:max_bytes(150000):strip_icc():format(webp)/GettyImages-597071115-37c5865742de421eafc8b7da4cc5a618.jpg)
Updated PiP Like a Pro Advanced Techniques in Final Cut Pro

PiP Like a Pro: Advanced Techniques in Final Cut Pro
How to Create a Picture-in-Picture Effect Using Final Cut Pro

Benjamin Arango
Mar 27, 2024• Proven solutions
Sometimes we need to show two videos together on the same screen to convey certain usage information. If you are searching for a tool to make this task possible then Final Cut Pro is the best choice for you.
This tool can help you to use the picture-in-picture effect with ease. However, the process for adding this effect cannot be completed within one r two steps.
The article below contains complete details about how to add PIP effects using Final Cut Pro. You will be glad to know that FCP also works with few integrated plugins that assist in the free picture in picture effect generation.
How to Create PIP Effect with FCP
If you are ready with two videos and now want to bring them to the same screen then prefer to follow these simple steps:
Step 1: Add Background video
The very first step that you need to follow for PIP effect generation using FCP is to bring your main or background video to the timeline as a primary storyline. Once you have created the primary storyline then all videos for the PIP effect will be added to it.

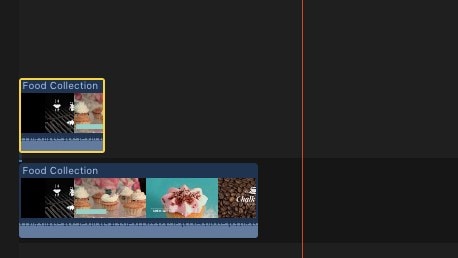
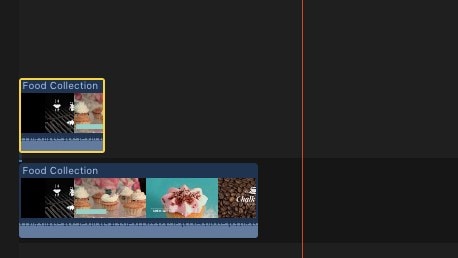
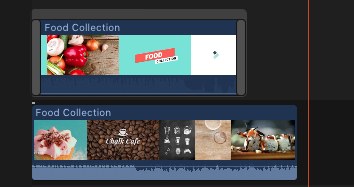
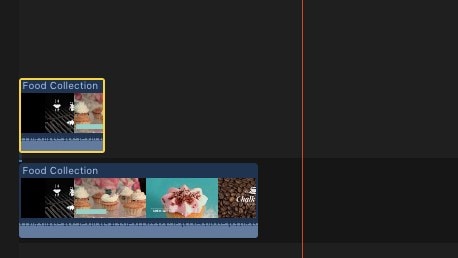
Step 2: Add PIP videos
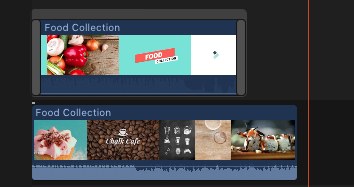
It is time to choose the higher video clip so that the PIP effect can be applied. This task can be done either by using on-screen type controls available on the viewer or you can move ahead with transform controls available on the inspector.
Note that lower clips use to stay in the background in final results whereas upper clips will appear in the foreground. By default, both clips use to have 100% full screen with 100% opaque settings.

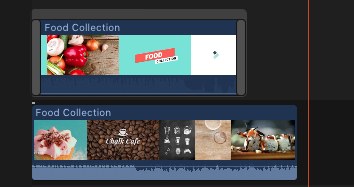
Step 3: Apply PIP effect
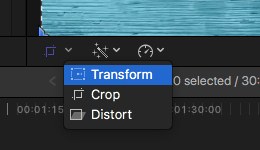
As now you have added both videos on-screen now you have to select the higher video and then click over the rectangular transform button that is available on the lower-left corner of viewer screen. As soon as you make this selection, the icon will turn into blue color, and naturally 8 dots will appear around the selected image or video. Use any one of these dots for scaling your selection in asymmetrical order.

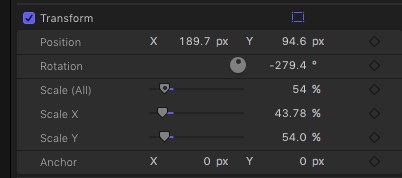
Step 4: Adjust PIP Effect
- If you want to scale this image in a symmetrical fashion then simply drag the dot to the corner from the central position.
- Now hold the option key and drag one dot to the corner. It will help you to shrink as well as to enlarge the image even without affecting its actual aspect ratio.
- Users can keep on scaling this foreground image till the time they achieve essential size.
- Now click inside your selected image and start dragging it to reach a certain specific position. You can place it anywhere on a big screen.
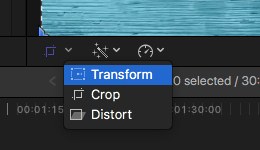
Step 5: Follow precise Adjustment
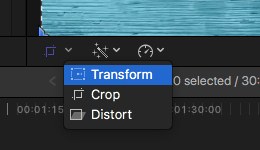
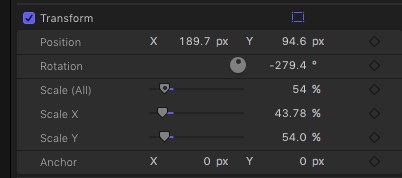
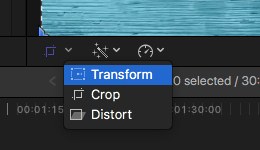
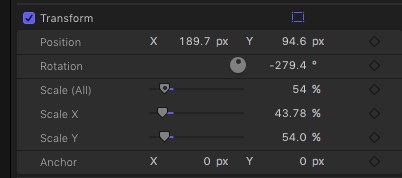
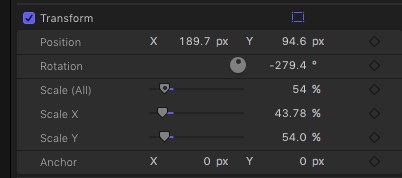
Simply select the top clip and then hit Command + 4 to open the inspector. Now click on that blue show button over your FCP screen and it will provide you complete information about the transform category of available built-in effects. If you use inspector for this task then it can help you to get very precise results for scaling needs. It assists users to manage images with accurate position and size.

Step 6: Apply Cross- Dissolve
- Now choose the leading edge of effect and use Command + T. It will immediately apply the default cross-dissolve option for starting clip.
- You will be glad to know that the PIP effect does not restrict users to work just upon a single image rather it can be used to process as many pictures as your project needs and that can fit inside the frame.

Check this video tutorial to know more details:
Picture in Picture Plug-ins for Final Cut Pro
There are so many plug-ins available in the market for Final Cut Pro platform and all of them possess unique qualities along with impressive toolsets. No matter whether you are a beginner with the PIP effect or professional making high-end video projects, FCP plug-ins can make your task much easier with their intuitive controls.
1. Tokyo PiPintor
PiPintor Free is a specially designed picture-in-picture plugin that assists beginners with easy processing of the PIP effect over Final Cut Pro platform. It simply awakes the menu-driven animation power on your tool so that picture in picture effect can be completed without key-framing.
2. ProPIP
Those who need to enjoy a higher level of customizations are advised to work over ProPIP environment. This advanced tool assists users to showcase their abilities with full freedom for personalization.
ProPIP is the best choice for newscasting, commentaries, and many other applications. It helps in generating fine controls for initial as well as end position, rotation, and scaling effects along with easy-to-use media controls over the screen. ProPIP also provides personalized borders with endless opportunities to develop impressive projects on Final Cut Pro platform.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Sometimes we need to show two videos together on the same screen to convey certain usage information. If you are searching for a tool to make this task possible then Final Cut Pro is the best choice for you.
This tool can help you to use the picture-in-picture effect with ease. However, the process for adding this effect cannot be completed within one r two steps.
The article below contains complete details about how to add PIP effects using Final Cut Pro. You will be glad to know that FCP also works with few integrated plugins that assist in the free picture in picture effect generation.
How to Create PIP Effect with FCP
If you are ready with two videos and now want to bring them to the same screen then prefer to follow these simple steps:
Step 1: Add Background video
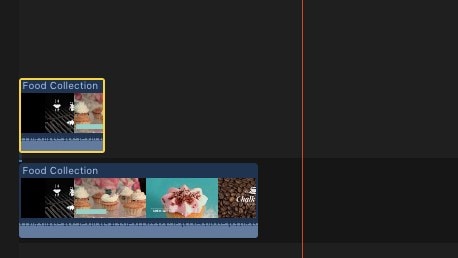
The very first step that you need to follow for PIP effect generation using FCP is to bring your main or background video to the timeline as a primary storyline. Once you have created the primary storyline then all videos for the PIP effect will be added to it.

Step 2: Add PIP videos
It is time to choose the higher video clip so that the PIP effect can be applied. This task can be done either by using on-screen type controls available on the viewer or you can move ahead with transform controls available on the inspector.
Note that lower clips use to stay in the background in final results whereas upper clips will appear in the foreground. By default, both clips use to have 100% full screen with 100% opaque settings.

Step 3: Apply PIP effect
As now you have added both videos on-screen now you have to select the higher video and then click over the rectangular transform button that is available on the lower-left corner of viewer screen. As soon as you make this selection, the icon will turn into blue color, and naturally 8 dots will appear around the selected image or video. Use any one of these dots for scaling your selection in asymmetrical order.

Step 4: Adjust PIP Effect
- If you want to scale this image in a symmetrical fashion then simply drag the dot to the corner from the central position.
- Now hold the option key and drag one dot to the corner. It will help you to shrink as well as to enlarge the image even without affecting its actual aspect ratio.
- Users can keep on scaling this foreground image till the time they achieve essential size.
- Now click inside your selected image and start dragging it to reach a certain specific position. You can place it anywhere on a big screen.
Step 5: Follow precise Adjustment
Simply select the top clip and then hit Command + 4 to open the inspector. Now click on that blue show button over your FCP screen and it will provide you complete information about the transform category of available built-in effects. If you use inspector for this task then it can help you to get very precise results for scaling needs. It assists users to manage images with accurate position and size.

Step 6: Apply Cross- Dissolve
- Now choose the leading edge of effect and use Command + T. It will immediately apply the default cross-dissolve option for starting clip.
- You will be glad to know that the PIP effect does not restrict users to work just upon a single image rather it can be used to process as many pictures as your project needs and that can fit inside the frame.

Check this video tutorial to know more details:
Picture in Picture Plug-ins for Final Cut Pro
There are so many plug-ins available in the market for Final Cut Pro platform and all of them possess unique qualities along with impressive toolsets. No matter whether you are a beginner with the PIP effect or professional making high-end video projects, FCP plug-ins can make your task much easier with their intuitive controls.
1. Tokyo PiPintor
PiPintor Free is a specially designed picture-in-picture plugin that assists beginners with easy processing of the PIP effect over Final Cut Pro platform. It simply awakes the menu-driven animation power on your tool so that picture in picture effect can be completed without key-framing.
2. ProPIP
Those who need to enjoy a higher level of customizations are advised to work over ProPIP environment. This advanced tool assists users to showcase their abilities with full freedom for personalization.
ProPIP is the best choice for newscasting, commentaries, and many other applications. It helps in generating fine controls for initial as well as end position, rotation, and scaling effects along with easy-to-use media controls over the screen. ProPIP also provides personalized borders with endless opportunities to develop impressive projects on Final Cut Pro platform.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Sometimes we need to show two videos together on the same screen to convey certain usage information. If you are searching for a tool to make this task possible then Final Cut Pro is the best choice for you.
This tool can help you to use the picture-in-picture effect with ease. However, the process for adding this effect cannot be completed within one r two steps.
The article below contains complete details about how to add PIP effects using Final Cut Pro. You will be glad to know that FCP also works with few integrated plugins that assist in the free picture in picture effect generation.
How to Create PIP Effect with FCP
If you are ready with two videos and now want to bring them to the same screen then prefer to follow these simple steps:
Step 1: Add Background video
The very first step that you need to follow for PIP effect generation using FCP is to bring your main or background video to the timeline as a primary storyline. Once you have created the primary storyline then all videos for the PIP effect will be added to it.

Step 2: Add PIP videos
It is time to choose the higher video clip so that the PIP effect can be applied. This task can be done either by using on-screen type controls available on the viewer or you can move ahead with transform controls available on the inspector.
Note that lower clips use to stay in the background in final results whereas upper clips will appear in the foreground. By default, both clips use to have 100% full screen with 100% opaque settings.

Step 3: Apply PIP effect
As now you have added both videos on-screen now you have to select the higher video and then click over the rectangular transform button that is available on the lower-left corner of viewer screen. As soon as you make this selection, the icon will turn into blue color, and naturally 8 dots will appear around the selected image or video. Use any one of these dots for scaling your selection in asymmetrical order.

Step 4: Adjust PIP Effect
- If you want to scale this image in a symmetrical fashion then simply drag the dot to the corner from the central position.
- Now hold the option key and drag one dot to the corner. It will help you to shrink as well as to enlarge the image even without affecting its actual aspect ratio.
- Users can keep on scaling this foreground image till the time they achieve essential size.
- Now click inside your selected image and start dragging it to reach a certain specific position. You can place it anywhere on a big screen.
Step 5: Follow precise Adjustment
Simply select the top clip and then hit Command + 4 to open the inspector. Now click on that blue show button over your FCP screen and it will provide you complete information about the transform category of available built-in effects. If you use inspector for this task then it can help you to get very precise results for scaling needs. It assists users to manage images with accurate position and size.

Step 6: Apply Cross- Dissolve
- Now choose the leading edge of effect and use Command + T. It will immediately apply the default cross-dissolve option for starting clip.
- You will be glad to know that the PIP effect does not restrict users to work just upon a single image rather it can be used to process as many pictures as your project needs and that can fit inside the frame.

Check this video tutorial to know more details:
Picture in Picture Plug-ins for Final Cut Pro
There are so many plug-ins available in the market for Final Cut Pro platform and all of them possess unique qualities along with impressive toolsets. No matter whether you are a beginner with the PIP effect or professional making high-end video projects, FCP plug-ins can make your task much easier with their intuitive controls.
1. Tokyo PiPintor
PiPintor Free is a specially designed picture-in-picture plugin that assists beginners with easy processing of the PIP effect over Final Cut Pro platform. It simply awakes the menu-driven animation power on your tool so that picture in picture effect can be completed without key-framing.
2. ProPIP
Those who need to enjoy a higher level of customizations are advised to work over ProPIP environment. This advanced tool assists users to showcase their abilities with full freedom for personalization.
ProPIP is the best choice for newscasting, commentaries, and many other applications. It helps in generating fine controls for initial as well as end position, rotation, and scaling effects along with easy-to-use media controls over the screen. ProPIP also provides personalized borders with endless opportunities to develop impressive projects on Final Cut Pro platform.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Sometimes we need to show two videos together on the same screen to convey certain usage information. If you are searching for a tool to make this task possible then Final Cut Pro is the best choice for you.
This tool can help you to use the picture-in-picture effect with ease. However, the process for adding this effect cannot be completed within one r two steps.
The article below contains complete details about how to add PIP effects using Final Cut Pro. You will be glad to know that FCP also works with few integrated plugins that assist in the free picture in picture effect generation.
How to Create PIP Effect with FCP
If you are ready with two videos and now want to bring them to the same screen then prefer to follow these simple steps:
Step 1: Add Background video
The very first step that you need to follow for PIP effect generation using FCP is to bring your main or background video to the timeline as a primary storyline. Once you have created the primary storyline then all videos for the PIP effect will be added to it.

Step 2: Add PIP videos
It is time to choose the higher video clip so that the PIP effect can be applied. This task can be done either by using on-screen type controls available on the viewer or you can move ahead with transform controls available on the inspector.
Note that lower clips use to stay in the background in final results whereas upper clips will appear in the foreground. By default, both clips use to have 100% full screen with 100% opaque settings.

Step 3: Apply PIP effect
As now you have added both videos on-screen now you have to select the higher video and then click over the rectangular transform button that is available on the lower-left corner of viewer screen. As soon as you make this selection, the icon will turn into blue color, and naturally 8 dots will appear around the selected image or video. Use any one of these dots for scaling your selection in asymmetrical order.

