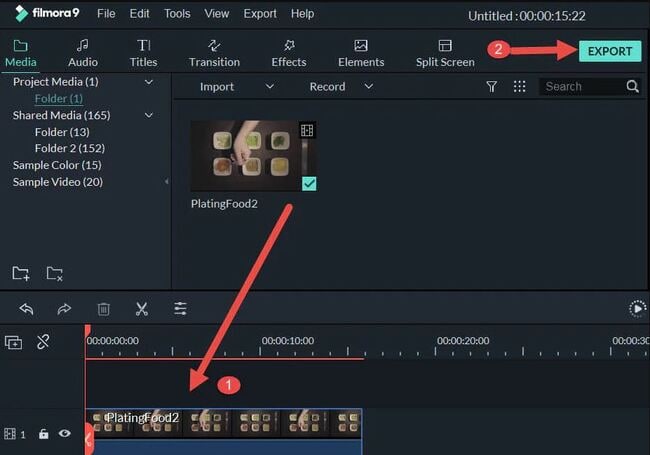
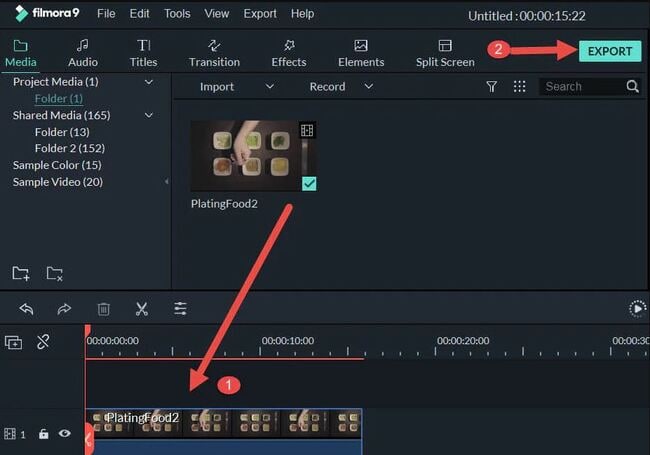
Step 2: Drag Video to Edit
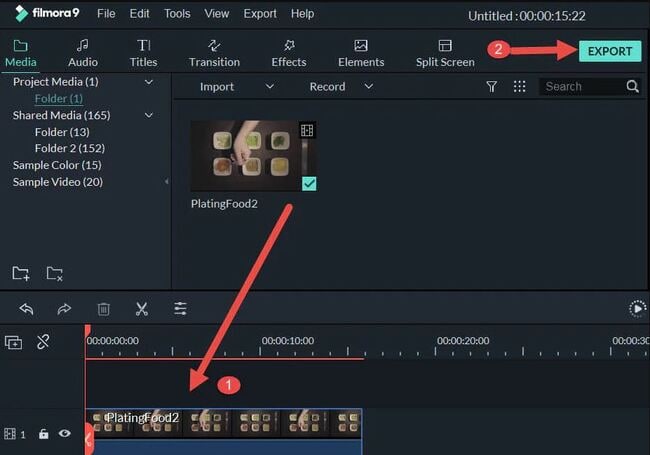
Drag the video or media to the timeline by clicking on the track.

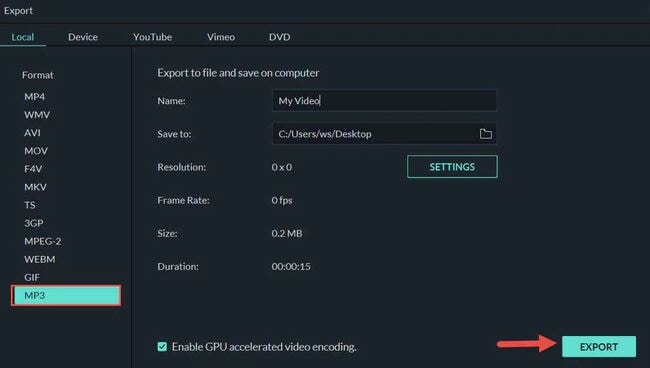
Step 3: Convert to MP3
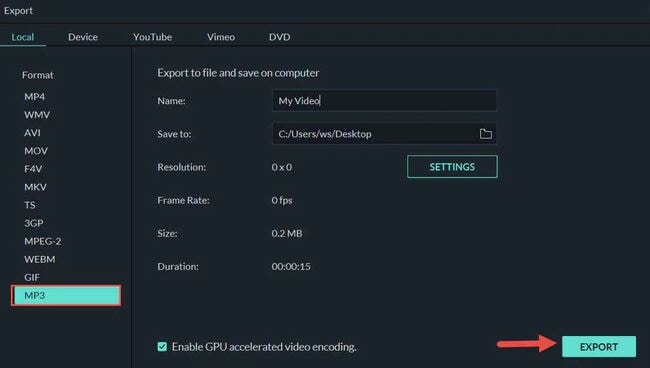
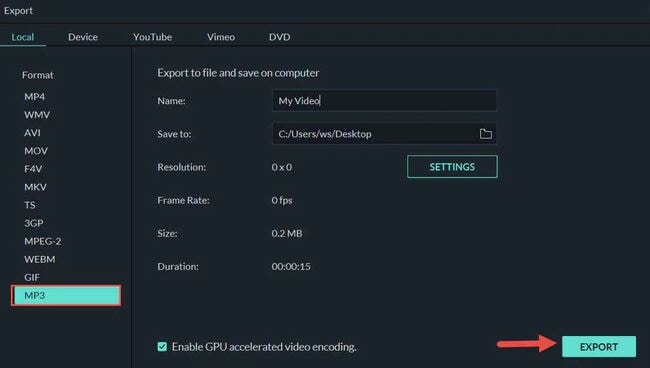
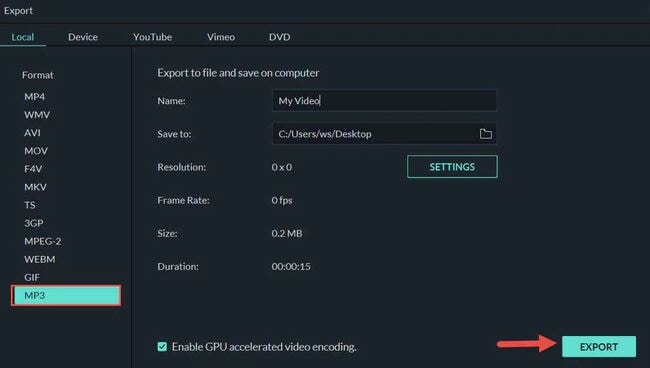
Then select the ‘Export’ tab and choose the ‘MP3’ format from the vast list.
Hit the Settings tab in the export panel to customize the output audio settings, such as the audio bitrate for higher audio quality.

Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● An overview on YouTube to MP3 conversion.
● Essential factors to consider before choosing the YouTube to MP3 Converter.
● Finding the perfect as well as safe YouTube to MP3 Converter.
YouTube to Mp3 Converter is a program or platform that will let you transform YouTube videos to audio format, i.e., MP3, mainly observed when we wish to convert the video into the audio format, as the audio is critically more important than the video.
Now we’re here to explore further the format by converting YouTube MP4 videos to MP3.
In this article
01 [How to Convert YouTube Videos to MP3?](#Part 1)
02 [What Should Consider Before Choosing Suitable YouTube to MP3 Converter?](#Part 2)
Part 1 How to Convert YouTube Videos to MP3?
320YTmp3 is an easy-to-use YouTube converter that extracts YouTube audio files at a good quality.
Steps to convert YouTube to MP3 using 320YTmp3.
Step 1: Visit the 320YTmp3 official website. Copy the Youtube URL for a particular song or a video you want to convert to mp3 and download it in the box. Then, hit the “Search“button.

Step 2: You’ll now wander the MP3 download options. Select the dropdown menu to choose the download speed.
You can get higher download speeds if you possess a good Wi-Fi connection. Else, stick to the 64 kbps speed. Click “Convert” once you’ve chosen the download speed.

Step 3: It may take a while to convert the video to MP3, based on its size. Once the video converts, click on the “Download“ button to download and save your video.

Step 4: If you wish to save your video in other audio formats like m4a or webm, hit the “Audio“tab and hit the “Download“button next to your preferred format.

Consider using this YouTube mp3 converter and download your favorite music to listen to offline!
Part 2 What Should Consider Before Choosing Suitable YouTube to MP3 Converter?
01Look for the best SaaS App
First off, you wish to go for a SaaS app that works well on your desktop screen.
You want to use an app that does YouTube to MP3 format for PC. It should work on Mac and Windows OS.
01Feature of Batch Conversion
You may also desire the potential to convert YouTube playlists to MP3. Again, the batch transform will save time in pasting and copying links.
And you may be looking for mobile compatibility as well. In such a scenario, you can look for a vendor with a YouTube to MP3 app. And, if the brand of your smartphone is Android, then you may be looking to go for that.
01Format Compatibility
Besides converting YouTube to MP3, various other audio formats could be desirable.
Then, there’s a quality output level worth considering in a YouTube to MP3 converter. You may be enough or satisfied with lower bitrates like 96kbps in the interest of saving storage space.
Last but not least, you are looking for a platform that’s trustworthy and reliable. You don’t want your mobile or computer device’s security compromised.
There are tons of YouTube to MP3 converter tools out there, and most of them are adware supported. Some of them even contain malware.
So you want to make sure you do your research before you download anything.
Meanwhile, web browser-based conversion tools tend to be a bit more secure. And, the security of programs, namely the Wondershare Filmora, is hidden from nobody. Everyone using the software appreciates its authenticity besides its creative outlook.
So, let’s explore more about the Wondershare Filmora to convert YouTube to MP3 and extract audio seamlessly.
This method provides you access to convert YouTube to MP3 using a Video Editor. Wondershare Filmora offers various professional and essential editing tools and video effects and can download YouTube MP3 format. Filmora will be perfect for you if you need further editing after YouTube to MP3 conversion.
It is a beautiful product from Wondershare to edit after you convert YouTube to MP3.
Excited to explore unique features, then scroll down as follows:
● Flexible audio control for better audio adjustment
● Trim and Cut your desired tracks in video and audio files
● Get rid of unwanted noise and background disturbances in the audio files
● This tool guarantees crisp and quality video and audio files
Steps to convert YouTube to MP3 via Wondershare Filmora Video Editor :
Step 1: Launch Filmora to Upload Video
Open Filmora, then go to File-Import-Media to load the converted MP4 video to the Media Library.