Step 4: Adjust PIP Effect
- If you want to scale this image in a symmetrical fashion then simply drag the dot to the corner from the central position.
- Now hold the option key and drag one dot to the corner. It will help you to shrink as well as to enlarge the image even without affecting its actual aspect ratio.
- Users can keep on scaling this foreground image till the time they achieve essential size.
- Now click inside your selected image and start dragging it to reach a certain specific position. You can place it anywhere on a big screen.
Step 5: Follow precise Adjustment
Simply select the top clip and then hit Command + 4 to open the inspector. Now click on that blue show button over your FCP screen and it will provide you complete information about the transform category of available built-in effects. If you use inspector for this task then it can help you to get very precise results for scaling needs. It assists users to manage images with accurate position and size.

Step 6: Apply Cross- Dissolve
- Now choose the leading edge of effect and use Command + T. It will immediately apply the default cross-dissolve option for starting clip.
- You will be glad to know that the PIP effect does not restrict users to work just upon a single image rather it can be used to process as many pictures as your project needs and that can fit inside the frame.

Check this video tutorial to know more details:
Picture in Picture Plug-ins for Final Cut Pro
There are so many plug-ins available in the market for Final Cut Pro platform and all of them possess unique qualities along with impressive toolsets. No matter whether you are a beginner with the PIP effect or professional making high-end video projects, FCP plug-ins can make your task much easier with their intuitive controls.
1. Tokyo PiPintor
PiPintor Free is a specially designed picture-in-picture plugin that assists beginners with easy processing of the PIP effect over Final Cut Pro platform. It simply awakes the menu-driven animation power on your tool so that picture in picture effect can be completed without key-framing.
2. ProPIP
Those who need to enjoy a higher level of customizations are advised to work over ProPIP environment. This advanced tool assists users to showcase their abilities with full freedom for personalization.
ProPIP is the best choice for newscasting, commentaries, and many other applications. It helps in generating fine controls for initial as well as end position, rotation, and scaling effects along with easy-to-use media controls over the screen. ProPIP also provides personalized borders with endless opportunities to develop impressive projects on Final Cut Pro platform.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Unlock Viral Success: How to Optimize Your Vertical Video for Social Media
Your Number 1 Tip to Resize social media Vertical Video Ratio
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
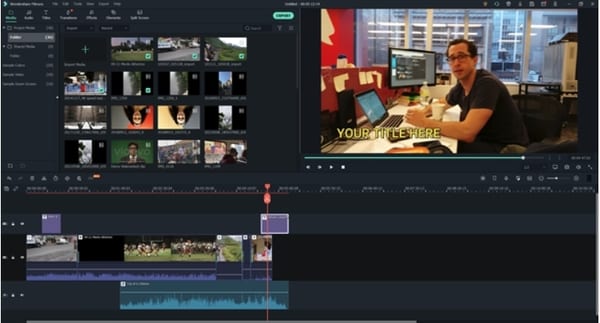
With more and more content being designed for phones, vertical videos are widely used now.

If you too have recorded videos for posting on your social media sites, resize them in vertical video ratio and to get the right size, take help of a video ratio calculator.
In this article
01 [Benefits of Square and Vertical Videos](#Part 1)
02 [How Vertical Videos Are Displayed](#Part 2)
03 [What’s the Best Tip to Resize Social Media Vertical Video Ratio?](#Part 3)
Part 1 Benefits of Square and Vertical Videos
● What is Square Video & Vertical Video?
A Square Video is the one that has the same width and height while a vertical video is taller than it is wide. A vertical video or a square video is presented in the form of a landscape. A square video has an aspect ratio of 1:1 while a vertical video has an aspect ratio of 9:16.So, in a vertical video, the horizontal video size is less than its vertical size.
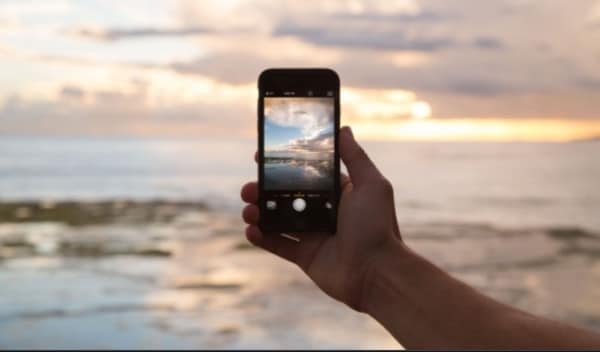
● Why Vertical Video is Dominating
It would not be wrong to say that the world has taken a mobile route and with this, the dominance of vertical videos can be seen. As per the studies it has been found that around 75% of the video playback across the globe are from mobile phones and around 94% of the time, the phones are held vertically. These figures completely state the need for the hour-vertical videos.
With users holding their mobile phones vertically the majority of the time, the dominance of the vertical videos is no surprise.
● Benefits of Square and Vertical Videos
There are several benefits of having square and vertical videos. These videos are specifically
designed for mobile phones and thus they can be easily posted on multiple social media sites without any need for change or editing. Other benefits of using vertical videos are their ease of recording through a mobile phone. Vertical videos are beneficial even for the advertisers and promoters as they help them reach more audiences and prospective customers through social media sites and other sites.
Part 2 How Vertical Videos Are Displayed
Vertical videos are majorly displayed on mobile devices as smartphones are used vertically most of the time. The width of these videos is less as compared to their height and this makes them appear fit on the smartphone’s screen. Moreover, using the screen aspect ratio calculator, you can further decide upon the aspect ratio depending on the size of the device screen on which video has to be played.
Part 3 What’s the Best Tip to Resize social media Vertical Video Ratio?
Listed below are the tips for resizing the social media vertical video ratio.
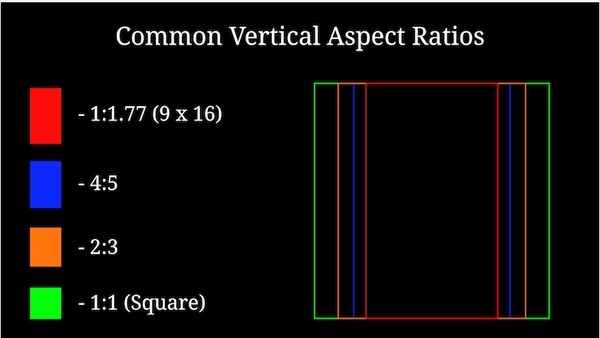
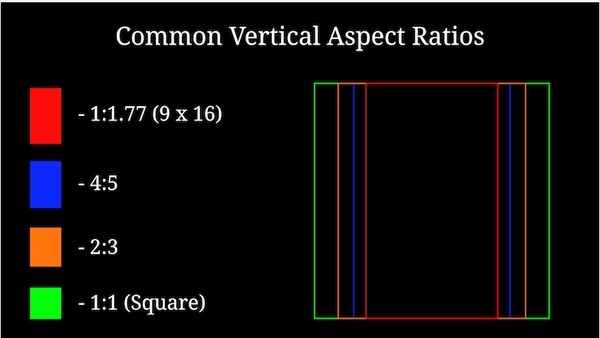
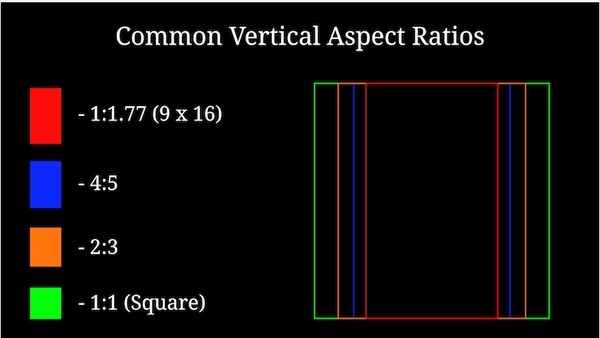
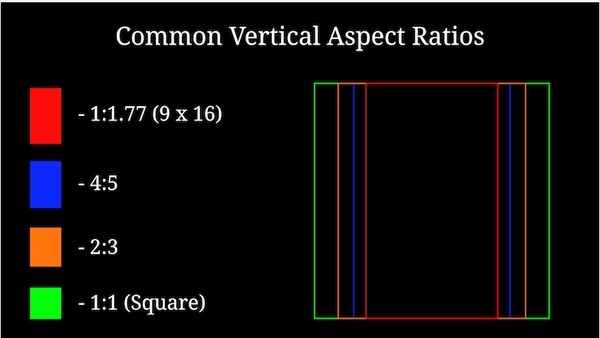
● Learn about the Aspect Ratios
A vertical video is taller than it is wide. Thus, any video that is taller than the 1:1 aspect ratio will be termed a vertical video. The commonly used aspect ratio is 9:16 that uses the complete vertical screen. So, to capture a vertical video, use the camera in portrait mode or edit it as per the vertical aspect ratio. There are also TV aspect ratio calculator tools that can be used for the task.

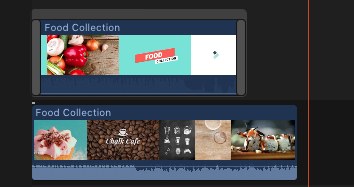
● Screen splitting
Multiple clips that are horizontal can be placed at the top of each other for a vertical frame as it is tall. The stacking can be done for the related clips or to make them appear as one. Place the clips creatively using patterns or lines.

● Filling the vertical space
If needed, you can creatively fill the vertical space when the shot is not a close one. One of the ideas is by raising the camera of your phone high and then moving it down that will give a deep frame. You can also fill up the vertical space below.

● Side-to-side fast movements must be avoided
Since the width area in the vertical videos is less, it is also better to avoid the fast side-to-side movement as it will create a shaky and blurry effect.

● Make use of text and graphics
To complement videos, using text and graphics is a good option. Use the vertical space smartly and include text, stickers, graphics, and other content for enhancing the video and its meaning.

● Grab attention
It is important for the videos on the social media sites to instantly catch the attention of the viewers, else they will move on to the next one. So, ensure that your vertical videos are eye-catchy and interesting with bright colors, looping animations, GIFs, and other content that is likely to hook up the viewers.

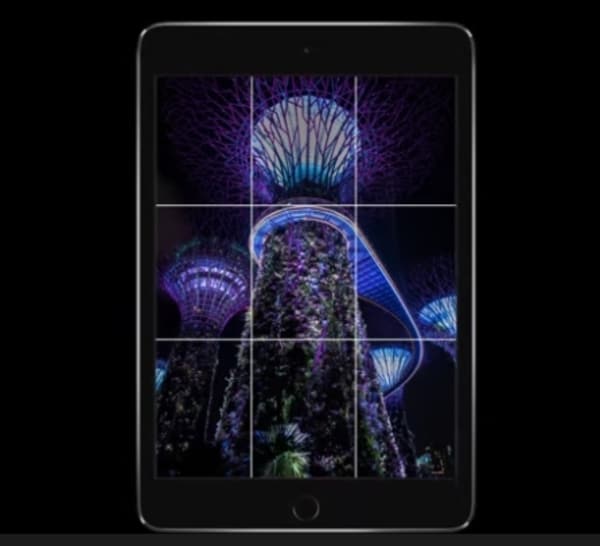
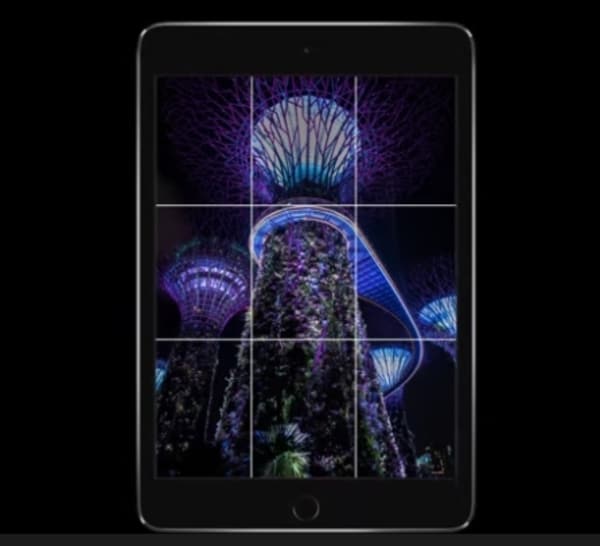
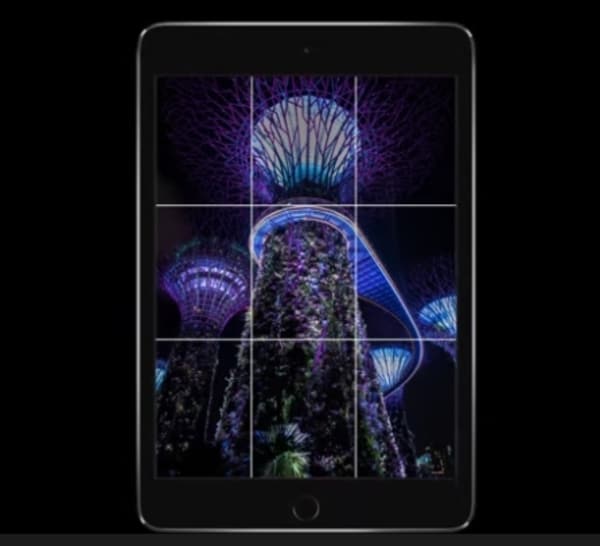
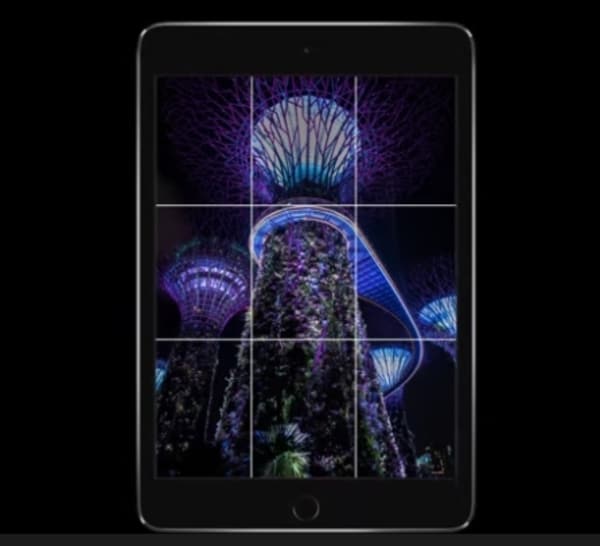
● Rule of Thirds
As per the photography rule of thirds, the main subject is not to be placed at the center and instead it the entire frame is divided into thirds using imaginary horizontal and vertical lines. The subject should be placed on these lines or where the lines meet. Use the guide grid on your phone’s camera to use this rule.

● Using a professional video editing software
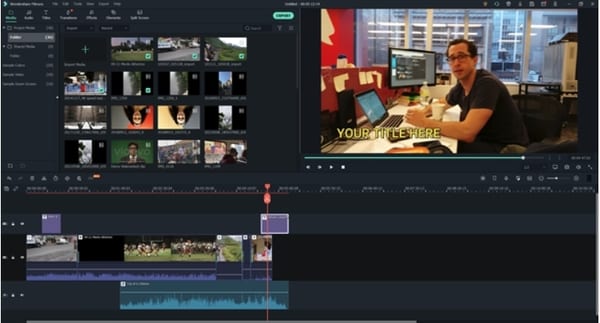
If you have a video that is already recorded, you can enhance its looks and appearance using good video editing software and one such recommended tool is Wondershare Filmora Video Editor . The software is compatible with Windows and Mac and allows you to create stunning videos in just a few clicks that can be posted on several social media sites.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Using this versatile software you can add animations, motion tracking, zooming function, masking, text, and titles. Features like auto-correction, control settings, color wheels, noise reduction, audio sync, audio compression, and others are also supported.

Key Takeaways from This Episode
● With the majority of the video content being viewed on mobile phones, vertical videos have dominated the market.
● Vertical videos can be easily posted on several social media sites and other platforms without any tweaking from your phone.
● Several tips will help you to create a good vertical video for social media and using professional software like Wondershare Filmora is one of them.
With more and more content being designed for phones, vertical videos are widely used now.

If you too have recorded videos for posting on your social media sites, resize them in vertical video ratio and to get the right size, take help of a video ratio calculator.
In this article
01 [Benefits of Square and Vertical Videos](#Part 1)
02 [How Vertical Videos Are Displayed](#Part 2)
03 [What’s the Best Tip to Resize Social Media Vertical Video Ratio?](#Part 3)
Part 1 Benefits of Square and Vertical Videos
● What is Square Video & Vertical Video?
A Square Video is the one that has the same width and height while a vertical video is taller than it is wide. A vertical video or a square video is presented in the form of a landscape. A square video has an aspect ratio of 1:1 while a vertical video has an aspect ratio of 9:16.So, in a vertical video, the horizontal video size is less than its vertical size.
● Why Vertical Video is Dominating
It would not be wrong to say that the world has taken a mobile route and with this, the dominance of vertical videos can be seen. As per the studies it has been found that around 75% of the video playback across the globe are from mobile phones and around 94% of the time, the phones are held vertically. These figures completely state the need for the hour-vertical videos.
With users holding their mobile phones vertically the majority of the time, the dominance of the vertical videos is no surprise.
● Benefits of Square and Vertical Videos
There are several benefits of having square and vertical videos. These videos are specifically
designed for mobile phones and thus they can be easily posted on multiple social media sites without any need for change or editing. Other benefits of using vertical videos are their ease of recording through a mobile phone. Vertical videos are beneficial even for the advertisers and promoters as they help them reach more audiences and prospective customers through social media sites and other sites.
Part 2 How Vertical Videos Are Displayed
Vertical videos are majorly displayed on mobile devices as smartphones are used vertically most of the time. The width of these videos is less as compared to their height and this makes them appear fit on the smartphone’s screen. Moreover, using the screen aspect ratio calculator, you can further decide upon the aspect ratio depending on the size of the device screen on which video has to be played.
Part 3 What’s the Best Tip to Resize social media Vertical Video Ratio?
Listed below are the tips for resizing the social media vertical video ratio.
● Learn about the Aspect Ratios
A vertical video is taller than it is wide. Thus, any video that is taller than the 1:1 aspect ratio will be termed a vertical video. The commonly used aspect ratio is 9:16 that uses the complete vertical screen. So, to capture a vertical video, use the camera in portrait mode or edit it as per the vertical aspect ratio. There are also TV aspect ratio calculator tools that can be used for the task.

● Screen splitting
Multiple clips that are horizontal can be placed at the top of each other for a vertical frame as it is tall. The stacking can be done for the related clips or to make them appear as one. Place the clips creatively using patterns or lines.

● Filling the vertical space
If needed, you can creatively fill the vertical space when the shot is not a close one. One of the ideas is by raising the camera of your phone high and then moving it down that will give a deep frame. You can also fill up the vertical space below.

● Side-to-side fast movements must be avoided
Since the width area in the vertical videos is less, it is also better to avoid the fast side-to-side movement as it will create a shaky and blurry effect.

● Make use of text and graphics
To complement videos, using text and graphics is a good option. Use the vertical space smartly and include text, stickers, graphics, and other content for enhancing the video and its meaning.

● Grab attention
It is important for the videos on the social media sites to instantly catch the attention of the viewers, else they will move on to the next one. So, ensure that your vertical videos are eye-catchy and interesting with bright colors, looping animations, GIFs, and other content that is likely to hook up the viewers.

● Rule of Thirds
As per the photography rule of thirds, the main subject is not to be placed at the center and instead it the entire frame is divided into thirds using imaginary horizontal and vertical lines. The subject should be placed on these lines or where the lines meet. Use the guide grid on your phone’s camera to use this rule.

● Using a professional video editing software
If you have a video that is already recorded, you can enhance its looks and appearance using good video editing software and one such recommended tool is Wondershare Filmora Video Editor . The software is compatible with Windows and Mac and allows you to create stunning videos in just a few clicks that can be posted on several social media sites.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Using this versatile software you can add animations, motion tracking, zooming function, masking, text, and titles. Features like auto-correction, control settings, color wheels, noise reduction, audio sync, audio compression, and others are also supported.

Key Takeaways from This Episode
● With the majority of the video content being viewed on mobile phones, vertical videos have dominated the market.
● Vertical videos can be easily posted on several social media sites and other platforms without any tweaking from your phone.
● Several tips will help you to create a good vertical video for social media and using professional software like Wondershare Filmora is one of them.
With more and more content being designed for phones, vertical videos are widely used now.

If you too have recorded videos for posting on your social media sites, resize them in vertical video ratio and to get the right size, take help of a video ratio calculator.
In this article
01 [Benefits of Square and Vertical Videos](#Part 1)
02 [How Vertical Videos Are Displayed](#Part 2)
03 [What’s the Best Tip to Resize Social Media Vertical Video Ratio?](#Part 3)
Part 1 Benefits of Square and Vertical Videos
● What is Square Video & Vertical Video?
A Square Video is the one that has the same width and height while a vertical video is taller than it is wide. A vertical video or a square video is presented in the form of a landscape. A square video has an aspect ratio of 1:1 while a vertical video has an aspect ratio of 9:16.So, in a vertical video, the horizontal video size is less than its vertical size.
● Why Vertical Video is Dominating
It would not be wrong to say that the world has taken a mobile route and with this, the dominance of vertical videos can be seen. As per the studies it has been found that around 75% of the video playback across the globe are from mobile phones and around 94% of the time, the phones are held vertically. These figures completely state the need for the hour-vertical videos.
With users holding their mobile phones vertically the majority of the time, the dominance of the vertical videos is no surprise.
● Benefits of Square and Vertical Videos
There are several benefits of having square and vertical videos. These videos are specifically
designed for mobile phones and thus they can be easily posted on multiple social media sites without any need for change or editing. Other benefits of using vertical videos are their ease of recording through a mobile phone. Vertical videos are beneficial even for the advertisers and promoters as they help them reach more audiences and prospective customers through social media sites and other sites.
Part 2 How Vertical Videos Are Displayed
Vertical videos are majorly displayed on mobile devices as smartphones are used vertically most of the time. The width of these videos is less as compared to their height and this makes them appear fit on the smartphone’s screen. Moreover, using the screen aspect ratio calculator, you can further decide upon the aspect ratio depending on the size of the device screen on which video has to be played.
Part 3 What’s the Best Tip to Resize social media Vertical Video Ratio?
Listed below are the tips for resizing the social media vertical video ratio.
● Learn about the Aspect Ratios
A vertical video is taller than it is wide. Thus, any video that is taller than the 1:1 aspect ratio will be termed a vertical video. The commonly used aspect ratio is 9:16 that uses the complete vertical screen. So, to capture a vertical video, use the camera in portrait mode or edit it as per the vertical aspect ratio. There are also TV aspect ratio calculator tools that can be used for the task.

● Screen splitting
Multiple clips that are horizontal can be placed at the top of each other for a vertical frame as it is tall. The stacking can be done for the related clips or to make them appear as one. Place the clips creatively using patterns or lines.

● Filling the vertical space
If needed, you can creatively fill the vertical space when the shot is not a close one. One of the ideas is by raising the camera of your phone high and then moving it down that will give a deep frame. You can also fill up the vertical space below.

● Side-to-side fast movements must be avoided
Since the width area in the vertical videos is less, it is also better to avoid the fast side-to-side movement as it will create a shaky and blurry effect.

● Make use of text and graphics
To complement videos, using text and graphics is a good option. Use the vertical space smartly and include text, stickers, graphics, and other content for enhancing the video and its meaning.

● Grab attention
It is important for the videos on the social media sites to instantly catch the attention of the viewers, else they will move on to the next one. So, ensure that your vertical videos are eye-catchy and interesting with bright colors, looping animations, GIFs, and other content that is likely to hook up the viewers.

● Rule of Thirds
As per the photography rule of thirds, the main subject is not to be placed at the center and instead it the entire frame is divided into thirds using imaginary horizontal and vertical lines. The subject should be placed on these lines or where the lines meet. Use the guide grid on your phone’s camera to use this rule.

● Using a professional video editing software
If you have a video that is already recorded, you can enhance its looks and appearance using good video editing software and one such recommended tool is Wondershare Filmora Video Editor . The software is compatible with Windows and Mac and allows you to create stunning videos in just a few clicks that can be posted on several social media sites.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Using this versatile software you can add animations, motion tracking, zooming function, masking, text, and titles. Features like auto-correction, control settings, color wheels, noise reduction, audio sync, audio compression, and others are also supported.

Key Takeaways from This Episode
● With the majority of the video content being viewed on mobile phones, vertical videos have dominated the market.
● Vertical videos can be easily posted on several social media sites and other platforms without any tweaking from your phone.
● Several tips will help you to create a good vertical video for social media and using professional software like Wondershare Filmora is one of them.
With more and more content being designed for phones, vertical videos are widely used now.

If you too have recorded videos for posting on your social media sites, resize them in vertical video ratio and to get the right size, take help of a video ratio calculator.
In this article
01 [Benefits of Square and Vertical Videos](#Part 1)
02 [How Vertical Videos Are Displayed](#Part 2)
03 [What’s the Best Tip to Resize Social Media Vertical Video Ratio?](#Part 3)
Part 1 Benefits of Square and Vertical Videos
● What is Square Video & Vertical Video?
A Square Video is the one that has the same width and height while a vertical video is taller than it is wide. A vertical video or a square video is presented in the form of a landscape. A square video has an aspect ratio of 1:1 while a vertical video has an aspect ratio of 9:16.So, in a vertical video, the horizontal video size is less than its vertical size.
● Why Vertical Video is Dominating
It would not be wrong to say that the world has taken a mobile route and with this, the dominance of vertical videos can be seen. As per the studies it has been found that around 75% of the video playback across the globe are from mobile phones and around 94% of the time, the phones are held vertically. These figures completely state the need for the hour-vertical videos.
With users holding their mobile phones vertically the majority of the time, the dominance of the vertical videos is no surprise.
● Benefits of Square and Vertical Videos
There are several benefits of having square and vertical videos. These videos are specifically
designed for mobile phones and thus they can be easily posted on multiple social media sites without any need for change or editing. Other benefits of using vertical videos are their ease of recording through a mobile phone. Vertical videos are beneficial even for the advertisers and promoters as they help them reach more audiences and prospective customers through social media sites and other sites.
Part 2 How Vertical Videos Are Displayed
Vertical videos are majorly displayed on mobile devices as smartphones are used vertically most of the time. The width of these videos is less as compared to their height and this makes them appear fit on the smartphone’s screen. Moreover, using the screen aspect ratio calculator, you can further decide upon the aspect ratio depending on the size of the device screen on which video has to be played.
Part 3 What’s the Best Tip to Resize social media Vertical Video Ratio?
Listed below are the tips for resizing the social media vertical video ratio.
● Learn about the Aspect Ratios
A vertical video is taller than it is wide. Thus, any video that is taller than the 1:1 aspect ratio will be termed a vertical video. The commonly used aspect ratio is 9:16 that uses the complete vertical screen. So, to capture a vertical video, use the camera in portrait mode or edit it as per the vertical aspect ratio. There are also TV aspect ratio calculator tools that can be used for the task.

● Screen splitting
Multiple clips that are horizontal can be placed at the top of each other for a vertical frame as it is tall. The stacking can be done for the related clips or to make them appear as one. Place the clips creatively using patterns or lines.

● Filling the vertical space
If needed, you can creatively fill the vertical space when the shot is not a close one. One of the ideas is by raising the camera of your phone high and then moving it down that will give a deep frame. You can also fill up the vertical space below.

● Side-to-side fast movements must be avoided
Since the width area in the vertical videos is less, it is also better to avoid the fast side-to-side movement as it will create a shaky and blurry effect.

● Make use of text and graphics
To complement videos, using text and graphics is a good option. Use the vertical space smartly and include text, stickers, graphics, and other content for enhancing the video and its meaning.

● Grab attention
It is important for the videos on the social media sites to instantly catch the attention of the viewers, else they will move on to the next one. So, ensure that your vertical videos are eye-catchy and interesting with bright colors, looping animations, GIFs, and other content that is likely to hook up the viewers.

● Rule of Thirds
As per the photography rule of thirds, the main subject is not to be placed at the center and instead it the entire frame is divided into thirds using imaginary horizontal and vertical lines. The subject should be placed on these lines or where the lines meet. Use the guide grid on your phone’s camera to use this rule.

● Using a professional video editing software
If you have a video that is already recorded, you can enhance its looks and appearance using good video editing software and one such recommended tool is Wondershare Filmora Video Editor . The software is compatible with Windows and Mac and allows you to create stunning videos in just a few clicks that can be posted on several social media sites.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Using this versatile software you can add animations, motion tracking, zooming function, masking, text, and titles. Features like auto-correction, control settings, color wheels, noise reduction, audio sync, audio compression, and others are also supported.

Key Takeaways from This Episode
● With the majority of the video content being viewed on mobile phones, vertical videos have dominated the market.
● Vertical videos can be easily posted on several social media sites and other platforms without any tweaking from your phone.
● Several tips will help you to create a good vertical video for social media and using professional software like Wondershare Filmora is one of them.
How to Change Shape of a Video?
How to Change Shape of a Video?