Step 2: Drag Video to Edit
Drag the video or media to the timeline by clicking on the track.

Step 3: Convert to MP3
Then select the ‘Export’ tab and choose the ‘MP3’ format from the vast list.
Hit the Settings tab in the export panel to customize the output audio settings, such as the audio bitrate for higher audio quality.

Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● An overview on YouTube to MP3 conversion.
● Essential factors to consider before choosing the YouTube to MP3 Converter.
● Finding the perfect as well as safe YouTube to MP3 Converter.
YouTube to Mp3 Converter is a program or platform that will let you transform YouTube videos to audio format, i.e., MP3, mainly observed when we wish to convert the video into the audio format, as the audio is critically more important than the video.
Now we’re here to explore further the format by converting YouTube MP4 videos to MP3.
In this article
01 [How to Convert YouTube Videos to MP3?](#Part 1)
02 [What Should Consider Before Choosing Suitable YouTube to MP3 Converter?](#Part 2)
Part 1 How to Convert YouTube Videos to MP3?
320YTmp3 is an easy-to-use YouTube converter that extracts YouTube audio files at a good quality.
Steps to convert YouTube to MP3 using 320YTmp3.
Step 1: Visit the 320YTmp3 official website. Copy the Youtube URL for a particular song or a video you want to convert to mp3 and download it in the box. Then, hit the “Search“button.

Step 2: You’ll now wander the MP3 download options. Select the dropdown menu to choose the download speed.
You can get higher download speeds if you possess a good Wi-Fi connection. Else, stick to the 64 kbps speed. Click “Convert” once you’ve chosen the download speed.

Step 3: It may take a while to convert the video to MP3, based on its size. Once the video converts, click on the “Download“ button to download and save your video.

Step 4: If you wish to save your video in other audio formats like m4a or webm, hit the “Audio“tab and hit the “Download“button next to your preferred format.

Consider using this YouTube mp3 converter and download your favorite music to listen to offline!
Part 2 What Should Consider Before Choosing Suitable YouTube to MP3 Converter?
01Look for the best SaaS App
First off, you wish to go for a SaaS app that works well on your desktop screen.
You want to use an app that does YouTube to MP3 format for PC. It should work on Mac and Windows OS.
01Feature of Batch Conversion
You may also desire the potential to convert YouTube playlists to MP3. Again, the batch transform will save time in pasting and copying links.
And you may be looking for mobile compatibility as well. In such a scenario, you can look for a vendor with a YouTube to MP3 app. And, if the brand of your smartphone is Android, then you may be looking to go for that.
01Format Compatibility
Besides converting YouTube to MP3, various other audio formats could be desirable.
Then, there’s a quality output level worth considering in a YouTube to MP3 converter. You may be enough or satisfied with lower bitrates like 96kbps in the interest of saving storage space.
Last but not least, you are looking for a platform that’s trustworthy and reliable. You don’t want your mobile or computer device’s security compromised.
There are tons of YouTube to MP3 converter tools out there, and most of them are adware supported. Some of them even contain malware.
So you want to make sure you do your research before you download anything.
Meanwhile, web browser-based conversion tools tend to be a bit more secure. And, the security of programs, namely the Wondershare Filmora, is hidden from nobody. Everyone using the software appreciates its authenticity besides its creative outlook.
So, let’s explore more about the Wondershare Filmora to convert YouTube to MP3 and extract audio seamlessly.
This method provides you access to convert YouTube to MP3 using a Video Editor. Wondershare Filmora offers various professional and essential editing tools and video effects and can download YouTube MP3 format. Filmora will be perfect for you if you need further editing after YouTube to MP3 conversion.
It is a beautiful product from Wondershare to edit after you convert YouTube to MP3.
Excited to explore unique features, then scroll down as follows:
● Flexible audio control for better audio adjustment
● Trim and Cut your desired tracks in video and audio files
● Get rid of unwanted noise and background disturbances in the audio files
● This tool guarantees crisp and quality video and audio files
Steps to convert YouTube to MP3 via Wondershare Filmora Video Editor :
Step 1: Launch Filmora to Upload Video
Open Filmora, then go to File-Import-Media to load the converted MP4 video to the Media Library.

Step 2: Drag Video to Edit
Drag the video or media to the timeline by clicking on the track.

Step 3: Convert to MP3
Then select the ‘Export’ tab and choose the ‘MP3’ format from the vast list.
Hit the Settings tab in the export panel to customize the output audio settings, such as the audio bitrate for higher audio quality.

Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● An overview on YouTube to MP3 conversion.
● Essential factors to consider before choosing the YouTube to MP3 Converter.
● Finding the perfect as well as safe YouTube to MP3 Converter.
YouTube to Mp3 Converter is a program or platform that will let you transform YouTube videos to audio format, i.e., MP3, mainly observed when we wish to convert the video into the audio format, as the audio is critically more important than the video.
Now we’re here to explore further the format by converting YouTube MP4 videos to MP3.
In this article
01 [How to Convert YouTube Videos to MP3?](#Part 1)
02 [What Should Consider Before Choosing Suitable YouTube to MP3 Converter?](#Part 2)
Part 1 How to Convert YouTube Videos to MP3?
320YTmp3 is an easy-to-use YouTube converter that extracts YouTube audio files at a good quality.
Steps to convert YouTube to MP3 using 320YTmp3.
Step 1: Visit the 320YTmp3 official website. Copy the Youtube URL for a particular song or a video you want to convert to mp3 and download it in the box. Then, hit the “Search“button.

Step 2: You’ll now wander the MP3 download options. Select the dropdown menu to choose the download speed.
You can get higher download speeds if you possess a good Wi-Fi connection. Else, stick to the 64 kbps speed. Click “Convert” once you’ve chosen the download speed.

Step 3: It may take a while to convert the video to MP3, based on its size. Once the video converts, click on the “Download“ button to download and save your video.

Step 4: If you wish to save your video in other audio formats like m4a or webm, hit the “Audio“tab and hit the “Download“button next to your preferred format.

Consider using this YouTube mp3 converter and download your favorite music to listen to offline!
Part 2 What Should Consider Before Choosing Suitable YouTube to MP3 Converter?
01Look for the best SaaS App
First off, you wish to go for a SaaS app that works well on your desktop screen.
You want to use an app that does YouTube to MP3 format for PC. It should work on Mac and Windows OS.
01Feature of Batch Conversion
You may also desire the potential to convert YouTube playlists to MP3. Again, the batch transform will save time in pasting and copying links.
And you may be looking for mobile compatibility as well. In such a scenario, you can look for a vendor with a YouTube to MP3 app. And, if the brand of your smartphone is Android, then you may be looking to go for that.
01Format Compatibility
Besides converting YouTube to MP3, various other audio formats could be desirable.
Then, there’s a quality output level worth considering in a YouTube to MP3 converter. You may be enough or satisfied with lower bitrates like 96kbps in the interest of saving storage space.
Last but not least, you are looking for a platform that’s trustworthy and reliable. You don’t want your mobile or computer device’s security compromised.
There are tons of YouTube to MP3 converter tools out there, and most of them are adware supported. Some of them even contain malware.
So you want to make sure you do your research before you download anything.
Meanwhile, web browser-based conversion tools tend to be a bit more secure. And, the security of programs, namely the Wondershare Filmora, is hidden from nobody. Everyone using the software appreciates its authenticity besides its creative outlook.
So, let’s explore more about the Wondershare Filmora to convert YouTube to MP3 and extract audio seamlessly.
This method provides you access to convert YouTube to MP3 using a Video Editor. Wondershare Filmora offers various professional and essential editing tools and video effects and can download YouTube MP3 format. Filmora will be perfect for you if you need further editing after YouTube to MP3 conversion.
It is a beautiful product from Wondershare to edit after you convert YouTube to MP3.
Excited to explore unique features, then scroll down as follows:
● Flexible audio control for better audio adjustment
● Trim and Cut your desired tracks in video and audio files
● Get rid of unwanted noise and background disturbances in the audio files
● This tool guarantees crisp and quality video and audio files
Steps to convert YouTube to MP3 via Wondershare Filmora Video Editor :
Step 1: Launch Filmora to Upload Video
Open Filmora, then go to File-Import-Media to load the converted MP4 video to the Media Library.

Step 2: Drag Video to Edit
Drag the video or media to the timeline by clicking on the track.

Step 3: Convert to MP3
Then select the ‘Export’ tab and choose the ‘MP3’ format from the vast list.
Hit the Settings tab in the export panel to customize the output audio settings, such as the audio bitrate for higher audio quality.

Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● An overview on YouTube to MP3 conversion.
● Essential factors to consider before choosing the YouTube to MP3 Converter.
● Finding the perfect as well as safe YouTube to MP3 Converter.
Top Online Audio Waveform Animation Generators
You might have seen waves moving up and down in song lyrics, karaoke videos, podcasts, and other videos. Well, that’s what is known as waveform, in other words, audiogram. So, if you want to add an audio waveform to your videos, all you need is an audio waveform generator that will let you create fascinating animated waveforms for your videos.
The good news is that there are multiple audio waveform video generators to choose from. However, knowing that you will want only the best online waveform generator, we have hand-picked ten such online sound wave generators that will let you add animated waveform effortlessly.
In this article
01 Part 1: What is a Waveform Generator?
02 Part 2: Best Online Waveform Generators You Should Try!
03 Part 3: Why Should You Use Audio Visualization?
Part 1: What is a Waveform Generator?
Now, to create a waveform to audio and add it to a video, you need an audio waveform generator. So, what’s a waveform generator? It’s a tool that will let you design an attractive waveform to any audio and add it to a video. You can look for soundwave generators online since they are a plethora of them.
Please note that some sound wave generators are available online for free, while for others, you will have to pay a small fee. Waveforms can be both low and high. It’s just that the higher waveforms will signify the louder sounds, and the lower waveforms will signify lower sounds. What’s more? Waveforms look really cool and can enhance the video quality!
Part 2: Best Online Waveform Generators You Should Try
#1 VEED.IO

Price: Free
If you want to create waveform video from audio for free, the first waveform generator that you should try is VEED.IO. This fantastic waveform generator adds animated waveforms to videos. And it is free to use. The supported formats are MKV, M4A, M4V, MOV, MP4, MPEG, OPUS, MPG4, and more! In addition, VEED.IO can convert videos to the same supported formats.
To talk about its features, it’s a free online waveform generator. It allows you to be creative and lets you customize your sound wave just the way you want. You can place the waveform anywhere on the video; it enables you to edit your videos, such as adding text, audio, images, etc.
To use VEED.IO, you will first have to visit the official website and upload your video by clicking on the Choose Videos option. Once done, generate the waveform by clicking on the Elements option. Finally, click on the Export option, and that’s it!
#2 Kapwing

Price: Free plan | Upgrade: $24.00 per month.
Next up is Kapwing. It’s a simple-to-use multimedia editor that allows you to generate waveforms. This tool supports FLAC, MP3, and other popular video formats. It can export in MP4, AVI, FLV, 3GP, and other popular video formats. You can customize the waveform, frame your canvas, add custom text, enhance the video quality, etc.
To start using Kapwing, you will have to upload the video you want to edit. Then, you will have to add a waveform. After that, you can position the waveform as you like. You can change the speed, style, and color of the waveform later. Finally, once the waveform is ready, you can click on the download option.
The best part about Kapwing is that it lets you control the waveform as you like. Moreover, once the waveform is completed, you can share it with anyone you want.
#4 WaveVisual

Price: Free
WaveVisual is a free waveform generator and is an online tool. This means that you will not have to download WaveVisual on your computer. It lets you upload files directly from Spotify as well. It supports WAV, MP3, and many other formats.
There are three easy steps to follow. You need to upload an audio file, else copy the Spotify song link and paste it here on WaveVisual. Then, customize the design to create your unique waveform. Finally, click on the download option. You can even add a background image to make your waveform look extraordinary.
#5 Audiogram

Price Free | Registration required
The next online waveform generator is Audiogram. It not only lets you add waveform to your audios, but you can use the same tool to create editable transcripts as well. This tool is an ideal option for music videos and podcasts. The tool provides you with a fantastic library that consists of multiple templates. It supports MP3, WAV, etc.
The good thing about Audiogram is that it lets you customize the waveform to suit your needs and wants. To use it, please visit getaudiogram.com. Then, upload your audio, choose a design for your waveform, and once done, download, export, and share it!
#6 EchoWave.io

Price: Free
EchoWave.io lets you add different styles of waveforms, such as bar, radial, and line. It accepts MP3 and WAV audio formats and is free to use. EchoWave.io takes away the hard work you might have otherwise done if you didn’t have a waveform generator. You can use it to add a visual component to your lyrical songs, live streams, podcasts, images, and more.
To add a waveform, visit the official website, click on the upload option to upload the audio, choose animation style for the waveform, adjust the waveform as per your style and finally, generate the video and hit the render button to download the waveform video.
#7 RenderForest

Price: Free
RenderForest is a one-of-a-kind platform where you will find customizable waveform templates. Here, you need to choose a template and upload your audio, and RenderForest will take care of the rest. You can even add animated typography to enhance the video-watching experience. It supports all top audio formats, such as MP3, FLAC, etc.
To start using it, click on the template that you like. Then, hit the create now option. You can add a photo, music name, artist name, and more. Then, add the music file and click on the download option to save the file.
You may also like best music visualizer makers .
#8 Motionbox Music Visualizer

Price: Free | Sign up is required
Motionbox Music Visualizer is a super easy tool to use. This tool is often used by voice actors, musicians, and podcasters to add waveforms, mainly because of its easy-to-understand interface. It supports FLAC, WMA, WAV, MP3, and other formats.
To use it, visit Motionbox Music Visualizer’s official website and upload your audio. After that, trim your audio and finally add the waveform visualizer. Just three easy steps, and your video with waveform will be generated.
#9 Specterr Music Visualizer

Price: Pro: $25.00/month | Unlimited: $75.00/month | Free with a watermark
Specterr Music Visualizer provides you with built-in visualizer presets to choose from. The tool is reliable and very easy to use. After you add the waveform to your audio, you will not even have to spend time downloading it. Instead, you can share it directly to your Facebook, Twitter, YouTube, Instagram account.
To get started, you will first have to select a preset. You will see multiple presets. Then, you need to upload an audio file. It accepts MP3 or WAV. Once done, you can customize the visualizer, and finally, click on the Export option to export the video.
#10 Recast Studio

Price: Free
If you have a podcast ready and want to add waveform to it, you should try Recast Studio. It allows you to add unique animated audio waveforms, which will eventually increase conversion and boost social engagement. In addition, it is easy to use and saves your time with its visualizer presets.
To use, you will have to upload the audio. It accepts MP3. Then, you need to clip the audio. After that, browse through the template section and pick your favorite. You can then customize the video to enhance its quality, such as changing the color of the waveform, adding images, editing texts, and more. Finally, download the video.
#11 Clipchamp

Price: Free | Sign up required
Clipchamp is a free online audio visualizer that you can add audio waveforms to your videos. You will not have to spend hours manually creating waveforms. It lets you browse through its multiple templates. You can just choose one for your music videos, podcasts, etc., add the animated visualizer and get it done.
Here’s how you can use it. You need to visit the official website and upload the audio file, MP3, or WAV that you want to edit. After that, you need to apply an audio visualizer. You can add background and effects, too, if you wish. After you are all done, export your video.
Part 3: Why Should You Use Audio Visualization?
Audio entertainment has been around since time immemorial, and there’s no doubt about how big of an impact it has. However, when you add audio visualization, it enhances the listening experience by manifolds. Take podcasts, for example. They have become extremely popular.
In fact, there are currently more than 30 million podcast episodes running across the world. But when you combine audio visualization, it makes the audio even better. It becomes more engaging. Not that it sounds stand-alone can’t have an impact on the audience, but with audio visualization, it doubles itself when it comes to engagement and creating a lasting impression.
Conclusion
So, now you know about the top audio waveform video generators. You can choose one from the list we have mentioned and get started because your audios, such as lyrical music videos and podcasts, deserve the magical touch of an audio visualization. So, don’t miss out on it, and try an audio waveform generator today.
02 Part 2: Best Online Waveform Generators You Should Try!
03 Part 3: Why Should You Use Audio Visualization?
Part 1: What is a Waveform Generator?
Now, to create a waveform to audio and add it to a video, you need an audio waveform generator. So, what’s a waveform generator? It’s a tool that will let you design an attractive waveform to any audio and add it to a video. You can look for soundwave generators online since they are a plethora of them.
Please note that some sound wave generators are available online for free, while for others, you will have to pay a small fee. Waveforms can be both low and high. It’s just that the higher waveforms will signify the louder sounds, and the lower waveforms will signify lower sounds. What’s more? Waveforms look really cool and can enhance the video quality!
Part 2: Best Online Waveform Generators You Should Try
#1 VEED.IO

Price: Free
If you want to create waveform video from audio for free, the first waveform generator that you should try is VEED.IO. This fantastic waveform generator adds animated waveforms to videos. And it is free to use. The supported formats are MKV, M4A, M4V, MOV, MP4, MPEG, OPUS, MPG4, and more! In addition, VEED.IO can convert videos to the same supported formats.
To talk about its features, it’s a free online waveform generator. It allows you to be creative and lets you customize your sound wave just the way you want. You can place the waveform anywhere on the video; it enables you to edit your videos, such as adding text, audio, images, etc.
To use VEED.IO, you will first have to visit the official website and upload your video by clicking on the Choose Videos option. Once done, generate the waveform by clicking on the Elements option. Finally, click on the Export option, and that’s it!
#2 Kapwing

Price: Free plan | Upgrade: $24.00 per month.
Next up is Kapwing. It’s a simple-to-use multimedia editor that allows you to generate waveforms. This tool supports FLAC, MP3, and other popular video formats. It can export in MP4, AVI, FLV, 3GP, and other popular video formats. You can customize the waveform, frame your canvas, add custom text, enhance the video quality, etc.
To start using Kapwing, you will have to upload the video you want to edit. Then, you will have to add a waveform. After that, you can position the waveform as you like. You can change the speed, style, and color of the waveform later. Finally, once the waveform is ready, you can click on the download option.
The best part about Kapwing is that it lets you control the waveform as you like. Moreover, once the waveform is completed, you can share it with anyone you want.
#4 WaveVisual

Price: Free
WaveVisual is a free waveform generator and is an online tool. This means that you will not have to download WaveVisual on your computer. It lets you upload files directly from Spotify as well. It supports WAV, MP3, and many other formats.
There are three easy steps to follow. You need to upload an audio file, else copy the Spotify song link and paste it here on WaveVisual. Then, customize the design to create your unique waveform. Finally, click on the download option. You can even add a background image to make your waveform look extraordinary.
#5 Audiogram