Liza Brown
Mar 27, 2024• Proven solutions
While most videos nowadays are rectangular, and are recorded in either landscape or portrait orientation, there are some social media platforms that require the clips to be square shaped. If you want to upload your footages on such websites, it is essential to learn how to change video shape.
Another benefit of changing the shape of the recorded films is that they can be adjusted in limited amount of space, especially if they are to be posted on a website. Furthermore, some fancy designs such as star-shaped or circle-shaped videos attract more attention when used in digital marketing campaigns.
With that said, here you will learn how to change the shape of a video using one of the most advanced and versatile post-production tools, Wondershare Filmora.
Want to learn more about aspect ratio of your video? Click here!
Or, you just want to transfer your video into vertical.
Part 1: How to Change Video Shape from Rectangle to Square
Depending on the recording device and the target audiences a video is intended to be distributed to, the aspect ratio of the produced footage could be 16:9, 4:3, or 21:9 that makes the film rectangular-shaped. Given that, the aspect ratio can be modified to change the film shape from rectangle to square.
The instructions given below explain how to change video shape from rectangle to square in Wondershare Filmora:
Step 1: Import Video to Timeline
Launch Wondershare Filmora on your PC (a Windows 10 computer is used here), click the Add Files icon from the center of the Media window present at the upper-left section, and use the Open box that appears to select and import the source video to Filmora. Next, drag the video from the Media window to the Timeline, and select your preferred option when/if the Project Setting confirmation box appears.
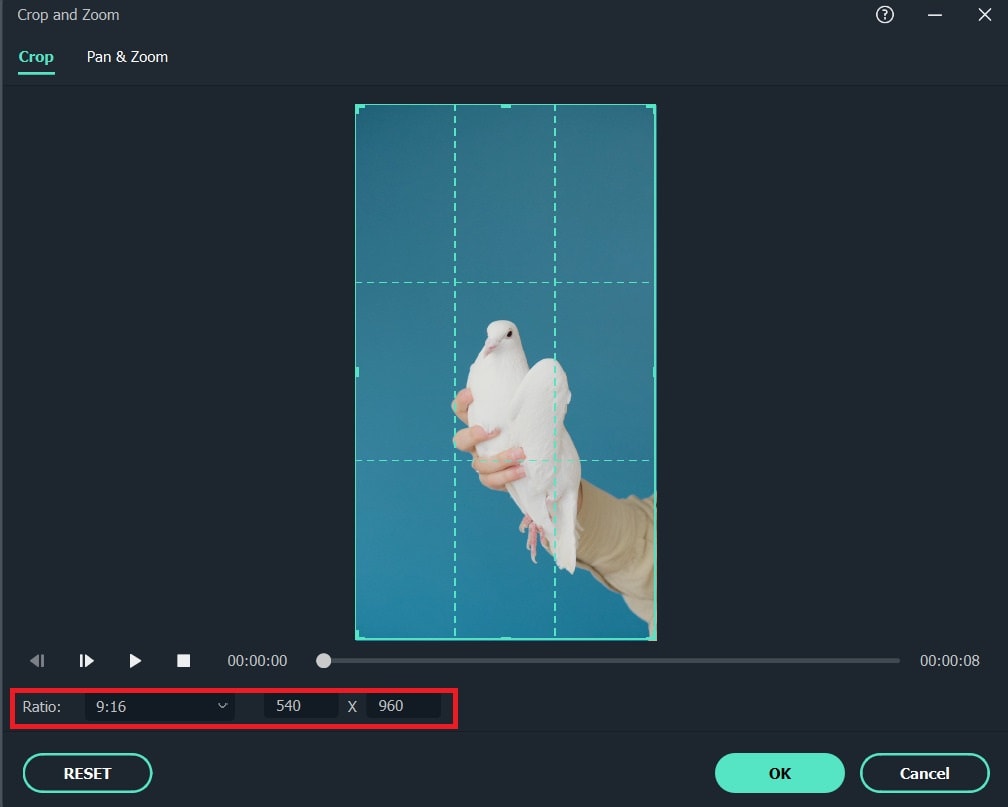
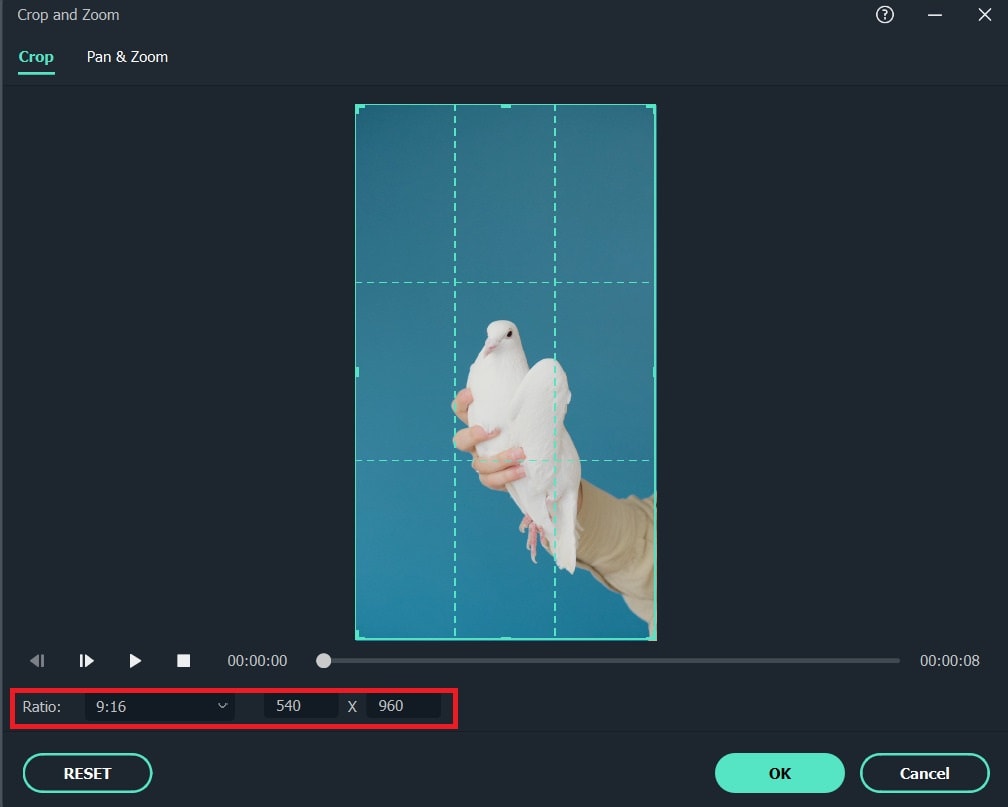
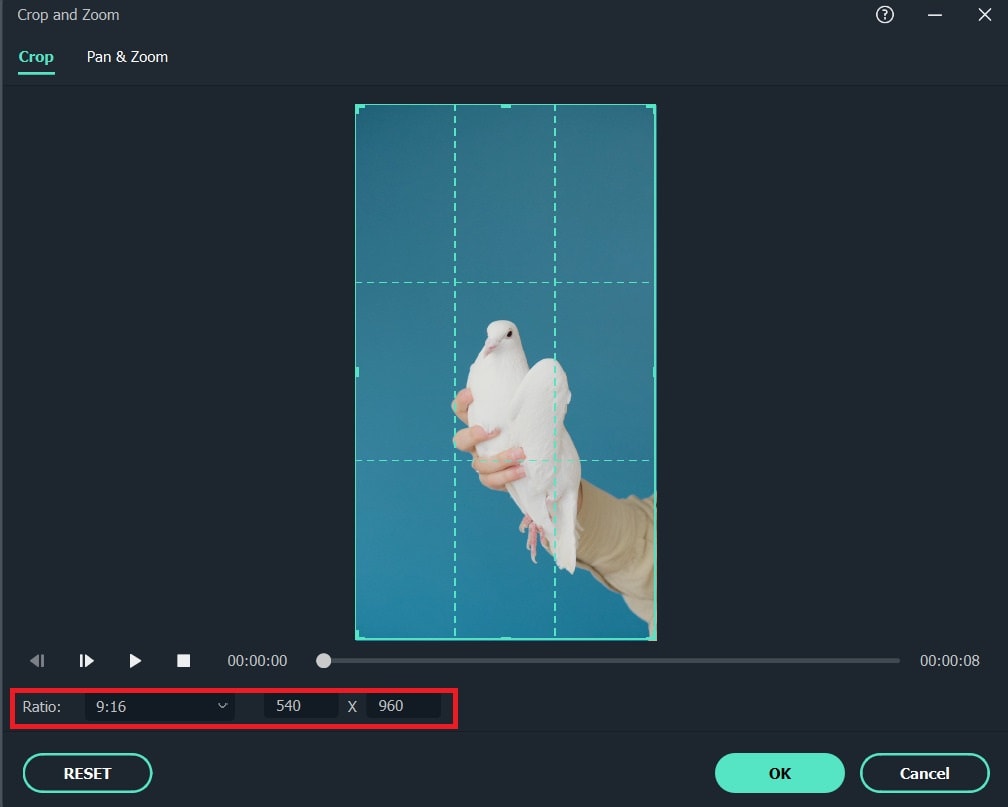
Step 2: Change Aspect Ratio
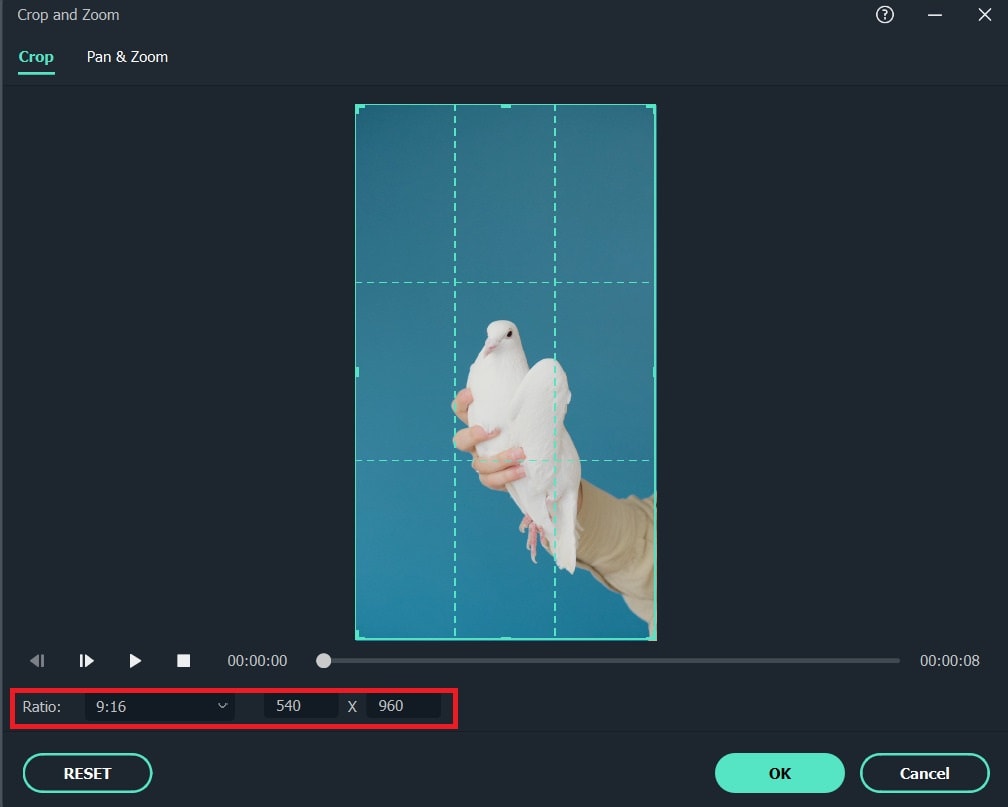
Select the video in the Timeline, and click the Crop and Zoom icon from the upper-left area of the Timeline itself. On the Crop and Zoom window that opens next, select 1:1 from the Ratio drop-down list, and click OK to save the new setting.
Step 3: Export the Video
Click EXPORT from the top-center area of the interface, go to the Local tab on the Export box, select your preferred format from the Format list in the left pane, optionally click SETTINGS from the right window to make other adjustments if necessary, and click EXPORT from the bottom-right corner of the box.
For more details, please refer to this article: How to Resize a Video to Right Aspect Ratio and Size.
Part 2: Change Video Shape by Cropping
If your preferred aspect ratio isn’t available in the ‘Ratio’ drop-down list of the ‘Crop and Zoom’ window, Wondershare Filmora allows you to manually change the video to a custom shape.

You can learn how to change the shape of a video to an unlisted aspect ratio by following the instructions given below:
Step 1: Import the Video and Get to the Crop and Zoom Window
Follow the method explained in Step 1 of Part 1 to import a video to Wondershare Filmora, and then add it to the Timeline.
Step 2: Select Custom Ratio
Select the video in the Timeline, and click the Crop and Zoom icon as explained earlier to open its window. Next, select Custom from the Ratio drop-down list to be able to crop the videos unproportionally.
Step 3: Crop the Video Manually
Drag the cropping handles from any one edge of the video. Repeat this process for all the four sides to select the area of interest. Click OK to save the changes.
Step 4: Export the Video
Follow the process explained in Step 3 of Part 1 to export the modified video.
Part 3: Change Video Shape to Circle or Other Shapes in Filmora
Another, rather better way of changing videos to custom shapes is with the help of image or shape masking.
In Filmora you can apply image masks either from the existing presets, i.e. circle, star, diamond, etc., or you can add custom photos if need be. Professionals generally use custom pictures to create fancy logos and titles.
On the other hand, shape masking allows you to mask a background video with a foreground footage in a custom shape.
Although the basic concept of both types of masking is same, the options available under each can be used to produce effective outputs.
That said, following are the instructions to apply both types of masking to your videos:
Image Masking
The steps given below explain how to change video shape with image masking in Filmora:
Step 1: Add Clip to Timeline
Use the method explained in the previous sections to import a clip and add it to the Timeline.
Step 2: Add Image Mask
Click Effects from the standard toolbar at the top, select Utility from the left pane, drag Image Mask from the Utility window, and drop it on top of the video itself in the Timeline. Notice how the fx icon appears on the video layer showing that the effect has been successfully added.
Step 3: Customize Image Mask
On the Timeline, double-click the video layer you applied Image Mask to, and notice all the available shapes available under the Preset Mask section on the Video Effects > Image Mask window that appears at the upper-left area. You can double-click any of the available shape presets to apply it to the video layer. In addition, drag the X and Y, and Width, Height, and Feather sliders to adjust the mask’s position, size, and edge smoothness respectively. You can also check the Invert Mask box to reverse the masking effect on the video. Finally, click OK to save the changes, and follow the method explained in earlier parts to export the video.
Shape Masking
The following steps explain how to change the shape of a video with shape masks in Filmora:
Step 1: Get to the Utility Window
Add at two footages on their individual layers in the Timeline (make sure to place the second layer above the first one), and follow the method explained above to get to the Effects > Utility window.
Step 2: Add Shape Mask
Drag Shape Mask from the Utility window, and drop it on top of the video itself in the Timeline. Confirm that the fx icon appears on the video layer to ensure that the effect has been applied.
Step 3: Customize Shape Mask
Double-click the video layer in the Timeline you applied shape mask to. On the Video Effects > Shape Mask window, use the X and Y, and Width, Height, and Feather sliders to adjust the mask’s position, size and edge smoothness respectively. Optionally check the Invert Mask box to reverse the masking effect, and click OK to save the settings. Next, follow the method explained earlier to export the video.
FAQs
1. What’s the difference between Image Mask and Shape Mask in Filmora?
A) In Filmora, Image Mask allows you to use an image (or any available preset) for masking so that the background footage is cropped to the shape of the picture. This is generally used to create logos and dynamic titles for movies or documentaries. On the other hand, Shape Mask enables you to mask the background clip with the foreground footage in the form of a shape that could be positioned and customized using the available sliders.
2. How many image masks are available in Filmora?
A) At the time of this writing, Wondershare Filmora has around 40 image mask presets. In addition, it also allows you to add custom images from your PC for more dynamic approach.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
While most videos nowadays are rectangular, and are recorded in either landscape or portrait orientation, there are some social media platforms that require the clips to be square shaped. If you want to upload your footages on such websites, it is essential to learn how to change video shape.
Another benefit of changing the shape of the recorded films is that they can be adjusted in limited amount of space, especially if they are to be posted on a website. Furthermore, some fancy designs such as star-shaped or circle-shaped videos attract more attention when used in digital marketing campaigns.
With that said, here you will learn how to change the shape of a video using one of the most advanced and versatile post-production tools, Wondershare Filmora.
Want to learn more about aspect ratio of your video? Click here!
Or, you just want to transfer your video into vertical.
Part 1: How to Change Video Shape from Rectangle to Square
Depending on the recording device and the target audiences a video is intended to be distributed to, the aspect ratio of the produced footage could be 16:9, 4:3, or 21:9 that makes the film rectangular-shaped. Given that, the aspect ratio can be modified to change the film shape from rectangle to square.
The instructions given below explain how to change video shape from rectangle to square in Wondershare Filmora:
Step 1: Import Video to Timeline
Launch Wondershare Filmora on your PC (a Windows 10 computer is used here), click the Add Files icon from the center of the Media window present at the upper-left section, and use the Open box that appears to select and import the source video to Filmora. Next, drag the video from the Media window to the Timeline, and select your preferred option when/if the Project Setting confirmation box appears.
Step 2: Change Aspect Ratio
Select the video in the Timeline, and click the Crop and Zoom icon from the upper-left area of the Timeline itself. On the Crop and Zoom window that opens next, select 1:1 from the Ratio drop-down list, and click OK to save the new setting.
Step 3: Export the Video
Click EXPORT from the top-center area of the interface, go to the Local tab on the Export box, select your preferred format from the Format list in the left pane, optionally click SETTINGS from the right window to make other adjustments if necessary, and click EXPORT from the bottom-right corner of the box.
For more details, please refer to this article: How to Resize a Video to Right Aspect Ratio and Size.
Part 2: Change Video Shape by Cropping
If your preferred aspect ratio isn’t available in the ‘Ratio’ drop-down list of the ‘Crop and Zoom’ window, Wondershare Filmora allows you to manually change the video to a custom shape.

You can learn how to change the shape of a video to an unlisted aspect ratio by following the instructions given below:
Step 1: Import the Video and Get to the Crop and Zoom Window
Follow the method explained in Step 1 of Part 1 to import a video to Wondershare Filmora, and then add it to the Timeline.
Step 2: Select Custom Ratio
Select the video in the Timeline, and click the Crop and Zoom icon as explained earlier to open its window. Next, select Custom from the Ratio drop-down list to be able to crop the videos unproportionally.
Step 3: Crop the Video Manually
Drag the cropping handles from any one edge of the video. Repeat this process for all the four sides to select the area of interest. Click OK to save the changes.
Step 4: Export the Video
Follow the process explained in Step 3 of Part 1 to export the modified video.
Part 3: Change Video Shape to Circle or Other Shapes in Filmora
Another, rather better way of changing videos to custom shapes is with the help of image or shape masking.
In Filmora you can apply image masks either from the existing presets, i.e. circle, star, diamond, etc., or you can add custom photos if need be. Professionals generally use custom pictures to create fancy logos and titles.
On the other hand, shape masking allows you to mask a background video with a foreground footage in a custom shape.
Although the basic concept of both types of masking is same, the options available under each can be used to produce effective outputs.
That said, following are the instructions to apply both types of masking to your videos:
Image Masking
The steps given below explain how to change video shape with image masking in Filmora:
Step 1: Add Clip to Timeline
Use the method explained in the previous sections to import a clip and add it to the Timeline.
Step 2: Add Image Mask
Click Effects from the standard toolbar at the top, select Utility from the left pane, drag Image Mask from the Utility window, and drop it on top of the video itself in the Timeline. Notice how the fx icon appears on the video layer showing that the effect has been successfully added.
Step 3: Customize Image Mask
On the Timeline, double-click the video layer you applied Image Mask to, and notice all the available shapes available under the Preset Mask section on the Video Effects > Image Mask window that appears at the upper-left area. You can double-click any of the available shape presets to apply it to the video layer. In addition, drag the X and Y, and Width, Height, and Feather sliders to adjust the mask’s position, size, and edge smoothness respectively. You can also check the Invert Mask box to reverse the masking effect on the video. Finally, click OK to save the changes, and follow the method explained in earlier parts to export the video.
Shape Masking
The following steps explain how to change the shape of a video with shape masks in Filmora:
Step 1: Get to the Utility Window
Add at two footages on their individual layers in the Timeline (make sure to place the second layer above the first one), and follow the method explained above to get to the Effects > Utility window.
Step 2: Add Shape Mask
Drag Shape Mask from the Utility window, and drop it on top of the video itself in the Timeline. Confirm that the fx icon appears on the video layer to ensure that the effect has been applied.
Step 3: Customize Shape Mask
Double-click the video layer in the Timeline you applied shape mask to. On the Video Effects > Shape Mask window, use the X and Y, and Width, Height, and Feather sliders to adjust the mask’s position, size and edge smoothness respectively. Optionally check the Invert Mask box to reverse the masking effect, and click OK to save the settings. Next, follow the method explained earlier to export the video.
FAQs
1. What’s the difference between Image Mask and Shape Mask in Filmora?
A) In Filmora, Image Mask allows you to use an image (or any available preset) for masking so that the background footage is cropped to the shape of the picture. This is generally used to create logos and dynamic titles for movies or documentaries. On the other hand, Shape Mask enables you to mask the background clip with the foreground footage in the form of a shape that could be positioned and customized using the available sliders.
2. How many image masks are available in Filmora?
A) At the time of this writing, Wondershare Filmora has around 40 image mask presets. In addition, it also allows you to add custom images from your PC for more dynamic approach.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
While most videos nowadays are rectangular, and are recorded in either landscape or portrait orientation, there are some social media platforms that require the clips to be square shaped. If you want to upload your footages on such websites, it is essential to learn how to change video shape.
Another benefit of changing the shape of the recorded films is that they can be adjusted in limited amount of space, especially if they are to be posted on a website. Furthermore, some fancy designs such as star-shaped or circle-shaped videos attract more attention when used in digital marketing campaigns.
With that said, here you will learn how to change the shape of a video using one of the most advanced and versatile post-production tools, Wondershare Filmora.
Want to learn more about aspect ratio of your video? Click here!
Or, you just want to transfer your video into vertical.
Part 1: How to Change Video Shape from Rectangle to Square
Depending on the recording device and the target audiences a video is intended to be distributed to, the aspect ratio of the produced footage could be 16:9, 4:3, or 21:9 that makes the film rectangular-shaped. Given that, the aspect ratio can be modified to change the film shape from rectangle to square.
The instructions given below explain how to change video shape from rectangle to square in Wondershare Filmora:
Step 1: Import Video to Timeline
Launch Wondershare Filmora on your PC (a Windows 10 computer is used here), click the Add Files icon from the center of the Media window present at the upper-left section, and use the Open box that appears to select and import the source video to Filmora. Next, drag the video from the Media window to the Timeline, and select your preferred option when/if the Project Setting confirmation box appears.
Step 2: Change Aspect Ratio
Select the video in the Timeline, and click the Crop and Zoom icon from the upper-left area of the Timeline itself. On the Crop and Zoom window that opens next, select 1:1 from the Ratio drop-down list, and click OK to save the new setting.
Step 3: Export the Video
Click EXPORT from the top-center area of the interface, go to the Local tab on the Export box, select your preferred format from the Format list in the left pane, optionally click SETTINGS from the right window to make other adjustments if necessary, and click EXPORT from the bottom-right corner of the box.
For more details, please refer to this article: How to Resize a Video to Right Aspect Ratio and Size.
Part 2: Change Video Shape by Cropping
If your preferred aspect ratio isn’t available in the ‘Ratio’ drop-down list of the ‘Crop and Zoom’ window, Wondershare Filmora allows you to manually change the video to a custom shape.

You can learn how to change the shape of a video to an unlisted aspect ratio by following the instructions given below:
Step 1: Import the Video and Get to the Crop and Zoom Window
Follow the method explained in Step 1 of Part 1 to import a video to Wondershare Filmora, and then add it to the Timeline.
Step 2: Select Custom Ratio
Select the video in the Timeline, and click the Crop and Zoom icon as explained earlier to open its window. Next, select Custom from the Ratio drop-down list to be able to crop the videos unproportionally.
Step 3: Crop the Video Manually
Drag the cropping handles from any one edge of the video. Repeat this process for all the four sides to select the area of interest. Click OK to save the changes.
Step 4: Export the Video
Follow the process explained in Step 3 of Part 1 to export the modified video.
Part 3: Change Video Shape to Circle or Other Shapes in Filmora
Another, rather better way of changing videos to custom shapes is with the help of image or shape masking.
In Filmora you can apply image masks either from the existing presets, i.e. circle, star, diamond, etc., or you can add custom photos if need be. Professionals generally use custom pictures to create fancy logos and titles.
On the other hand, shape masking allows you to mask a background video with a foreground footage in a custom shape.
Although the basic concept of both types of masking is same, the options available under each can be used to produce effective outputs.
That said, following are the instructions to apply both types of masking to your videos:
Image Masking
The steps given below explain how to change video shape with image masking in Filmora:
Step 1: Add Clip to Timeline
Use the method explained in the previous sections to import a clip and add it to the Timeline.
Step 2: Add Image Mask
Click Effects from the standard toolbar at the top, select Utility from the left pane, drag Image Mask from the Utility window, and drop it on top of the video itself in the Timeline. Notice how the fx icon appears on the video layer showing that the effect has been successfully added.
Step 3: Customize Image Mask
On the Timeline, double-click the video layer you applied Image Mask to, and notice all the available shapes available under the Preset Mask section on the Video Effects > Image Mask window that appears at the upper-left area. You can double-click any of the available shape presets to apply it to the video layer. In addition, drag the X and Y, and Width, Height, and Feather sliders to adjust the mask’s position, size, and edge smoothness respectively. You can also check the Invert Mask box to reverse the masking effect on the video. Finally, click OK to save the changes, and follow the method explained in earlier parts to export the video.
Shape Masking
The following steps explain how to change the shape of a video with shape masks in Filmora:
Step 1: Get to the Utility Window
Add at two footages on their individual layers in the Timeline (make sure to place the second layer above the first one), and follow the method explained above to get to the Effects > Utility window.
Step 2: Add Shape Mask
Drag Shape Mask from the Utility window, and drop it on top of the video itself in the Timeline. Confirm that the fx icon appears on the video layer to ensure that the effect has been applied.
Step 3: Customize Shape Mask
Double-click the video layer in the Timeline you applied shape mask to. On the Video Effects > Shape Mask window, use the X and Y, and Width, Height, and Feather sliders to adjust the mask’s position, size and edge smoothness respectively. Optionally check the Invert Mask box to reverse the masking effect, and click OK to save the settings. Next, follow the method explained earlier to export the video.
FAQs
1. What’s the difference between Image Mask and Shape Mask in Filmora?
A) In Filmora, Image Mask allows you to use an image (or any available preset) for masking so that the background footage is cropped to the shape of the picture. This is generally used to create logos and dynamic titles for movies or documentaries. On the other hand, Shape Mask enables you to mask the background clip with the foreground footage in the form of a shape that could be positioned and customized using the available sliders.
2. How many image masks are available in Filmora?
A) At the time of this writing, Wondershare Filmora has around 40 image mask presets. In addition, it also allows you to add custom images from your PC for more dynamic approach.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
While most videos nowadays are rectangular, and are recorded in either landscape or portrait orientation, there are some social media platforms that require the clips to be square shaped. If you want to upload your footages on such websites, it is essential to learn how to change video shape.
Another benefit of changing the shape of the recorded films is that they can be adjusted in limited amount of space, especially if they are to be posted on a website. Furthermore, some fancy designs such as star-shaped or circle-shaped videos attract more attention when used in digital marketing campaigns.
With that said, here you will learn how to change the shape of a video using one of the most advanced and versatile post-production tools, Wondershare Filmora.
Want to learn more about aspect ratio of your video? Click here!
Or, you just want to transfer your video into vertical.
Part 1: How to Change Video Shape from Rectangle to Square
Depending on the recording device and the target audiences a video is intended to be distributed to, the aspect ratio of the produced footage could be 16:9, 4:3, or 21:9 that makes the film rectangular-shaped. Given that, the aspect ratio can be modified to change the film shape from rectangle to square.
The instructions given below explain how to change video shape from rectangle to square in Wondershare Filmora:
Step 1: Import Video to Timeline
Launch Wondershare Filmora on your PC (a Windows 10 computer is used here), click the Add Files icon from the center of the Media window present at the upper-left section, and use the Open box that appears to select and import the source video to Filmora. Next, drag the video from the Media window to the Timeline, and select your preferred option when/if the Project Setting confirmation box appears.
Step 2: Change Aspect Ratio
Select the video in the Timeline, and click the Crop and Zoom icon from the upper-left area of the Timeline itself. On the Crop and Zoom window that opens next, select 1:1 from the Ratio drop-down list, and click OK to save the new setting.
Step 3: Export the Video
Click EXPORT from the top-center area of the interface, go to the Local tab on the Export box, select your preferred format from the Format list in the left pane, optionally click SETTINGS from the right window to make other adjustments if necessary, and click EXPORT from the bottom-right corner of the box.
For more details, please refer to this article: How to Resize a Video to Right Aspect Ratio and Size.
Part 2: Change Video Shape by Cropping
If your preferred aspect ratio isn’t available in the ‘Ratio’ drop-down list of the ‘Crop and Zoom’ window, Wondershare Filmora allows you to manually change the video to a custom shape.

You can learn how to change the shape of a video to an unlisted aspect ratio by following the instructions given below:
Step 1: Import the Video and Get to the Crop and Zoom Window
Follow the method explained in Step 1 of Part 1 to import a video to Wondershare Filmora, and then add it to the Timeline.
Step 2: Select Custom Ratio
Select the video in the Timeline, and click the Crop and Zoom icon as explained earlier to open its window. Next, select Custom from the Ratio drop-down list to be able to crop the videos unproportionally.
Step 3: Crop the Video Manually
Drag the cropping handles from any one edge of the video. Repeat this process for all the four sides to select the area of interest. Click OK to save the changes.
Step 4: Export the Video
Follow the process explained in Step 3 of Part 1 to export the modified video.
Part 3: Change Video Shape to Circle or Other Shapes in Filmora
Another, rather better way of changing videos to custom shapes is with the help of image or shape masking.
In Filmora you can apply image masks either from the existing presets, i.e. circle, star, diamond, etc., or you can add custom photos if need be. Professionals generally use custom pictures to create fancy logos and titles.
On the other hand, shape masking allows you to mask a background video with a foreground footage in a custom shape.
Although the basic concept of both types of masking is same, the options available under each can be used to produce effective outputs.
That said, following are the instructions to apply both types of masking to your videos:
Image Masking
The steps given below explain how to change video shape with image masking in Filmora:
Step 1: Add Clip to Timeline
Use the method explained in the previous sections to import a clip and add it to the Timeline.
Step 2: Add Image Mask
Click Effects from the standard toolbar at the top, select Utility from the left pane, drag Image Mask from the Utility window, and drop it on top of the video itself in the Timeline. Notice how the fx icon appears on the video layer showing that the effect has been successfully added.
Step 3: Customize Image Mask
On the Timeline, double-click the video layer you applied Image Mask to, and notice all the available shapes available under the Preset Mask section on the Video Effects > Image Mask window that appears at the upper-left area. You can double-click any of the available shape presets to apply it to the video layer. In addition, drag the X and Y, and Width, Height, and Feather sliders to adjust the mask’s position, size, and edge smoothness respectively. You can also check the Invert Mask box to reverse the masking effect on the video. Finally, click OK to save the changes, and follow the method explained in earlier parts to export the video.
Shape Masking
The following steps explain how to change the shape of a video with shape masks in Filmora:
Step 1: Get to the Utility Window
Add at two footages on their individual layers in the Timeline (make sure to place the second layer above the first one), and follow the method explained above to get to the Effects > Utility window.
Step 2: Add Shape Mask
Drag Shape Mask from the Utility window, and drop it on top of the video itself in the Timeline. Confirm that the fx icon appears on the video layer to ensure that the effect has been applied.
Step 3: Customize Shape Mask
Double-click the video layer in the Timeline you applied shape mask to. On the Video Effects > Shape Mask window, use the X and Y, and Width, Height, and Feather sliders to adjust the mask’s position, size and edge smoothness respectively. Optionally check the Invert Mask box to reverse the masking effect, and click OK to save the settings. Next, follow the method explained earlier to export the video.
FAQs
1. What’s the difference between Image Mask and Shape Mask in Filmora?
A) In Filmora, Image Mask allows you to use an image (or any available preset) for masking so that the background footage is cropped to the shape of the picture. This is generally used to create logos and dynamic titles for movies or documentaries. On the other hand, Shape Mask enables you to mask the background clip with the foreground footage in the form of a shape that could be positioned and customized using the available sliders.
2. How many image masks are available in Filmora?
A) At the time of this writing, Wondershare Filmora has around 40 image mask presets. In addition, it also allows you to add custom images from your PC for more dynamic approach.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Animated Text Generator Is Easy to Make Text Animation. Do You Know What Is the 10 Best Animated Text Generator? Check This Article
10 Best Animated Text Generator to Use (100% Useful)