Price Free | Registration required
The next online waveform generator is Audiogram. It not only lets you add waveform to your audios, but you can use the same tool to create editable transcripts as well. This tool is an ideal option for music videos and podcasts. The tool provides you with a fantastic library that consists of multiple templates. It supports MP3, WAV, etc.
The good thing about Audiogram is that it lets you customize the waveform to suit your needs and wants. To use it, please visit getaudiogram.com. Then, upload your audio, choose a design for your waveform, and once done, download, export, and share it!
#6 EchoWave.io

Price: Free
EchoWave.io lets you add different styles of waveforms, such as bar, radial, and line. It accepts MP3 and WAV audio formats and is free to use. EchoWave.io takes away the hard work you might have otherwise done if you didn’t have a waveform generator. You can use it to add a visual component to your lyrical songs, live streams, podcasts, images, and more.
To add a waveform, visit the official website, click on the upload option to upload the audio, choose animation style for the waveform, adjust the waveform as per your style and finally, generate the video and hit the render button to download the waveform video.
#7 RenderForest

Price: Free
RenderForest is a one-of-a-kind platform where you will find customizable waveform templates. Here, you need to choose a template and upload your audio, and RenderForest will take care of the rest. You can even add animated typography to enhance the video-watching experience. It supports all top audio formats, such as MP3, FLAC, etc.
To start using it, click on the template that you like. Then, hit the create now option. You can add a photo, music name, artist name, and more. Then, add the music file and click on the download option to save the file.
You may also like best music visualizer makers .
#8 Motionbox Music Visualizer

Price: Free | Sign up is required
Motionbox Music Visualizer is a super easy tool to use. This tool is often used by voice actors, musicians, and podcasters to add waveforms, mainly because of its easy-to-understand interface. It supports FLAC, WMA, WAV, MP3, and other formats.
To use it, visit Motionbox Music Visualizer’s official website and upload your audio. After that, trim your audio and finally add the waveform visualizer. Just three easy steps, and your video with waveform will be generated.
#9 Specterr Music Visualizer

Price: Pro: $25.00/month | Unlimited: $75.00/month | Free with a watermark
Specterr Music Visualizer provides you with built-in visualizer presets to choose from. The tool is reliable and very easy to use. After you add the waveform to your audio, you will not even have to spend time downloading it. Instead, you can share it directly to your Facebook, Twitter, YouTube, Instagram account.
To get started, you will first have to select a preset. You will see multiple presets. Then, you need to upload an audio file. It accepts MP3 or WAV. Once done, you can customize the visualizer, and finally, click on the Export option to export the video.
#10 Recast Studio

Price: Free
If you have a podcast ready and want to add waveform to it, you should try Recast Studio. It allows you to add unique animated audio waveforms, which will eventually increase conversion and boost social engagement. In addition, it is easy to use and saves your time with its visualizer presets.
To use, you will have to upload the audio. It accepts MP3. Then, you need to clip the audio. After that, browse through the template section and pick your favorite. You can then customize the video to enhance its quality, such as changing the color of the waveform, adding images, editing texts, and more. Finally, download the video.
#11 Clipchamp

Price: Free | Sign up required
Clipchamp is a free online audio visualizer that you can add audio waveforms to your videos. You will not have to spend hours manually creating waveforms. It lets you browse through its multiple templates. You can just choose one for your music videos, podcasts, etc., add the animated visualizer and get it done.
Here’s how you can use it. You need to visit the official website and upload the audio file, MP3, or WAV that you want to edit. After that, you need to apply an audio visualizer. You can add background and effects, too, if you wish. After you are all done, export your video.
Part 3: Why Should You Use Audio Visualization?
Audio entertainment has been around since time immemorial, and there’s no doubt about how big of an impact it has. However, when you add audio visualization, it enhances the listening experience by manifolds. Take podcasts, for example. They have become extremely popular.
In fact, there are currently more than 30 million podcast episodes running across the world. But when you combine audio visualization, it makes the audio even better. It becomes more engaging. Not that it sounds stand-alone can’t have an impact on the audience, but with audio visualization, it doubles itself when it comes to engagement and creating a lasting impression.
Conclusion
So, now you know about the top audio waveform video generators. You can choose one from the list we have mentioned and get started because your audios, such as lyrical music videos and podcasts, deserve the magical touch of an audio visualization. So, don’t miss out on it, and try an audio waveform generator today.
02 Part 2: Best Online Waveform Generators You Should Try!
03 Part 3: Why Should You Use Audio Visualization?
Part 1: What is a Waveform Generator?
Now, to create a waveform to audio and add it to a video, you need an audio waveform generator. So, what’s a waveform generator? It’s a tool that will let you design an attractive waveform to any audio and add it to a video. You can look for soundwave generators online since they are a plethora of them.
Please note that some sound wave generators are available online for free, while for others, you will have to pay a small fee. Waveforms can be both low and high. It’s just that the higher waveforms will signify the louder sounds, and the lower waveforms will signify lower sounds. What’s more? Waveforms look really cool and can enhance the video quality!
Part 2: Best Online Waveform Generators You Should Try
#1 VEED.IO

Price: Free
If you want to create waveform video from audio for free, the first waveform generator that you should try is VEED.IO. This fantastic waveform generator adds animated waveforms to videos. And it is free to use. The supported formats are MKV, M4A, M4V, MOV, MP4, MPEG, OPUS, MPG4, and more! In addition, VEED.IO can convert videos to the same supported formats.
To talk about its features, it’s a free online waveform generator. It allows you to be creative and lets you customize your sound wave just the way you want. You can place the waveform anywhere on the video; it enables you to edit your videos, such as adding text, audio, images, etc.
To use VEED.IO, you will first have to visit the official website and upload your video by clicking on the Choose Videos option. Once done, generate the waveform by clicking on the Elements option. Finally, click on the Export option, and that’s it!
#2 Kapwing

Price: Free plan | Upgrade: $24.00 per month.
Next up is Kapwing. It’s a simple-to-use multimedia editor that allows you to generate waveforms. This tool supports FLAC, MP3, and other popular video formats. It can export in MP4, AVI, FLV, 3GP, and other popular video formats. You can customize the waveform, frame your canvas, add custom text, enhance the video quality, etc.
To start using Kapwing, you will have to upload the video you want to edit. Then, you will have to add a waveform. After that, you can position the waveform as you like. You can change the speed, style, and color of the waveform later. Finally, once the waveform is ready, you can click on the download option.
The best part about Kapwing is that it lets you control the waveform as you like. Moreover, once the waveform is completed, you can share it with anyone you want.
#4 WaveVisual

Price: Free
WaveVisual is a free waveform generator and is an online tool. This means that you will not have to download WaveVisual on your computer. It lets you upload files directly from Spotify as well. It supports WAV, MP3, and many other formats.
There are three easy steps to follow. You need to upload an audio file, else copy the Spotify song link and paste it here on WaveVisual. Then, customize the design to create your unique waveform. Finally, click on the download option. You can even add a background image to make your waveform look extraordinary.
#5 Audiogram

Price Free | Registration required
The next online waveform generator is Audiogram. It not only lets you add waveform to your audios, but you can use the same tool to create editable transcripts as well. This tool is an ideal option for music videos and podcasts. The tool provides you with a fantastic library that consists of multiple templates. It supports MP3, WAV, etc.
The good thing about Audiogram is that it lets you customize the waveform to suit your needs and wants. To use it, please visit getaudiogram.com. Then, upload your audio, choose a design for your waveform, and once done, download, export, and share it!
#6 EchoWave.io

Price: Free
EchoWave.io lets you add different styles of waveforms, such as bar, radial, and line. It accepts MP3 and WAV audio formats and is free to use. EchoWave.io takes away the hard work you might have otherwise done if you didn’t have a waveform generator. You can use it to add a visual component to your lyrical songs, live streams, podcasts, images, and more.
To add a waveform, visit the official website, click on the upload option to upload the audio, choose animation style for the waveform, adjust the waveform as per your style and finally, generate the video and hit the render button to download the waveform video.
#7 RenderForest

Price: Free
RenderForest is a one-of-a-kind platform where you will find customizable waveform templates. Here, you need to choose a template and upload your audio, and RenderForest will take care of the rest. You can even add animated typography to enhance the video-watching experience. It supports all top audio formats, such as MP3, FLAC, etc.
To start using it, click on the template that you like. Then, hit the create now option. You can add a photo, music name, artist name, and more. Then, add the music file and click on the download option to save the file.
You may also like best music visualizer makers .
#8 Motionbox Music Visualizer

Price: Free | Sign up is required
Motionbox Music Visualizer is a super easy tool to use. This tool is often used by voice actors, musicians, and podcasters to add waveforms, mainly because of its easy-to-understand interface. It supports FLAC, WMA, WAV, MP3, and other formats.
To use it, visit Motionbox Music Visualizer’s official website and upload your audio. After that, trim your audio and finally add the waveform visualizer. Just three easy steps, and your video with waveform will be generated.
#9 Specterr Music Visualizer

Price: Pro: $25.00/month | Unlimited: $75.00/month | Free with a watermark
Specterr Music Visualizer provides you with built-in visualizer presets to choose from. The tool is reliable and very easy to use. After you add the waveform to your audio, you will not even have to spend time downloading it. Instead, you can share it directly to your Facebook, Twitter, YouTube, Instagram account.
To get started, you will first have to select a preset. You will see multiple presets. Then, you need to upload an audio file. It accepts MP3 or WAV. Once done, you can customize the visualizer, and finally, click on the Export option to export the video.
#10 Recast Studio

Price: Free
If you have a podcast ready and want to add waveform to it, you should try Recast Studio. It allows you to add unique animated audio waveforms, which will eventually increase conversion and boost social engagement. In addition, it is easy to use and saves your time with its visualizer presets.
To use, you will have to upload the audio. It accepts MP3. Then, you need to clip the audio. After that, browse through the template section and pick your favorite. You can then customize the video to enhance its quality, such as changing the color of the waveform, adding images, editing texts, and more. Finally, download the video.
#11 Clipchamp

Price: Free | Sign up required
Clipchamp is a free online audio visualizer that you can add audio waveforms to your videos. You will not have to spend hours manually creating waveforms. It lets you browse through its multiple templates. You can just choose one for your music videos, podcasts, etc., add the animated visualizer and get it done.
Here’s how you can use it. You need to visit the official website and upload the audio file, MP3, or WAV that you want to edit. After that, you need to apply an audio visualizer. You can add background and effects, too, if you wish. After you are all done, export your video.
Part 3: Why Should You Use Audio Visualization?
Audio entertainment has been around since time immemorial, and there’s no doubt about how big of an impact it has. However, when you add audio visualization, it enhances the listening experience by manifolds. Take podcasts, for example. They have become extremely popular.
In fact, there are currently more than 30 million podcast episodes running across the world. But when you combine audio visualization, it makes the audio even better. It becomes more engaging. Not that it sounds stand-alone can’t have an impact on the audience, but with audio visualization, it doubles itself when it comes to engagement and creating a lasting impression.
Conclusion
So, now you know about the top audio waveform video generators. You can choose one from the list we have mentioned and get started because your audios, such as lyrical music videos and podcasts, deserve the magical touch of an audio visualization. So, don’t miss out on it, and try an audio waveform generator today.
02 Part 2: Best Online Waveform Generators You Should Try!
03 Part 3: Why Should You Use Audio Visualization?
Part 1: What is a Waveform Generator?
Now, to create a waveform to audio and add it to a video, you need an audio waveform generator. So, what’s a waveform generator? It’s a tool that will let you design an attractive waveform to any audio and add it to a video. You can look for soundwave generators online since they are a plethora of them.
Please note that some sound wave generators are available online for free, while for others, you will have to pay a small fee. Waveforms can be both low and high. It’s just that the higher waveforms will signify the louder sounds, and the lower waveforms will signify lower sounds. What’s more? Waveforms look really cool and can enhance the video quality!
Part 2: Best Online Waveform Generators You Should Try
#1 VEED.IO

Price: Free
If you want to create waveform video from audio for free, the first waveform generator that you should try is VEED.IO. This fantastic waveform generator adds animated waveforms to videos. And it is free to use. The supported formats are MKV, M4A, M4V, MOV, MP4, MPEG, OPUS, MPG4, and more! In addition, VEED.IO can convert videos to the same supported formats.
To talk about its features, it’s a free online waveform generator. It allows you to be creative and lets you customize your sound wave just the way you want. You can place the waveform anywhere on the video; it enables you to edit your videos, such as adding text, audio, images, etc.
To use VEED.IO, you will first have to visit the official website and upload your video by clicking on the Choose Videos option. Once done, generate the waveform by clicking on the Elements option. Finally, click on the Export option, and that’s it!
#2 Kapwing

Price: Free plan | Upgrade: $24.00 per month.
Next up is Kapwing. It’s a simple-to-use multimedia editor that allows you to generate waveforms. This tool supports FLAC, MP3, and other popular video formats. It can export in MP4, AVI, FLV, 3GP, and other popular video formats. You can customize the waveform, frame your canvas, add custom text, enhance the video quality, etc.
To start using Kapwing, you will have to upload the video you want to edit. Then, you will have to add a waveform. After that, you can position the waveform as you like. You can change the speed, style, and color of the waveform later. Finally, once the waveform is ready, you can click on the download option.
The best part about Kapwing is that it lets you control the waveform as you like. Moreover, once the waveform is completed, you can share it with anyone you want.
#4 WaveVisual

Price: Free
WaveVisual is a free waveform generator and is an online tool. This means that you will not have to download WaveVisual on your computer. It lets you upload files directly from Spotify as well. It supports WAV, MP3, and many other formats.
There are three easy steps to follow. You need to upload an audio file, else copy the Spotify song link and paste it here on WaveVisual. Then, customize the design to create your unique waveform. Finally, click on the download option. You can even add a background image to make your waveform look extraordinary.
#5 Audiogram

Price Free | Registration required
The next online waveform generator is Audiogram. It not only lets you add waveform to your audios, but you can use the same tool to create editable transcripts as well. This tool is an ideal option for music videos and podcasts. The tool provides you with a fantastic library that consists of multiple templates. It supports MP3, WAV, etc.
The good thing about Audiogram is that it lets you customize the waveform to suit your needs and wants. To use it, please visit getaudiogram.com. Then, upload your audio, choose a design for your waveform, and once done, download, export, and share it!
#6 EchoWave.io

Price: Free
EchoWave.io lets you add different styles of waveforms, such as bar, radial, and line. It accepts MP3 and WAV audio formats and is free to use. EchoWave.io takes away the hard work you might have otherwise done if you didn’t have a waveform generator. You can use it to add a visual component to your lyrical songs, live streams, podcasts, images, and more.
To add a waveform, visit the official website, click on the upload option to upload the audio, choose animation style for the waveform, adjust the waveform as per your style and finally, generate the video and hit the render button to download the waveform video.
#7 RenderForest

Price: Free
RenderForest is a one-of-a-kind platform where you will find customizable waveform templates. Here, you need to choose a template and upload your audio, and RenderForest will take care of the rest. You can even add animated typography to enhance the video-watching experience. It supports all top audio formats, such as MP3, FLAC, etc.
To start using it, click on the template that you like. Then, hit the create now option. You can add a photo, music name, artist name, and more. Then, add the music file and click on the download option to save the file.
You may also like best music visualizer makers .
#8 Motionbox Music Visualizer

Price: Free | Sign up is required
Motionbox Music Visualizer is a super easy tool to use. This tool is often used by voice actors, musicians, and podcasters to add waveforms, mainly because of its easy-to-understand interface. It supports FLAC, WMA, WAV, MP3, and other formats.
To use it, visit Motionbox Music Visualizer’s official website and upload your audio. After that, trim your audio and finally add the waveform visualizer. Just three easy steps, and your video with waveform will be generated.
#9 Specterr Music Visualizer

Price: Pro: $25.00/month | Unlimited: $75.00/month | Free with a watermark
Specterr Music Visualizer provides you with built-in visualizer presets to choose from. The tool is reliable and very easy to use. After you add the waveform to your audio, you will not even have to spend time downloading it. Instead, you can share it directly to your Facebook, Twitter, YouTube, Instagram account.
To get started, you will first have to select a preset. You will see multiple presets. Then, you need to upload an audio file. It accepts MP3 or WAV. Once done, you can customize the visualizer, and finally, click on the Export option to export the video.
#10 Recast Studio

Price: Free
If you have a podcast ready and want to add waveform to it, you should try Recast Studio. It allows you to add unique animated audio waveforms, which will eventually increase conversion and boost social engagement. In addition, it is easy to use and saves your time with its visualizer presets.
To use, you will have to upload the audio. It accepts MP3. Then, you need to clip the audio. After that, browse through the template section and pick your favorite. You can then customize the video to enhance its quality, such as changing the color of the waveform, adding images, editing texts, and more. Finally, download the video.
#11 Clipchamp

Price: Free | Sign up required
Clipchamp is a free online audio visualizer that you can add audio waveforms to your videos. You will not have to spend hours manually creating waveforms. It lets you browse through its multiple templates. You can just choose one for your music videos, podcasts, etc., add the animated visualizer and get it done.
Here’s how you can use it. You need to visit the official website and upload the audio file, MP3, or WAV that you want to edit. After that, you need to apply an audio visualizer. You can add background and effects, too, if you wish. After you are all done, export your video.
Part 3: Why Should You Use Audio Visualization?
Audio entertainment has been around since time immemorial, and there’s no doubt about how big of an impact it has. However, when you add audio visualization, it enhances the listening experience by manifolds. Take podcasts, for example. They have become extremely popular.
In fact, there are currently more than 30 million podcast episodes running across the world. But when you combine audio visualization, it makes the audio even better. It becomes more engaging. Not that it sounds stand-alone can’t have an impact on the audience, but with audio visualization, it doubles itself when it comes to engagement and creating a lasting impression.
Conclusion
So, now you know about the top audio waveform video generators. You can choose one from the list we have mentioned and get started because your audios, such as lyrical music videos and podcasts, deserve the magical touch of an audio visualization. So, don’t miss out on it, and try an audio waveform generator today.
Ratio Mastery: How to Calculate Pixels for Any Screen
How to Calculate Pixel Calculator Ratio
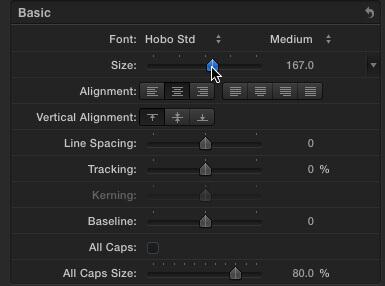
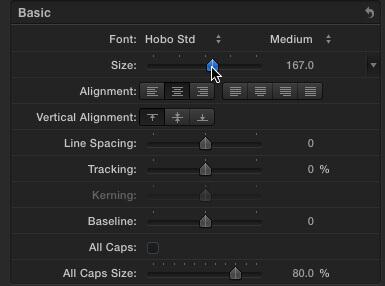
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Title Magic in FCPX: How to Create Eye-Catching Headlines
How to Add Titles in Final Cut Pro X

Benjamin Arango
Mar 27, 2024• Proven solutions
We add text titles to our projects to tell the audience something they can’t figure out on their own, such as the title of our program, the name of the person speaking, or technical details about a subject.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Final Cut Pro X has almost 200 different text effects that we can add, but the process of adding titles is essentially the same. Adding titles is what this article is about.
DEFINITIONS
Just to keep us all on the same page, here are my definitions of key terms related to text:
- Text or titles. Words placed on the screen. I use these terms interchangeably.
- Superimpose. Text displayed on the the screen with other video below it. These are also called “supers” or “keys.”
- Full-screen. Text which occupies the entire screen.
- Lower-third. Text which fits below a person talking; in the “lower-third” of the screen.
- Info-graphics. Full-screen text which is superimposed on a graphic, generally used to convey technical information. Typical uses are sports statistics or other information which is easier to convey using text than having someone read the words.
JUST THE BASICS

I’d like to introduce “Yertle,” he’s a sea turtle and the star of this article. (Footage courtesy of Jim Walker and Lobsters Gone Wild Productions.)
At its simplest, we use titles to display his (its?) name.