Liza Brown
Mar 27, 2024• Proven solutions
There was a time when creating animation was a tedious task and used to cost a bomb. People could only depend on the skilled animators to create a 30-second explainer or demo video. Thankfully, the evolution of technology for better has made the complex processes, smoother, easier, and enjoyable experience.
Not, just simple video making tool, now you can even find several animated text generators to give your videos an enhanced and professional look.
But, do you know how to create the animated text? You may try the several animated writing text generator or the 3D animated text generator available in order to create the wonderfully animated texts. In this article, we will let you know the 10 best animated text generators.
Part 1: Best 3d Animated Text Generator
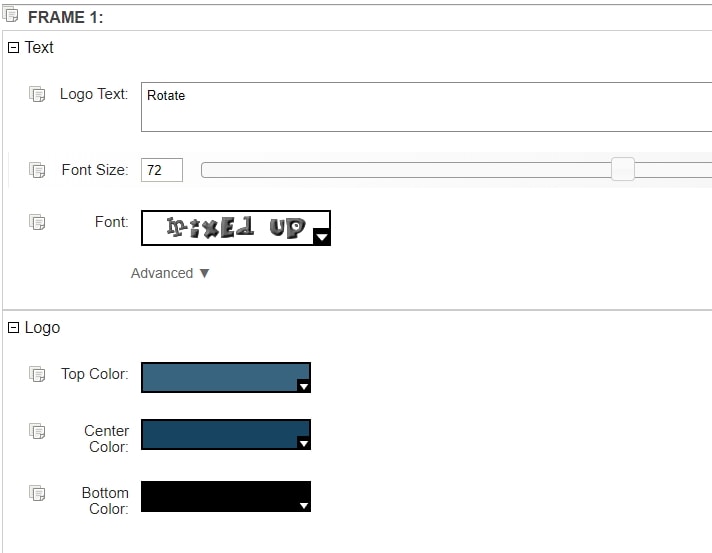
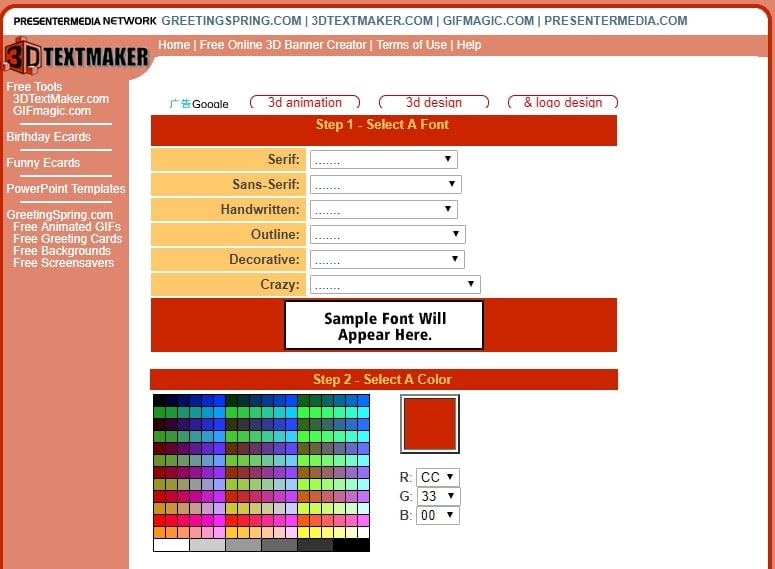
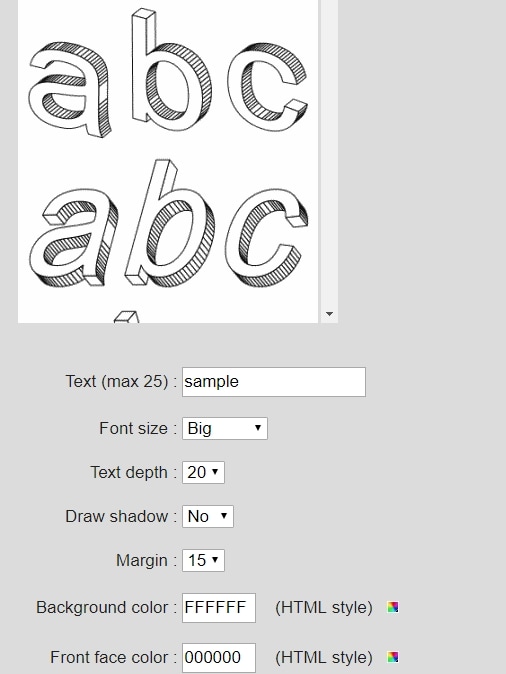
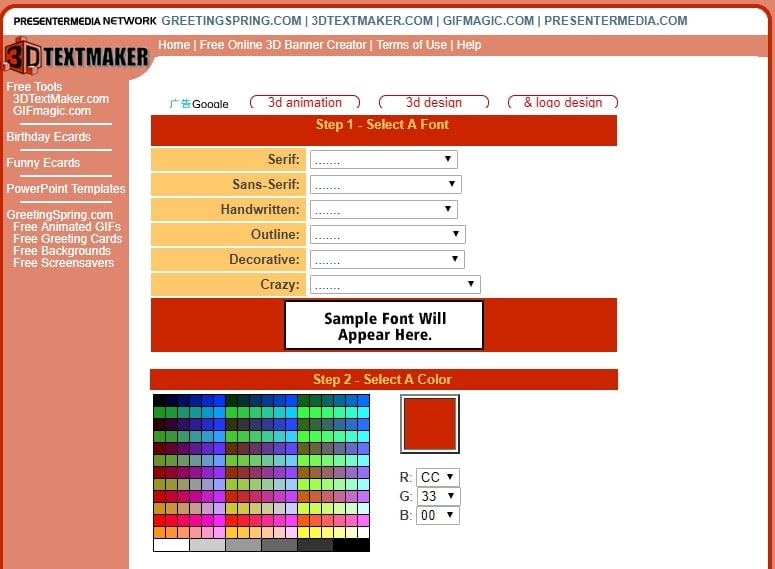
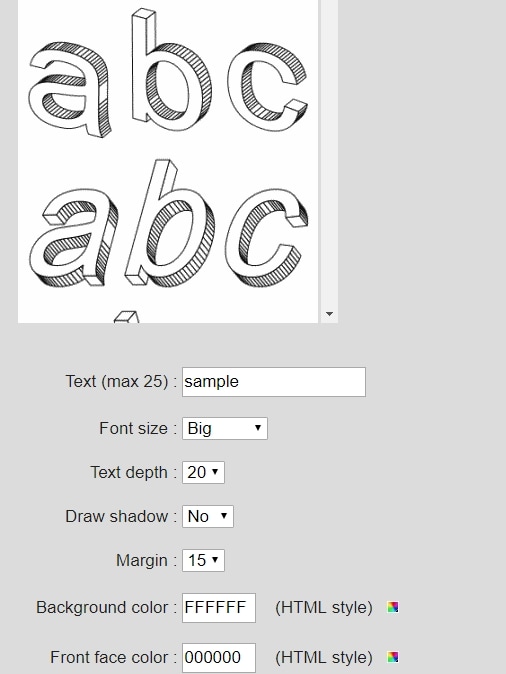
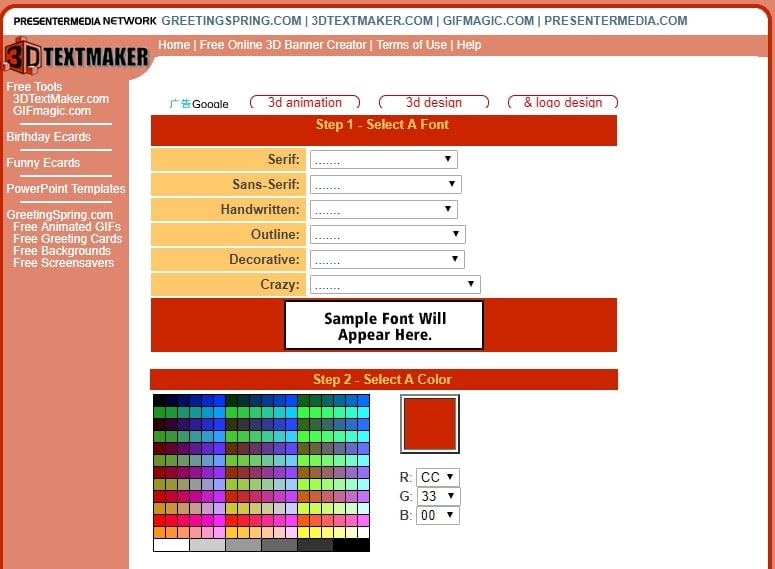
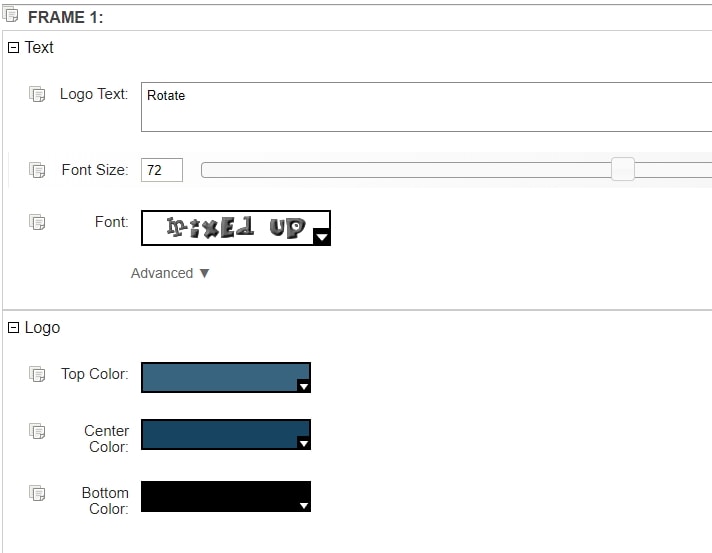
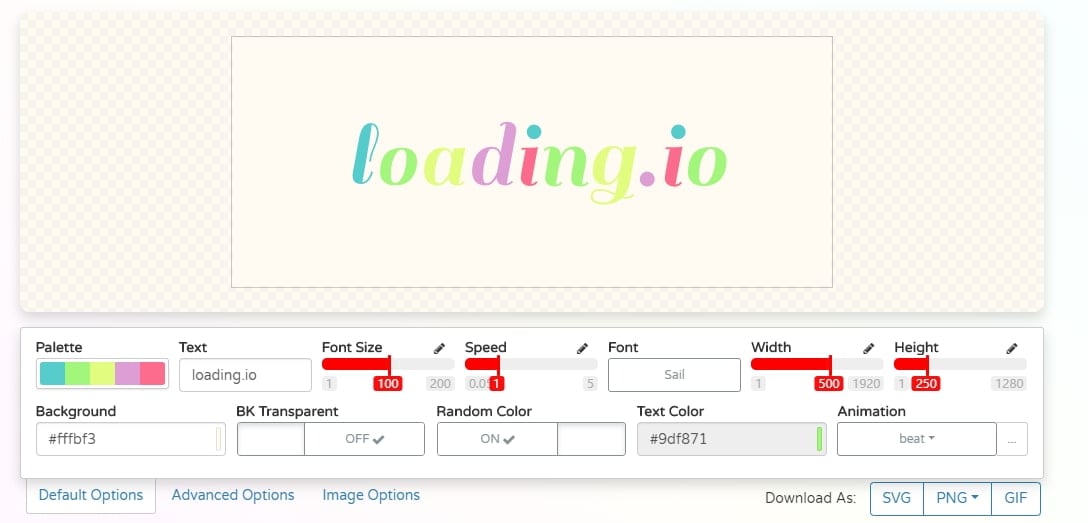
1. 3D Text Maker
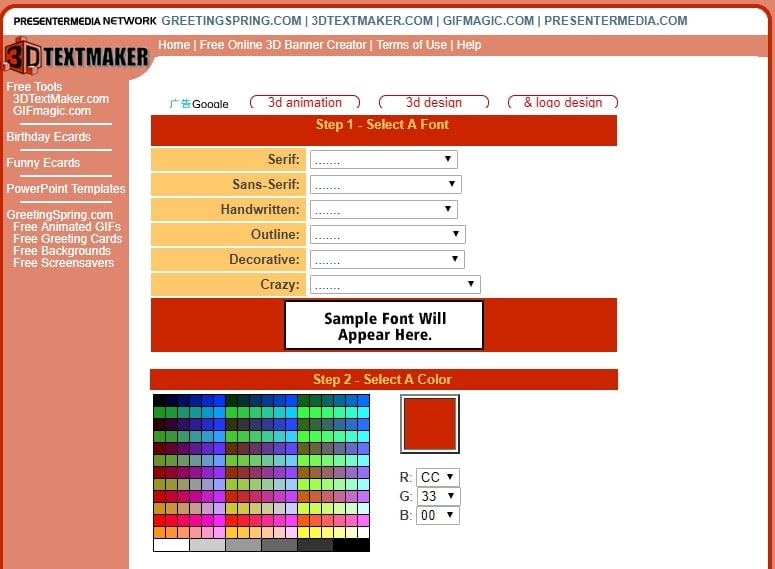
The 3D text maker is a free tool to create text animation. You may choose from the several available fonts, color, set dimension and other variables and finally enter the text that you wish to animate in the given box to make 3D text. This animated writing text generator has several features like
- Use it for both personal and commercial pages
- Choose from more than 10 to 12 effects
- Set font size, speed, depth, loop as per your choice
- The size is not constrained to a particular dimension; you can select the banner size
- Choose from Sans-serif, serif, outline, handwritten, crazy, and decorative fonts

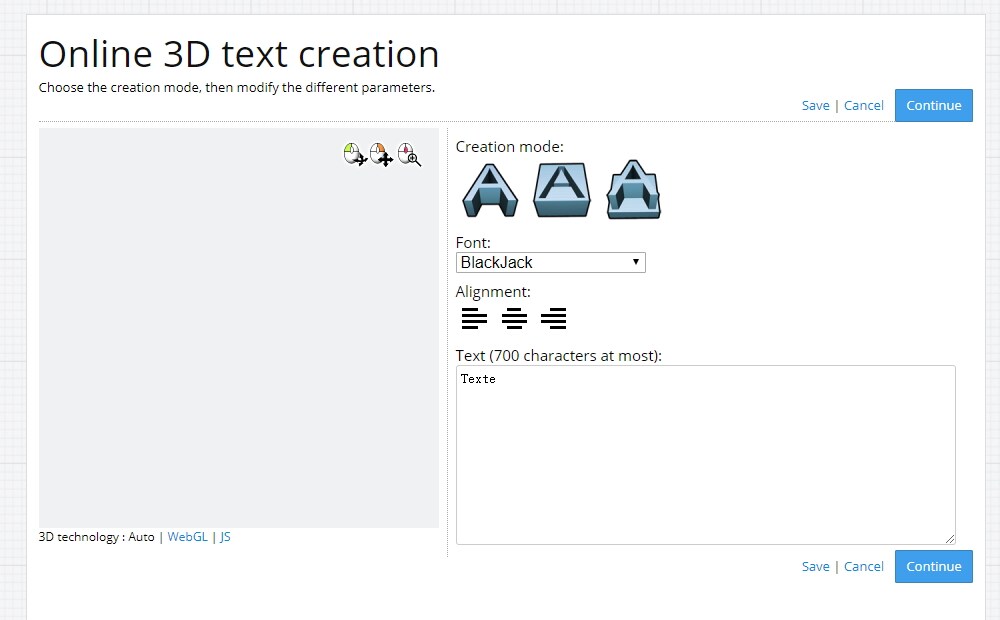
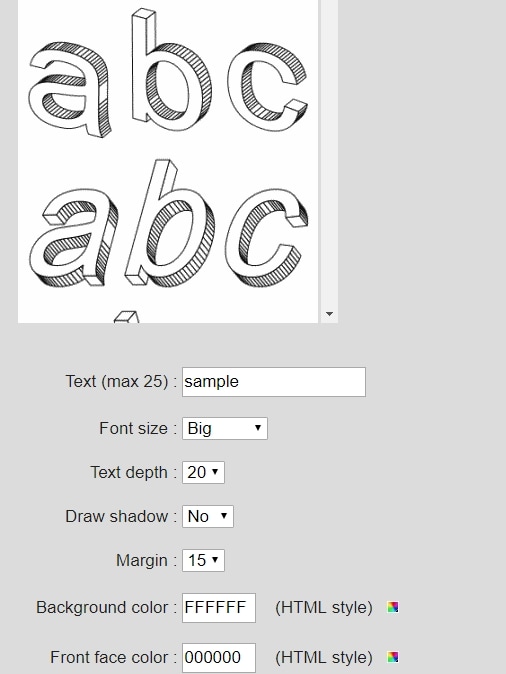
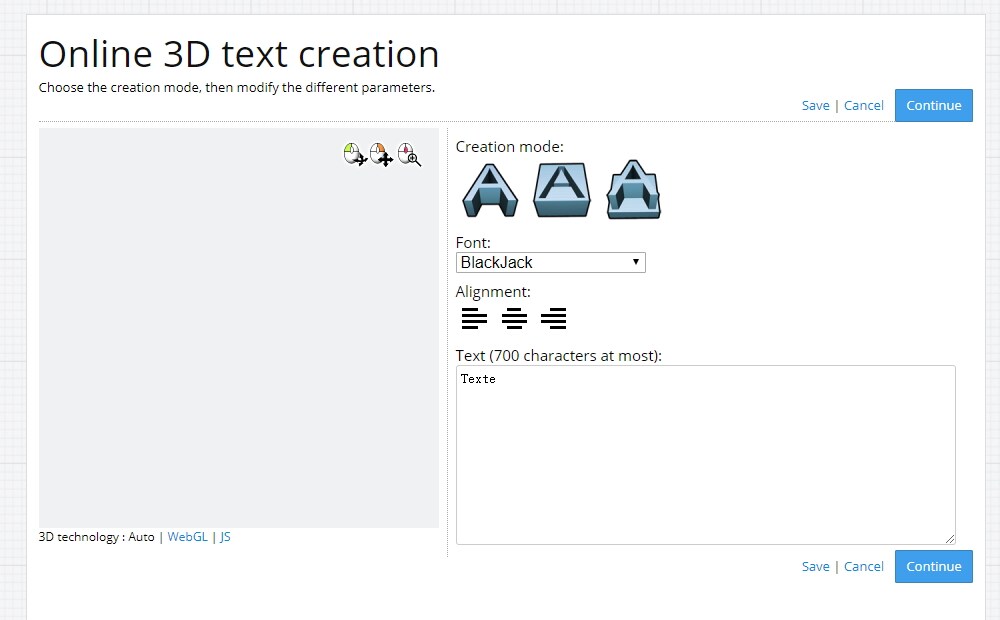
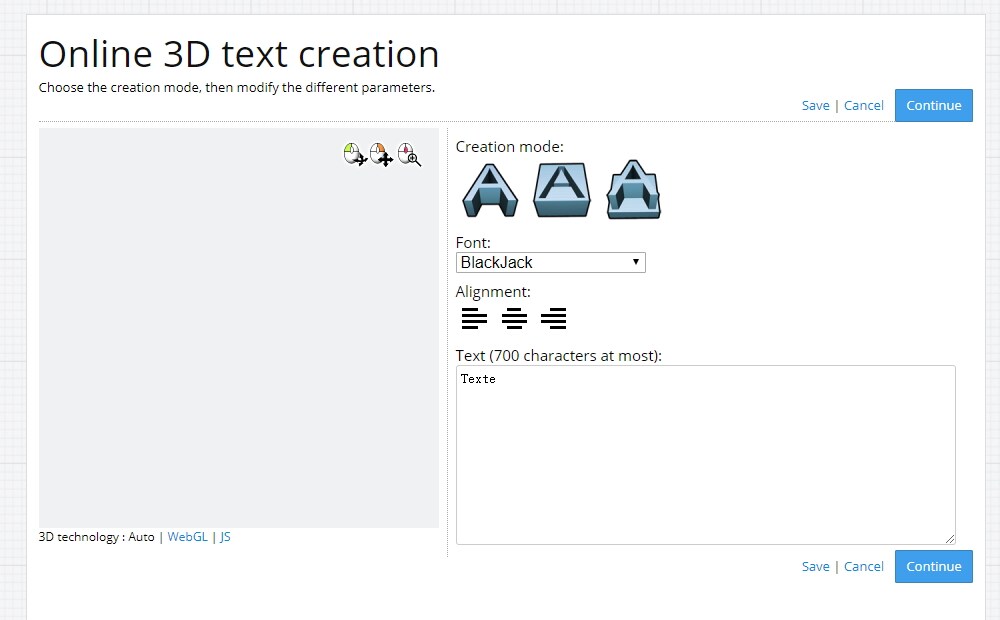
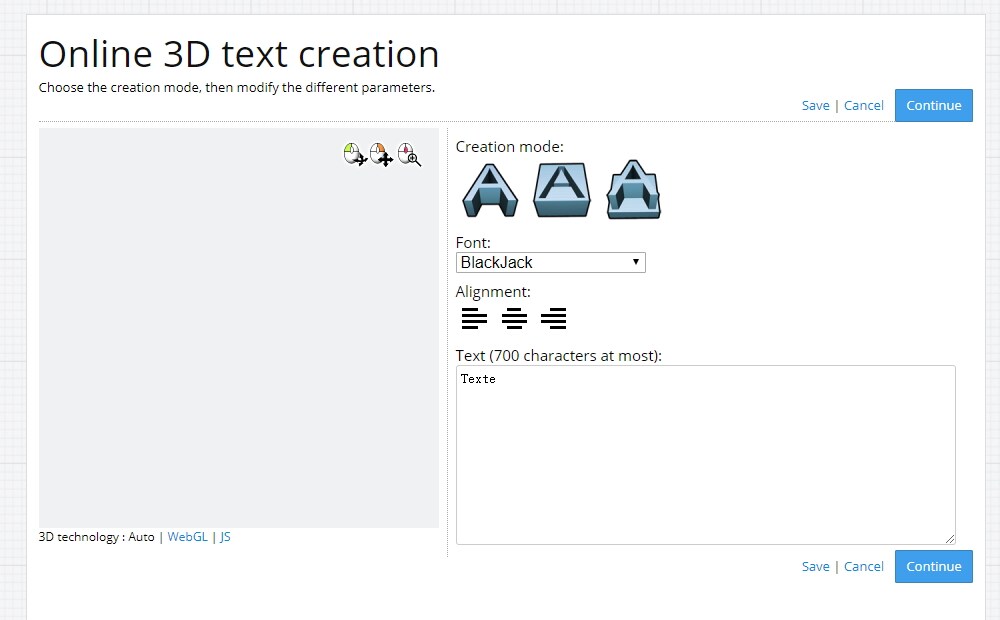
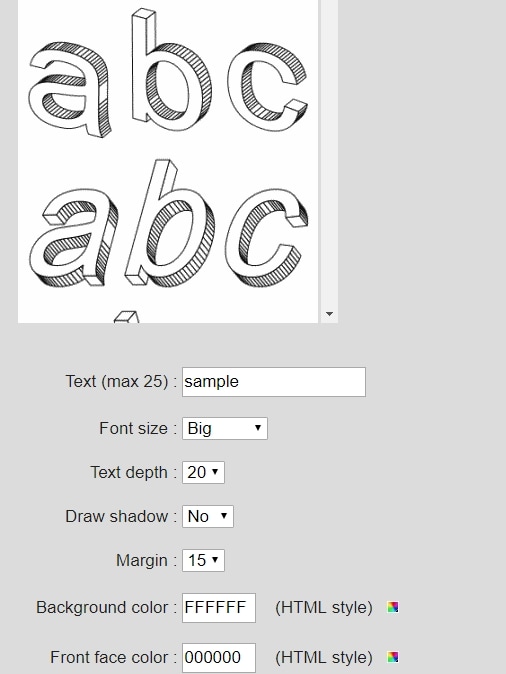
2. Sculpteo
If you don’t wish to get stuck at every stage with confusion, you can opt for Sculpteo, the 3d animated text generator. Sculpteo analyses every element of your 3D file to point out the mistakes that can be a barrier to 3D printing. It corrects any errors semi-automatically and automatically. The features of Sculpteo are-
- Manage 3D files easily
- Select the creation mode and easily modify the parameters like colors, alignment, etc
- Optimize text file for 3D printing or hollow the object on the online interface
- 20 different file formats

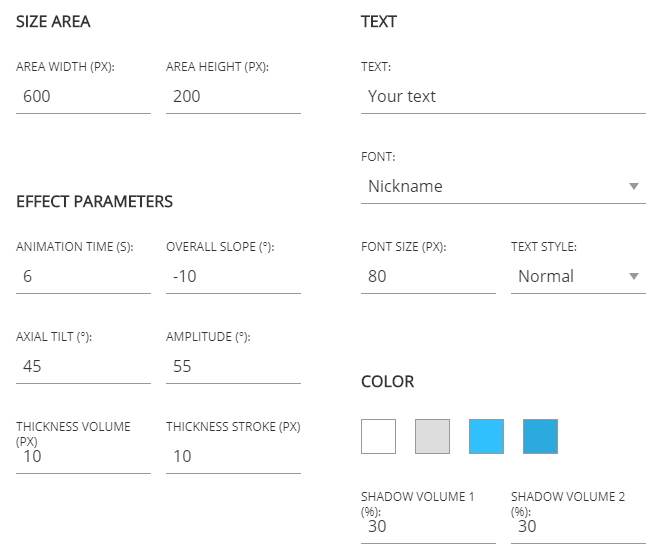
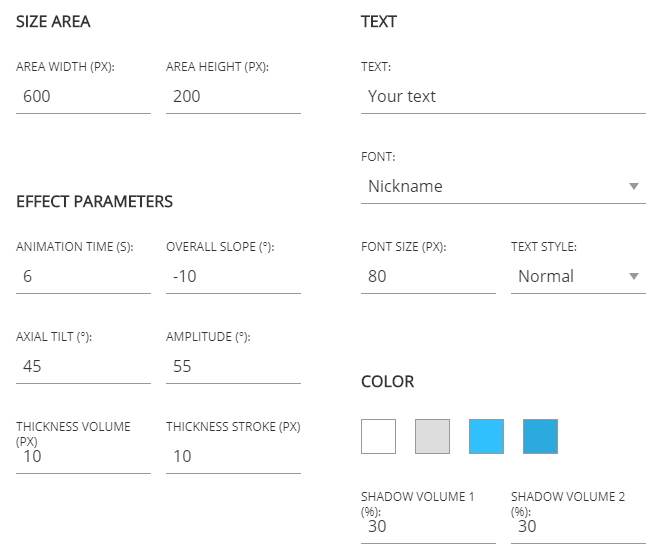
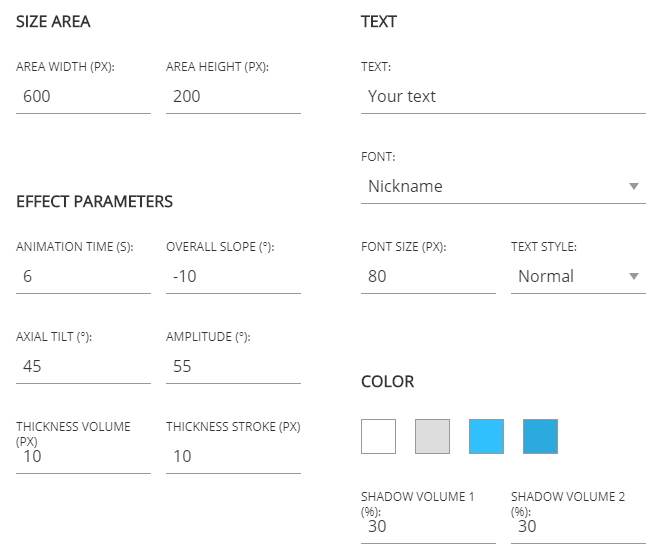
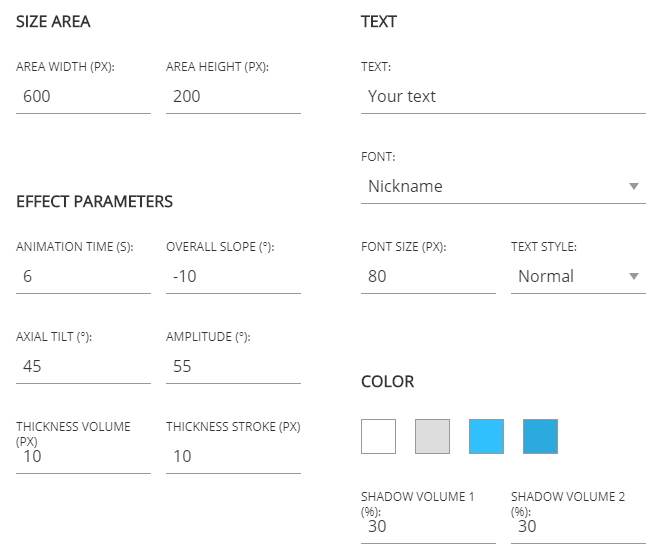
3. Engfto
An amazing website to animate your text images, Engfto 3D animated text generator helps in creating all sorts of inventive effects to make your text flash and pop. The features of this 3d animated text generator are –
- Select from 43 general styles
- Flexibility to modify each and every style
- Free site with several images with HTML5 effects and animated GIF
- Modify your text to dance, pop, jump, and anyway you want
- Select and change size, area, font, color, effect parameters, background color, etc

4. Flaming Text
Are you looking for a great 3d animated text generator? No need to look further as the Flaming Text tool offers free access to the graphics tools within the browser. You can easily edit and modify texts as well as give a professional look to it making stickers, logos, and drawings by using powerful SVG-based graphics editor called Imagebot. The features of Flaming Tex are-
- No need to download or install
- Access to the largest selection of high quality, easily-customizable logos on the web
- Write the Logo text and animate it
- Choose font, font size and in advance level choose text padding, alignment, various filters and more
- You may add shadow, blur background
- Select and set the background from the gradient, sunbursts, color, pattern or transparent

5. Picture to People
Now, turning your text logos into 3D styles has become easy and simple with the 3d animated text generator tool Picture to People. Get full control over the 3D text colors, banners, styles, and customize your cool 3D logo with a transparent background. The features of Picture to People are-
- 450 cool artistic font faces for producing professional 3D logos with letters and texts
- Free 3D text effect software can design in 4 different techniques that are simplified wireframe, solid wireframe, illuminated faces, and smooth illumination
- Get access to various 3D models and 3D layouts
- Free 3d animated text generator

Part 2: Animated Writing Text Generator
6. TEXTANIM
Animate text with numerous textures when you use the animated writing text generator Textanim. It is a flash based animation tool for stunning text animation. The features of TextAnim are-
- A clean interface showing the different options, controls, and panels to customize your text effect
- Splits the text into chars, words or lines
- Interval between the chars, words or lines animation
- The text animation may contain HTML
7. Loading.io
Loading.io is an animated writing text generator that enables you to make your own text animation into images with GIF / SVG / APNG formats. At times, you may need the moving texts for your logo or name and don’t have time to approach a professional for the work. In such situations, Loading.io comes to your rescue and easily helps to create text animations. The features of Loading.io are-
- Highly customizable editor
- 100+ animations, 800+ fonts, 300+ colors combined with a growing set of promising text effects
- 100+ prebuilt animation such as “bouncing”, “spinning”, “trembling” effects to choose from
- Allows both vector / raster based formats to fit your need
- Text effect library including 3D text, comic effect, different filters and additional elements over text

8. Animaker
If you wish to explore your creativity, turn to Animaker animated writing text generator. It is a fast, easy, and simple tool to animate your texts. Creating text animation doesn’t need any expert assistance or professional help. With Animaker, you can make your text jump, pop, turn, and move in just a few minutes. The features of Animaker are-
- Select from a range of text options
- Edit from a number of fonts
- Customize background
- Add effects to your text and sprinkle music
- 170+ sound effects
- 5 unique board styles

9. Cool Text
Animating words and letters has become easy with CoolText animated text generator. From controlling speed to creating animation sequence and staggering, Cool Text allows you to enter your text and choose from 300s of ready-to-use animations. The features of CoolText are-
- Enter text and customize color, fonts, placements and more
- Select elements, delay, and direction
- Up to 300 customizable animations
- Edit and choose from a range of themes

10. Icons8
Icons8 animated writing text generator tool allows you to easily customize and animate text with its range of features that people often miss out. Every single week, a range of features are added and improvements are made to bring out the best in Icons8 3d animated text generator tool. Some of the features of Icons8 are-
- Allows seeing the same icon in a range of styles
- Add text, spacing, circles, stroke, overlays, and more
- Generate fonts, recolor, upload SVG icons
![]()
Read More to Get : Best GIF Text Makers to Generate Your Text Simple >>
Conclusion
The animated text generator helps to give a new angle to your boring fonts and texts. Make it move, dance, jump, and animate it in whichever way you like with the above 3D animated text generator tools easily.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
There was a time when creating animation was a tedious task and used to cost a bomb. People could only depend on the skilled animators to create a 30-second explainer or demo video. Thankfully, the evolution of technology for better has made the complex processes, smoother, easier, and enjoyable experience.
Not, just simple video making tool, now you can even find several animated text generators to give your videos an enhanced and professional look.
But, do you know how to create the animated text? You may try the several animated writing text generator or the 3D animated text generator available in order to create the wonderfully animated texts. In this article, we will let you know the 10 best animated text generators.
Part 1: Best 3d Animated Text Generator
1. 3D Text Maker
The 3D text maker is a free tool to create text animation. You may choose from the several available fonts, color, set dimension and other variables and finally enter the text that you wish to animate in the given box to make 3D text. This animated writing text generator has several features like
- Use it for both personal and commercial pages
- Choose from more than 10 to 12 effects
- Set font size, speed, depth, loop as per your choice
- The size is not constrained to a particular dimension; you can select the banner size
- Choose from Sans-serif, serif, outline, handwritten, crazy, and decorative fonts

2. Sculpteo
If you don’t wish to get stuck at every stage with confusion, you can opt for Sculpteo, the 3d animated text generator. Sculpteo analyses every element of your 3D file to point out the mistakes that can be a barrier to 3D printing. It corrects any errors semi-automatically and automatically. The features of Sculpteo are-
- Manage 3D files easily
- Select the creation mode and easily modify the parameters like colors, alignment, etc
- Optimize text file for 3D printing or hollow the object on the online interface
- 20 different file formats

3. Engfto
An amazing website to animate your text images, Engfto 3D animated text generator helps in creating all sorts of inventive effects to make your text flash and pop. The features of this 3d animated text generator are –
- Select from 43 general styles
- Flexibility to modify each and every style
- Free site with several images with HTML5 effects and animated GIF
- Modify your text to dance, pop, jump, and anyway you want
- Select and change size, area, font, color, effect parameters, background color, etc

4. Flaming Text
Are you looking for a great 3d animated text generator? No need to look further as the Flaming Text tool offers free access to the graphics tools within the browser. You can easily edit and modify texts as well as give a professional look to it making stickers, logos, and drawings by using powerful SVG-based graphics editor called Imagebot. The features of Flaming Tex are-
- No need to download or install
- Access to the largest selection of high quality, easily-customizable logos on the web
- Write the Logo text and animate it
- Choose font, font size and in advance level choose text padding, alignment, various filters and more
- You may add shadow, blur background
- Select and set the background from the gradient, sunbursts, color, pattern or transparent

5. Picture to People
Now, turning your text logos into 3D styles has become easy and simple with the 3d animated text generator tool Picture to People. Get full control over the 3D text colors, banners, styles, and customize your cool 3D logo with a transparent background. The features of Picture to People are-
- 450 cool artistic font faces for producing professional 3D logos with letters and texts
- Free 3D text effect software can design in 4 different techniques that are simplified wireframe, solid wireframe, illuminated faces, and smooth illumination
- Get access to various 3D models and 3D layouts
- Free 3d animated text generator

Part 2: Animated Writing Text Generator
6. TEXTANIM
Animate text with numerous textures when you use the animated writing text generator Textanim. It is a flash based animation tool for stunning text animation. The features of TextAnim are-
- A clean interface showing the different options, controls, and panels to customize your text effect
- Splits the text into chars, words or lines
- Interval between the chars, words or lines animation
- The text animation may contain HTML
7. Loading.io
Loading.io is an animated writing text generator that enables you to make your own text animation into images with GIF / SVG / APNG formats. At times, you may need the moving texts for your logo or name and don’t have time to approach a professional for the work. In such situations, Loading.io comes to your rescue and easily helps to create text animations. The features of Loading.io are-
- Highly customizable editor
- 100+ animations, 800+ fonts, 300+ colors combined with a growing set of promising text effects
- 100+ prebuilt animation such as “bouncing”, “spinning”, “trembling” effects to choose from
- Allows both vector / raster based formats to fit your need
- Text effect library including 3D text, comic effect, different filters and additional elements over text