In the Timeline, put the playhead where you want a title to appear and type Shift+Control+T. This inserts the default lower-third title at the position of the playhead. The title, like almost all titles, has a default duration of 10:00 seconds.

Look at the Browser and see the results of your work. A lower-third title is superimposed over the video in the lower left corner. (I’ll talk about formatting the text in a few paragraphs.)
NOTE: The big limitation of this lower-third title is that it can only be positioned in the left corner. Moving it to the center or right corner requires manual adjustment.
You position or trim a title the same as any video clip: drag the clip to a different location, or drag an edge to change its duration.
Select that title and delete it by pressing the Delete key.

This time, type Control+T and the default full-screen title appears in the center of the screen. Again, this has a default duration of 10 seconds.

If you look right in the center of the screen, you’ll see the word “Title.” Yes, its darn near invisible. And, yes, it looks, um, ugly. However, we have a TON of formatting control to make this look however we want.
Select and delete that full-screen title.
There’s one more way to apply a title: dragging from the Titles Browser.

Click the Title icon in the Toolbar. This displays the contents of the Title Browser. The column on the left displays title categories, the icons on the right indicate individual titles, the search box at the bottom allows you to search for specific titles by name, while the number in the lower right indicates the number of titles currently displayed. (Your number may not match mine because I’ve added a few custom titles to my system.)

Let’s add a totally ridiculous title to our turtle - drag Clouds from the Title Browser and place it above the clip at the point where you want a title to appear.
NOTE: I’m using a marker in the Timeline to help me find the same place in a clip so my screen shots are consistent. Markers are not needed in any way for titles.

Um, yeah. So, some titles look more professional than others… You can delete this title now.
So, we:
- Add titles using keyboard shortcuts
- Drag titles from the Title Browser
- Change position by dragging the title
- Change duration by dragging the edge of the clip
- Delete a title by selecting it and pressing the Delete key
CHANGING TEXT

Add a new full-screen title (type Control+T) to the Timeline. To change the text in a title, double-click it in the Viewer. Here, I’ve changed my title to “An Undersea Adventure.”
NOTE: We can also change the text using the Inspector. I’ll show you how in a few paragraphs. Pick whichever method is easiest for you.
All text, in any title, can be changed by double-clicking it in the Viewer to select it, then typing the new text you want to use.
FORMATTING TEXT

You can format any text that you can select. This means that you can format entire phrases, words, or individual letters differently. For this article, I will format everything the same, because once you know how this works, you can experiment on your own.
Here, I selected my entire title and opened the Inspector (shortcut Cmd+4). Click the Text tab at the top. This section of the Inspector allows you to format the text.
NOTE: The text box near the top of the panel is the second place you can select text for formatting.

If you want a fast way to format text, click the word “Normal” at the top. This displays a menu filled with different text formats. Some of these formats look pretty dreadful; the rest look worse.
NOTE: You can create your own text styles. Refer to the Help for information on how.

The Basic section of the Inspector allows you to change fonts, size, alignment… all the standard font settings we see in other programs. Here, I’ve changed the font to Hobo Std, at 167 points.
While many of these settings you already know there are a few you may not:
- Line spacing. Adjusts the vertical distance between lines within the same paragraph.
- Tracking. Adjusts the horizontal spacing between letters.
- Baseline. Adjusts the vertical spacing of text compared to the horizontal line running thru the center of the white circle in the Viewer.

The Face section allows us to change font color, opacity and blue. Outline and Glow allows us to add, not surprisingly, outlines and glows. You can adjust these as you see fit - I tend not to add outlines or glows.

However, I STRONGLY recommend adding drop shadows to all text that you want viewers to read. Video, even HD video, is low resolution compared to print. Drop shadows make your text much easier to read. These are the settings I recommend for drop shadows.

After making a few changes in the Inspector, here’s the final result. Very cool - and very different from where we started!
ACTION SAFE/TITLE SAFE ZONES
Since television was first invented, we needed to compensate for the differences in TV sets by designing graphics to stay within Action Safe and Title Safe boundaries.
While much of today’s video is designed for the web, your titles will look the best if you follow the same guidelines.
Titles015

Go to the Switch in the Viewer and select “Show Action Safe/Title Safe Zones.”

This displays two pale rectangles in the frame. The outer rectangle is called “Action Safe,” the inner one is called “Title Safe.” Action Safe is 5% in from all edges; Title Safe is 10% in from all edges.
When designing text and graphics for the web, keep all essential elements inside the outer rectangle. When designing graphics and text for broadcast or cable, keep all essential elements inside the inner rectangle.
Here, for example, notice that my title is fully contained within Action Safe.
SUMMARY
Titles give our programs character and personality, plus they explain what’s going on to the audience. Final Cut Pro X provides a wealth of formatting options to make our text look great.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
We add text titles to our projects to tell the audience something they can’t figure out on their own, such as the title of our program, the name of the person speaking, or technical details about a subject.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Final Cut Pro X has almost 200 different text effects that we can add, but the process of adding titles is essentially the same. Adding titles is what this article is about.
DEFINITIONS
Just to keep us all on the same page, here are my definitions of key terms related to text:
- Text or titles. Words placed on the screen. I use these terms interchangeably.
- Superimpose. Text displayed on the the screen with other video below it. These are also called “supers” or “keys.”
- Full-screen. Text which occupies the entire screen.
- Lower-third. Text which fits below a person talking; in the “lower-third” of the screen.
- Info-graphics. Full-screen text which is superimposed on a graphic, generally used to convey technical information. Typical uses are sports statistics or other information which is easier to convey using text than having someone read the words.
JUST THE BASICS

I’d like to introduce “Yertle,” he’s a sea turtle and the star of this article. (Footage courtesy of Jim Walker and Lobsters Gone Wild Productions.)
At its simplest, we use titles to display his (its?) name.

In the Timeline, put the playhead where you want a title to appear and type Shift+Control+T. This inserts the default lower-third title at the position of the playhead. The title, like almost all titles, has a default duration of 10:00 seconds.

Look at the Browser and see the results of your work. A lower-third title is superimposed over the video in the lower left corner. (I’ll talk about formatting the text in a few paragraphs.)
NOTE: The big limitation of this lower-third title is that it can only be positioned in the left corner. Moving it to the center or right corner requires manual adjustment.
You position or trim a title the same as any video clip: drag the clip to a different location, or drag an edge to change its duration.
Select that title and delete it by pressing the Delete key.

This time, type Control+T and the default full-screen title appears in the center of the screen. Again, this has a default duration of 10 seconds.

If you look right in the center of the screen, you’ll see the word “Title.” Yes, its darn near invisible. And, yes, it looks, um, ugly. However, we have a TON of formatting control to make this look however we want.
Select and delete that full-screen title.
There’s one more way to apply a title: dragging from the Titles Browser.

Click the Title icon in the Toolbar. This displays the contents of the Title Browser. The column on the left displays title categories, the icons on the right indicate individual titles, the search box at the bottom allows you to search for specific titles by name, while the number in the lower right indicates the number of titles currently displayed. (Your number may not match mine because I’ve added a few custom titles to my system.)

Let’s add a totally ridiculous title to our turtle - drag Clouds from the Title Browser and place it above the clip at the point where you want a title to appear.
NOTE: I’m using a marker in the Timeline to help me find the same place in a clip so my screen shots are consistent. Markers are not needed in any way for titles.

Um, yeah. So, some titles look more professional than others… You can delete this title now.
So, we:
- Add titles using keyboard shortcuts
- Drag titles from the Title Browser
- Change position by dragging the title
- Change duration by dragging the edge of the clip
- Delete a title by selecting it and pressing the Delete key
CHANGING TEXT

Add a new full-screen title (type Control+T) to the Timeline. To change the text in a title, double-click it in the Viewer. Here, I’ve changed my title to “An Undersea Adventure.”
NOTE: We can also change the text using the Inspector. I’ll show you how in a few paragraphs. Pick whichever method is easiest for you.
All text, in any title, can be changed by double-clicking it in the Viewer to select it, then typing the new text you want to use.
FORMATTING TEXT

You can format any text that you can select. This means that you can format entire phrases, words, or individual letters differently. For this article, I will format everything the same, because once you know how this works, you can experiment on your own.
Here, I selected my entire title and opened the Inspector (shortcut Cmd+4). Click the Text tab at the top. This section of the Inspector allows you to format the text.
NOTE: The text box near the top of the panel is the second place you can select text for formatting.

If you want a fast way to format text, click the word “Normal” at the top. This displays a menu filled with different text formats. Some of these formats look pretty dreadful; the rest look worse.
NOTE: You can create your own text styles. Refer to the Help for information on how.

The Basic section of the Inspector allows you to change fonts, size, alignment… all the standard font settings we see in other programs. Here, I’ve changed the font to Hobo Std, at 167 points.
While many of these settings you already know there are a few you may not:
- Line spacing. Adjusts the vertical distance between lines within the same paragraph.
- Tracking. Adjusts the horizontal spacing between letters.
- Baseline. Adjusts the vertical spacing of text compared to the horizontal line running thru the center of the white circle in the Viewer.

The Face section allows us to change font color, opacity and blue. Outline and Glow allows us to add, not surprisingly, outlines and glows. You can adjust these as you see fit - I tend not to add outlines or glows.

However, I STRONGLY recommend adding drop shadows to all text that you want viewers to read. Video, even HD video, is low resolution compared to print. Drop shadows make your text much easier to read. These are the settings I recommend for drop shadows.

After making a few changes in the Inspector, here’s the final result. Very cool - and very different from where we started!
ACTION SAFE/TITLE SAFE ZONES
Since television was first invented, we needed to compensate for the differences in TV sets by designing graphics to stay within Action Safe and Title Safe boundaries.
While much of today’s video is designed for the web, your titles will look the best if you follow the same guidelines.
Titles015

Go to the Switch in the Viewer and select “Show Action Safe/Title Safe Zones.”

This displays two pale rectangles in the frame. The outer rectangle is called “Action Safe,” the inner one is called “Title Safe.” Action Safe is 5% in from all edges; Title Safe is 10% in from all edges.
When designing text and graphics for the web, keep all essential elements inside the outer rectangle. When designing graphics and text for broadcast or cable, keep all essential elements inside the inner rectangle.
Here, for example, notice that my title is fully contained within Action Safe.
SUMMARY
Titles give our programs character and personality, plus they explain what’s going on to the audience. Final Cut Pro X provides a wealth of formatting options to make our text look great.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
We add text titles to our projects to tell the audience something they can’t figure out on their own, such as the title of our program, the name of the person speaking, or technical details about a subject.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Final Cut Pro X has almost 200 different text effects that we can add, but the process of adding titles is essentially the same. Adding titles is what this article is about.
DEFINITIONS
Just to keep us all on the same page, here are my definitions of key terms related to text:
- Text or titles. Words placed on the screen. I use these terms interchangeably.
- Superimpose. Text displayed on the the screen with other video below it. These are also called “supers” or “keys.”
- Full-screen. Text which occupies the entire screen.
- Lower-third. Text which fits below a person talking; in the “lower-third” of the screen.
- Info-graphics. Full-screen text which is superimposed on a graphic, generally used to convey technical information. Typical uses are sports statistics or other information which is easier to convey using text than having someone read the words.
JUST THE BASICS

I’d like to introduce “Yertle,” he’s a sea turtle and the star of this article. (Footage courtesy of Jim Walker and Lobsters Gone Wild Productions.)
At its simplest, we use titles to display his (its?) name.

In the Timeline, put the playhead where you want a title to appear and type Shift+Control+T. This inserts the default lower-third title at the position of the playhead. The title, like almost all titles, has a default duration of 10:00 seconds.

Look at the Browser and see the results of your work. A lower-third title is superimposed over the video in the lower left corner. (I’ll talk about formatting the text in a few paragraphs.)
NOTE: The big limitation of this lower-third title is that it can only be positioned in the left corner. Moving it to the center or right corner requires manual adjustment.
You position or trim a title the same as any video clip: drag the clip to a different location, or drag an edge to change its duration.
Select that title and delete it by pressing the Delete key.

This time, type Control+T and the default full-screen title appears in the center of the screen. Again, this has a default duration of 10 seconds.

If you look right in the center of the screen, you’ll see the word “Title.” Yes, its darn near invisible. And, yes, it looks, um, ugly. However, we have a TON of formatting control to make this look however we want.
Select and delete that full-screen title.
There’s one more way to apply a title: dragging from the Titles Browser.

Click the Title icon in the Toolbar. This displays the contents of the Title Browser. The column on the left displays title categories, the icons on the right indicate individual titles, the search box at the bottom allows you to search for specific titles by name, while the number in the lower right indicates the number of titles currently displayed. (Your number may not match mine because I’ve added a few custom titles to my system.)

Let’s add a totally ridiculous title to our turtle - drag Clouds from the Title Browser and place it above the clip at the point where you want a title to appear.
NOTE: I’m using a marker in the Timeline to help me find the same place in a clip so my screen shots are consistent. Markers are not needed in any way for titles.

Um, yeah. So, some titles look more professional than others… You can delete this title now.
So, we:
- Add titles using keyboard shortcuts
- Drag titles from the Title Browser
- Change position by dragging the title
- Change duration by dragging the edge of the clip
- Delete a title by selecting it and pressing the Delete key
CHANGING TEXT

Add a new full-screen title (type Control+T) to the Timeline. To change the text in a title, double-click it in the Viewer. Here, I’ve changed my title to “An Undersea Adventure.”
NOTE: We can also change the text using the Inspector. I’ll show you how in a few paragraphs. Pick whichever method is easiest for you.
All text, in any title, can be changed by double-clicking it in the Viewer to select it, then typing the new text you want to use.
FORMATTING TEXT

You can format any text that you can select. This means that you can format entire phrases, words, or individual letters differently. For this article, I will format everything the same, because once you know how this works, you can experiment on your own.
Here, I selected my entire title and opened the Inspector (shortcut Cmd+4). Click the Text tab at the top. This section of the Inspector allows you to format the text.
NOTE: The text box near the top of the panel is the second place you can select text for formatting.

If you want a fast way to format text, click the word “Normal” at the top. This displays a menu filled with different text formats. Some of these formats look pretty dreadful; the rest look worse.
NOTE: You can create your own text styles. Refer to the Help for information on how.

The Basic section of the Inspector allows you to change fonts, size, alignment… all the standard font settings we see in other programs. Here, I’ve changed the font to Hobo Std, at 167 points.
While many of these settings you already know there are a few you may not:
- Line spacing. Adjusts the vertical distance between lines within the same paragraph.
- Tracking. Adjusts the horizontal spacing between letters.
- Baseline. Adjusts the vertical spacing of text compared to the horizontal line running thru the center of the white circle in the Viewer.

The Face section allows us to change font color, opacity and blue. Outline and Glow allows us to add, not surprisingly, outlines and glows. You can adjust these as you see fit - I tend not to add outlines or glows.

However, I STRONGLY recommend adding drop shadows to all text that you want viewers to read. Video, even HD video, is low resolution compared to print. Drop shadows make your text much easier to read. These are the settings I recommend for drop shadows.

After making a few changes in the Inspector, here’s the final result. Very cool - and very different from where we started!
ACTION SAFE/TITLE SAFE ZONES
Since television was first invented, we needed to compensate for the differences in TV sets by designing graphics to stay within Action Safe and Title Safe boundaries.
While much of today’s video is designed for the web, your titles will look the best if you follow the same guidelines.
Titles015

Go to the Switch in the Viewer and select “Show Action Safe/Title Safe Zones.”

This displays two pale rectangles in the frame. The outer rectangle is called “Action Safe,” the inner one is called “Title Safe.” Action Safe is 5% in from all edges; Title Safe is 10% in from all edges.
When designing text and graphics for the web, keep all essential elements inside the outer rectangle. When designing graphics and text for broadcast or cable, keep all essential elements inside the inner rectangle.
Here, for example, notice that my title is fully contained within Action Safe.
SUMMARY
Titles give our programs character and personality, plus they explain what’s going on to the audience. Final Cut Pro X provides a wealth of formatting options to make our text look great.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
We add text titles to our projects to tell the audience something they can’t figure out on their own, such as the title of our program, the name of the person speaking, or technical details about a subject.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Final Cut Pro X has almost 200 different text effects that we can add, but the process of adding titles is essentially the same. Adding titles is what this article is about.
DEFINITIONS
Just to keep us all on the same page, here are my definitions of key terms related to text:
- Text or titles. Words placed on the screen. I use these terms interchangeably.
- Superimpose. Text displayed on the the screen with other video below it. These are also called “supers” or “keys.”
- Full-screen. Text which occupies the entire screen.
- Lower-third. Text which fits below a person talking; in the “lower-third” of the screen.
- Info-graphics. Full-screen text which is superimposed on a graphic, generally used to convey technical information. Typical uses are sports statistics or other information which is easier to convey using text than having someone read the words.
JUST THE BASICS

I’d like to introduce “Yertle,” he’s a sea turtle and the star of this article. (Footage courtesy of Jim Walker and Lobsters Gone Wild Productions.)
At its simplest, we use titles to display his (its?) name.

In the Timeline, put the playhead where you want a title to appear and type Shift+Control+T. This inserts the default lower-third title at the position of the playhead. The title, like almost all titles, has a default duration of 10:00 seconds.

Look at the Browser and see the results of your work. A lower-third title is superimposed over the video in the lower left corner. (I’ll talk about formatting the text in a few paragraphs.)
NOTE: The big limitation of this lower-third title is that it can only be positioned in the left corner. Moving it to the center or right corner requires manual adjustment.
You position or trim a title the same as any video clip: drag the clip to a different location, or drag an edge to change its duration.
Select that title and delete it by pressing the Delete key.

This time, type Control+T and the default full-screen title appears in the center of the screen. Again, this has a default duration of 10 seconds.

If you look right in the center of the screen, you’ll see the word “Title.” Yes, its darn near invisible. And, yes, it looks, um, ugly. However, we have a TON of formatting control to make this look however we want.
Select and delete that full-screen title.
There’s one more way to apply a title: dragging from the Titles Browser.

Click the Title icon in the Toolbar. This displays the contents of the Title Browser. The column on the left displays title categories, the icons on the right indicate individual titles, the search box at the bottom allows you to search for specific titles by name, while the number in the lower right indicates the number of titles currently displayed. (Your number may not match mine because I’ve added a few custom titles to my system.)

Let’s add a totally ridiculous title to our turtle - drag Clouds from the Title Browser and place it above the clip at the point where you want a title to appear.
NOTE: I’m using a marker in the Timeline to help me find the same place in a clip so my screen shots are consistent. Markers are not needed in any way for titles.