8. Animaker
If you wish to explore your creativity, turn to Animaker animated writing text generator. It is a fast, easy, and simple tool to animate your texts. Creating text animation doesn’t need any expert assistance or professional help. With Animaker, you can make your text jump, pop, turn, and move in just a few minutes. The features of Animaker are-
- Select from a range of text options
- Edit from a number of fonts
- Customize background
- Add effects to your text and sprinkle music
- 170+ sound effects
- 5 unique board styles

9. Cool Text
Animating words and letters has become easy with CoolText animated text generator. From controlling speed to creating animation sequence and staggering, Cool Text allows you to enter your text and choose from 300s of ready-to-use animations. The features of CoolText are-
- Enter text and customize color, fonts, placements and more
- Select elements, delay, and direction
- Up to 300 customizable animations
- Edit and choose from a range of themes

10. Icons8
Icons8 animated writing text generator tool allows you to easily customize and animate text with its range of features that people often miss out. Every single week, a range of features are added and improvements are made to bring out the best in Icons8 3d animated text generator tool. Some of the features of Icons8 are-
- Allows seeing the same icon in a range of styles
- Add text, spacing, circles, stroke, overlays, and more
- Generate fonts, recolor, upload SVG icons
![]()
Read More to Get : Best GIF Text Makers to Generate Your Text Simple >>
Conclusion
The animated text generator helps to give a new angle to your boring fonts and texts. Make it move, dance, jump, and animate it in whichever way you like with the above 3D animated text generator tools easily.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
There was a time when creating animation was a tedious task and used to cost a bomb. People could only depend on the skilled animators to create a 30-second explainer or demo video. Thankfully, the evolution of technology for better has made the complex processes, smoother, easier, and enjoyable experience.
Not, just simple video making tool, now you can even find several animated text generators to give your videos an enhanced and professional look.
But, do you know how to create the animated text? You may try the several animated writing text generator or the 3D animated text generator available in order to create the wonderfully animated texts. In this article, we will let you know the 10 best animated text generators.
Part 1: Best 3d Animated Text Generator
1. 3D Text Maker
The 3D text maker is a free tool to create text animation. You may choose from the several available fonts, color, set dimension and other variables and finally enter the text that you wish to animate in the given box to make 3D text. This animated writing text generator has several features like
- Use it for both personal and commercial pages
- Choose from more than 10 to 12 effects
- Set font size, speed, depth, loop as per your choice
- The size is not constrained to a particular dimension; you can select the banner size
- Choose from Sans-serif, serif, outline, handwritten, crazy, and decorative fonts

2. Sculpteo
If you don’t wish to get stuck at every stage with confusion, you can opt for Sculpteo, the 3d animated text generator. Sculpteo analyses every element of your 3D file to point out the mistakes that can be a barrier to 3D printing. It corrects any errors semi-automatically and automatically. The features of Sculpteo are-
- Manage 3D files easily
- Select the creation mode and easily modify the parameters like colors, alignment, etc
- Optimize text file for 3D printing or hollow the object on the online interface
- 20 different file formats

3. Engfto
An amazing website to animate your text images, Engfto 3D animated text generator helps in creating all sorts of inventive effects to make your text flash and pop. The features of this 3d animated text generator are –
- Select from 43 general styles
- Flexibility to modify each and every style
- Free site with several images with HTML5 effects and animated GIF
- Modify your text to dance, pop, jump, and anyway you want
- Select and change size, area, font, color, effect parameters, background color, etc

4. Flaming Text
Are you looking for a great 3d animated text generator? No need to look further as the Flaming Text tool offers free access to the graphics tools within the browser. You can easily edit and modify texts as well as give a professional look to it making stickers, logos, and drawings by using powerful SVG-based graphics editor called Imagebot. The features of Flaming Tex are-
- No need to download or install
- Access to the largest selection of high quality, easily-customizable logos on the web
- Write the Logo text and animate it
- Choose font, font size and in advance level choose text padding, alignment, various filters and more
- You may add shadow, blur background
- Select and set the background from the gradient, sunbursts, color, pattern or transparent

5. Picture to People
Now, turning your text logos into 3D styles has become easy and simple with the 3d animated text generator tool Picture to People. Get full control over the 3D text colors, banners, styles, and customize your cool 3D logo with a transparent background. The features of Picture to People are-
- 450 cool artistic font faces for producing professional 3D logos with letters and texts
- Free 3D text effect software can design in 4 different techniques that are simplified wireframe, solid wireframe, illuminated faces, and smooth illumination
- Get access to various 3D models and 3D layouts
- Free 3d animated text generator

Part 2: Animated Writing Text Generator
6. TEXTANIM
Animate text with numerous textures when you use the animated writing text generator Textanim. It is a flash based animation tool for stunning text animation. The features of TextAnim are-
- A clean interface showing the different options, controls, and panels to customize your text effect
- Splits the text into chars, words or lines
- Interval between the chars, words or lines animation
- The text animation may contain HTML
7. Loading.io
Loading.io is an animated writing text generator that enables you to make your own text animation into images with GIF / SVG / APNG formats. At times, you may need the moving texts for your logo or name and don’t have time to approach a professional for the work. In such situations, Loading.io comes to your rescue and easily helps to create text animations. The features of Loading.io are-
- Highly customizable editor
- 100+ animations, 800+ fonts, 300+ colors combined with a growing set of promising text effects
- 100+ prebuilt animation such as “bouncing”, “spinning”, “trembling” effects to choose from
- Allows both vector / raster based formats to fit your need
- Text effect library including 3D text, comic effect, different filters and additional elements over text

8. Animaker
If you wish to explore your creativity, turn to Animaker animated writing text generator. It is a fast, easy, and simple tool to animate your texts. Creating text animation doesn’t need any expert assistance or professional help. With Animaker, you can make your text jump, pop, turn, and move in just a few minutes. The features of Animaker are-
- Select from a range of text options
- Edit from a number of fonts
- Customize background
- Add effects to your text and sprinkle music
- 170+ sound effects
- 5 unique board styles

9. Cool Text
Animating words and letters has become easy with CoolText animated text generator. From controlling speed to creating animation sequence and staggering, Cool Text allows you to enter your text and choose from 300s of ready-to-use animations. The features of CoolText are-
- Enter text and customize color, fonts, placements and more
- Select elements, delay, and direction
- Up to 300 customizable animations
- Edit and choose from a range of themes

10. Icons8
Icons8 animated writing text generator tool allows you to easily customize and animate text with its range of features that people often miss out. Every single week, a range of features are added and improvements are made to bring out the best in Icons8 3d animated text generator tool. Some of the features of Icons8 are-
- Allows seeing the same icon in a range of styles
- Add text, spacing, circles, stroke, overlays, and more
- Generate fonts, recolor, upload SVG icons
![]()
Read More to Get : Best GIF Text Makers to Generate Your Text Simple >>
Conclusion
The animated text generator helps to give a new angle to your boring fonts and texts. Make it move, dance, jump, and animate it in whichever way you like with the above 3D animated text generator tools easily.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
There was a time when creating animation was a tedious task and used to cost a bomb. People could only depend on the skilled animators to create a 30-second explainer or demo video. Thankfully, the evolution of technology for better has made the complex processes, smoother, easier, and enjoyable experience.
Not, just simple video making tool, now you can even find several animated text generators to give your videos an enhanced and professional look.
But, do you know how to create the animated text? You may try the several animated writing text generator or the 3D animated text generator available in order to create the wonderfully animated texts. In this article, we will let you know the 10 best animated text generators.
Part 1: Best 3d Animated Text Generator
1. 3D Text Maker
The 3D text maker is a free tool to create text animation. You may choose from the several available fonts, color, set dimension and other variables and finally enter the text that you wish to animate in the given box to make 3D text. This animated writing text generator has several features like
- Use it for both personal and commercial pages
- Choose from more than 10 to 12 effects
- Set font size, speed, depth, loop as per your choice
- The size is not constrained to a particular dimension; you can select the banner size
- Choose from Sans-serif, serif, outline, handwritten, crazy, and decorative fonts

2. Sculpteo
If you don’t wish to get stuck at every stage with confusion, you can opt for Sculpteo, the 3d animated text generator. Sculpteo analyses every element of your 3D file to point out the mistakes that can be a barrier to 3D printing. It corrects any errors semi-automatically and automatically. The features of Sculpteo are-
- Manage 3D files easily
- Select the creation mode and easily modify the parameters like colors, alignment, etc
- Optimize text file for 3D printing or hollow the object on the online interface
- 20 different file formats

3. Engfto
An amazing website to animate your text images, Engfto 3D animated text generator helps in creating all sorts of inventive effects to make your text flash and pop. The features of this 3d animated text generator are –
- Select from 43 general styles
- Flexibility to modify each and every style
- Free site with several images with HTML5 effects and animated GIF
- Modify your text to dance, pop, jump, and anyway you want
- Select and change size, area, font, color, effect parameters, background color, etc

4. Flaming Text
Are you looking for a great 3d animated text generator? No need to look further as the Flaming Text tool offers free access to the graphics tools within the browser. You can easily edit and modify texts as well as give a professional look to it making stickers, logos, and drawings by using powerful SVG-based graphics editor called Imagebot. The features of Flaming Tex are-
- No need to download or install
- Access to the largest selection of high quality, easily-customizable logos on the web
- Write the Logo text and animate it
- Choose font, font size and in advance level choose text padding, alignment, various filters and more
- You may add shadow, blur background
- Select and set the background from the gradient, sunbursts, color, pattern or transparent

5. Picture to People
Now, turning your text logos into 3D styles has become easy and simple with the 3d animated text generator tool Picture to People. Get full control over the 3D text colors, banners, styles, and customize your cool 3D logo with a transparent background. The features of Picture to People are-
- 450 cool artistic font faces for producing professional 3D logos with letters and texts
- Free 3D text effect software can design in 4 different techniques that are simplified wireframe, solid wireframe, illuminated faces, and smooth illumination
- Get access to various 3D models and 3D layouts
- Free 3d animated text generator

Part 2: Animated Writing Text Generator
6. TEXTANIM
Animate text with numerous textures when you use the animated writing text generator Textanim. It is a flash based animation tool for stunning text animation. The features of TextAnim are-
- A clean interface showing the different options, controls, and panels to customize your text effect
- Splits the text into chars, words or lines
- Interval between the chars, words or lines animation
- The text animation may contain HTML
7. Loading.io
Loading.io is an animated writing text generator that enables you to make your own text animation into images with GIF / SVG / APNG formats. At times, you may need the moving texts for your logo or name and don’t have time to approach a professional for the work. In such situations, Loading.io comes to your rescue and easily helps to create text animations. The features of Loading.io are-
- Highly customizable editor
- 100+ animations, 800+ fonts, 300+ colors combined with a growing set of promising text effects
- 100+ prebuilt animation such as “bouncing”, “spinning”, “trembling” effects to choose from
- Allows both vector / raster based formats to fit your need
- Text effect library including 3D text, comic effect, different filters and additional elements over text

8. Animaker
If you wish to explore your creativity, turn to Animaker animated writing text generator. It is a fast, easy, and simple tool to animate your texts. Creating text animation doesn’t need any expert assistance or professional help. With Animaker, you can make your text jump, pop, turn, and move in just a few minutes. The features of Animaker are-
- Select from a range of text options
- Edit from a number of fonts
- Customize background
- Add effects to your text and sprinkle music
- 170+ sound effects
- 5 unique board styles

9. Cool Text
Animating words and letters has become easy with CoolText animated text generator. From controlling speed to creating animation sequence and staggering, Cool Text allows you to enter your text and choose from 300s of ready-to-use animations. The features of CoolText are-
- Enter text and customize color, fonts, placements and more
- Select elements, delay, and direction
- Up to 300 customizable animations
- Edit and choose from a range of themes

10. Icons8
Icons8 animated writing text generator tool allows you to easily customize and animate text with its range of features that people often miss out. Every single week, a range of features are added and improvements are made to bring out the best in Icons8 3d animated text generator tool. Some of the features of Icons8 are-
- Allows seeing the same icon in a range of styles
- Add text, spacing, circles, stroke, overlays, and more
- Generate fonts, recolor, upload SVG icons
![]()
Read More to Get : Best GIF Text Makers to Generate Your Text Simple >>
Conclusion
The animated text generator helps to give a new angle to your boring fonts and texts. Make it move, dance, jump, and animate it in whichever way you like with the above 3D animated text generator tools easily.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Also read:
- New 2024 Approved Not a Fan of Final Cut Pro X? Here Are 10 Alternative Video Editors
- New 2024 Approved Intro Maker Tools for PC Top Picks Online and Offline
- Updated 2024 Approved Final Cut Pro Essentials Creating Engaging Video Slideshows From Your Favorite Moments
- Updated Online Video Editing Platforms with Royalty-Free Music for 2024
- New Add Emotional Depth Learn to Create a Ken Burns Effect in Minutes for 2024
- The Best of the Big Screen Top Movie Trailer Apps for iPhone and iPad Users for 2024
- Updated Ratio Rebellion Learn to Resize Images with Ease for 2024
- Updated 2024 Approved Selecting the Best YouTube to MP4 Converter for Speed
- New Adobe Premiere Rush Not Meeting Your Needs? Explore These Top 4 Alternatives for 2024
- New In 2024, The Ultimate Guide to Editing Sony Camcorder Videos Best Practices and Techniques
- New In 2024, Accelerate Your YouTube Video Conversions Best Tools and Tips
- New 2024 Approved Video Tempo Changers Top Picks for Windows and Mac Users
- New Transform Your Brand 11 Free Animated Logo Makers & Essential Design Tips
- In 2024, VHS Vibes Made Easy A Final Cut Pro Tutorial
- New Apple Has Released Its Choices for the Best App and Video Games of 2019 and Revealed some of the Hottest Trends on the App Store.Here Are the List of the Best and Most Popular iPhone Apps that Left Th for 2024
- Updated 2024 Approved Whats the Best Aspect Ratio for LinkedIn Videos? Weve Got the Answer
- New The Ultimate Guide to Calculating Screen Aspect Ratios for 2024
- 2024 Approved Unlocking Cinematic Storytelling How to Apply Ken Burns Effect in Final Cut Pro
- Updated 2024 Approved Top Online Tools to Generate Artificial Faces for Free
- New 2024 Approved Mobile Video Editing Made Easy Top Brightening Apps
- In 2024, Videopad Video Editor Review Features, Performance, and Value for Money
- Pokémon Go Cooldown Chart On Realme C53 | Dr.fone
- In 2024, Can You Unlock iPhone SE (2020) After Forgetting the Passcode?
- In 2024, How to Reset Gmail Password on ZTE Nubia Flip 5G Devices
- In 2024, Top 9 Vivo Y77t Monitoring Apps for Parental Controls | Dr.fone
- Any Video May Be Enhanced Using Adobe Premiere Transitions. If You Are Looking to Learn How to Add Fade to Black in Premiere Pro? Then, Check Out This Fade to Black Transition Premiere Pro Guide to Learn the Trick
- How To Bypass OnePlus Nord CE 3 5G FRP In 3 Different Ways
- In 2024, How to Unlock Xiaomi Redmi Note 12 Pro 5G Phone Password Without Factory Reset?
- How To Remove or Bypass Knox Enrollment Service On Nubia Red Magic 9 Pro
- New Adding Shake Effects to Your Video With Alight Motion
- In 2024, How to Check Distance and Radius on Google Maps For your Vivo Y27 5G | Dr.fone
- In 2024, Tips and Tricks for Apple ID Locked Issue On iPhone 15
- Play Store Not Working On Motorola Moto G34 5G? 8 Solutions Inside | Dr.fone
- New In 2024, Top 6 Drones for Videography
- Best Ways on How to Unlock/Bypass/Swipe/Remove Infinix Note 30i Fingerprint Lock
- Title: Updated PiP Like a Pro Advanced Techniques in Final Cut Pro
- Author: Ava
- Created at : 2024-05-19 14:41:20
- Updated at : 2024-05-20 14:41:20
- Link: https://video-content-creator.techidaily.com/updated-pip-like-a-pro-advanced-techniques-in-final-cut-pro/
- License: This work is licensed under CC BY-NC-SA 4.0.