Um, yeah. So, some titles look more professional than others… You can delete this title now.
So, we:
- Add titles using keyboard shortcuts
- Drag titles from the Title Browser
- Change position by dragging the title
- Change duration by dragging the edge of the clip
- Delete a title by selecting it and pressing the Delete key
CHANGING TEXT

Add a new full-screen title (type Control+T) to the Timeline. To change the text in a title, double-click it in the Viewer. Here, I’ve changed my title to “An Undersea Adventure.”
NOTE: We can also change the text using the Inspector. I’ll show you how in a few paragraphs. Pick whichever method is easiest for you.
All text, in any title, can be changed by double-clicking it in the Viewer to select it, then typing the new text you want to use.
FORMATTING TEXT

You can format any text that you can select. This means that you can format entire phrases, words, or individual letters differently. For this article, I will format everything the same, because once you know how this works, you can experiment on your own.
Here, I selected my entire title and opened the Inspector (shortcut Cmd+4). Click the Text tab at the top. This section of the Inspector allows you to format the text.
NOTE: The text box near the top of the panel is the second place you can select text for formatting.

If you want a fast way to format text, click the word “Normal” at the top. This displays a menu filled with different text formats. Some of these formats look pretty dreadful; the rest look worse.
NOTE: You can create your own text styles. Refer to the Help for information on how.

The Basic section of the Inspector allows you to change fonts, size, alignment… all the standard font settings we see in other programs. Here, I’ve changed the font to Hobo Std, at 167 points.
While many of these settings you already know there are a few you may not:
- Line spacing. Adjusts the vertical distance between lines within the same paragraph.
- Tracking. Adjusts the horizontal spacing between letters.
- Baseline. Adjusts the vertical spacing of text compared to the horizontal line running thru the center of the white circle in the Viewer.

The Face section allows us to change font color, opacity and blue. Outline and Glow allows us to add, not surprisingly, outlines and glows. You can adjust these as you see fit - I tend not to add outlines or glows.

However, I STRONGLY recommend adding drop shadows to all text that you want viewers to read. Video, even HD video, is low resolution compared to print. Drop shadows make your text much easier to read. These are the settings I recommend for drop shadows.

After making a few changes in the Inspector, here’s the final result. Very cool - and very different from where we started!
ACTION SAFE/TITLE SAFE ZONES
Since television was first invented, we needed to compensate for the differences in TV sets by designing graphics to stay within Action Safe and Title Safe boundaries.
While much of today’s video is designed for the web, your titles will look the best if you follow the same guidelines.
Titles015

Go to the Switch in the Viewer and select “Show Action Safe/Title Safe Zones.”

This displays two pale rectangles in the frame. The outer rectangle is called “Action Safe,” the inner one is called “Title Safe.” Action Safe is 5% in from all edges; Title Safe is 10% in from all edges.
When designing text and graphics for the web, keep all essential elements inside the outer rectangle. When designing graphics and text for broadcast or cable, keep all essential elements inside the inner rectangle.
Here, for example, notice that my title is fully contained within Action Safe.
SUMMARY
Titles give our programs character and personality, plus they explain what’s going on to the audience. Final Cut Pro X provides a wealth of formatting options to make our text look great.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Also read:
- New Free AVI Video Editing Solutions Top 5 List for 2024
- New Transform Your Invitations with These Innovative Video Apps
- Updated 2024 Approved The Art of Smooth Transitions L-Cuts and J-Cuts in Final Cut Pro X
- New 2024 Approved Speed Up or Slow Down Best Video Editing Software for Windows and Mac
- Updated In 2024, 8 Reliable Facebook Audio Downloaders for MP3 Conversion
- New 2024 Approved FLAC Conversion Made Easy Your Go-To Guide for the Best Tools
- Updated In 2024, From Novice to Pro Expert Advice on Choosing the Right YouTube to MP3 Converter
- New Combine, Edit, and Share Best Video Collage Apps for iPhone and iPad for 2024
- New From Glitch to Glory How to Reset Final Cut Pro X and Resolve Issues for 2024
- Windows 10 Video Trimming The Best Free Tools You Need for 2024
- Updated 2024 Approved How to Easily Make Professional-Looking Movies
- 2024 Approved Unleash Your Creativity The Best Animation Software for Mac and PC
- New 2024 Approved What Sets Our Mp3 Converter Windows Guide Apart A Must-Read for Music Lovers
- Updated Make a DVD From Your Videos A Tutorial for Windows and Mac Users for 2024
- New Fix Avidemux Audio Issues Step-by-Step Guide for 2024
- In 2024, VSDC Video Editor Not on Mac? No Problem! Here Are the Alternatives
- Top iPhone and iPad Video Montage Makers for 2024
- New In 2024, Accelerate Your YouTube Video Conversions Best Tools and Tips
- New Top 3D Video Creation Tools Free and Premium Options for 2024
- 2024 Approved The Science of YouTube Thumbnails Sizes, Templates, and Psychological Triggers
- Updated 2024 Approved Final Cut Pro File Management Best Practices for Saving and Organizing
- New In 2024, The Storage Solution How to Create More Room for FCPX Projects
- The Ultimate List of Free AVI Video Rotators for Windows, MAC, Android, and iPhone for 2024
- Updated M4R Conversion for Beginners A Primer on What to Expect for 2024
- Updated In 2024, Top Cartoon Video Creation Tools for PC and Online Use
- Updated In 2024, The Best FLAC Converters Compared Make an Informed Decision
- New In 2024, PowerDirector Color Grading Unifying Your Video Clips Look
- New 2024 Approved Top 10 WebM Converters to MP4 Expert Reviews
- Updated In 2024, GIF Converter Roundup 28 Top Tools Compared
- Updated 2024 Approved Best Free AVI Video Rotators for Windows, MAC, Android, and iPhone Users
- Updated 2024 Approved Steady as a Rock Video Stabilization Techniques in AE
- New 2024 Approved 10 Exceptional Online Tools for Creating Epic Gaming Intros
- Updated Get Talking The Best Free Speech-to-Text Apps for Mac That Dont Require a Download for 2024
- Updated 2024 Approved Filmora Tutorial Create Engaging Reaction Videos in No Time
- New In 2024, Vertical Video Editing Made Easy Top iOS and Android Apps
- How to Create Your Own Avatar Free for 2024
- Cut, Trim, and Edit The Best Free and Paid Android Video Editors for 2024
- Possible solutions to restore deleted contacts from Vivo Y78+ (T1) Edition.
- Updated 2024 Approved Best 10 Mind-Blowing Video Collage Maker for PC
- In 2024, Here are Some Pro Tips for Pokemon Go PvP Battles On OnePlus Nord 3 5G | Dr.fone
- In 2024, Does find my friends work on Realme 10T 5G | Dr.fone
- 3 Facts You Need to Know about Screen Mirroring Lava Blaze 2 5G | Dr.fone
- 4 Methods for Rotating Your GoPro Videos Professionally for 2024
- In 2024, How to Mirror Your Poco F5 Pro 5G Screen to PC with Chromecast | Dr.fone
- Top 15 Augmented Reality Games Like Pokémon GO To Play On Huawei Nova Y71 | Dr.fone
- Updated Top 10 Popular Cartoons You Forgot Existed
- In 2024, All About Apple iPhone SE (2022) Unlock Chip You Need to Know
- How to Reset a Poco C50 Phone that is Locked?
- Updated 2024 Approved Are You a Videographer or Video Content Creator? Is Enhancing Your Videography Skills Your Priority? Do You Want to Learn the Basics of LumaFusion Color Grading? Read on to Find All the Information You Need
- In 2024, What Legendaries Are In Pokemon Platinum On Vivo Y78t? | Dr.fone
- Prevent Cross-Site Tracking on Xiaomi Redmi 13C 5G and Browser | Dr.fone
- In 2024, Step-by-Step Tutorial How To Bypass Oppo A78 5G FRP
- Downloading SamFw FRP Tool 3.0 for Oppo
- In 2024, Downloading SamFw FRP Tool 3.0 for Xiaomi Redmi A2
- Your Account Has Been Disabled in the App Store and iTunes On iPhone 11 Pro?
- The 10 Best Tools to Bypass iCloud Activation Lock On Apple iPhone 6s You Should Try Out
- In 2024, How to Change Oppo A2 Location on Skout | Dr.fone
- In 2024, 5 Techniques to Transfer Data from Nokia C22 to iPhone 15/14/13/12 | Dr.fone
- How to Track Oppo A2 by Phone Number | Dr.fone
- New How to Make a iMovie Photo Slideshow with Music?
- In 2024, 9 Best Free Android Monitoring Apps to Monitor Phone Remotely For your OnePlus Nord N30 SE | Dr.fone
- In 2024, How to use Pokemon Go Joystick on Vivo Y17s? | Dr.fone
- Troubleshoot Avidemux Audio Problems Step-by-Step Guide 2023
- In 2024, 6 Ways To Transfer Contacts From OnePlus Nord CE 3 5G to iPhone | Dr.fone
- Best Ways on How to Unlock/Bypass/Swipe/Remove Xiaomi 14 Pro Fingerprint Lock
- How to recover old call logs from your ZTE Nubia Z60 Ultra?
- The Ultimate FCP Voice Over Guide Quick Start Tips
- How to Fix Locked Apple ID from iPhone 6s
- Title: Updated YouTube to MP3 Conversion Made Easy Top Picks
- Author: Ava
- Created at : 2024-05-19 14:42:07
- Updated at : 2024-05-20 14:42:07
- Link: https://video-content-creator.techidaily.com/updated-youtube-to-mp3-conversion-made-easy-top-picks/
- License: This work is licensed under CC BY-NC-SA 4.0.

