:max_bytes(150000):strip_icc():format(webp)/GettyImages-98471373-56a9ff935f9b58b7d0006b1a.jpg)
New Final Cut Pro Tutorial Fading In and Out of Audio Like a Pro for 2024

Final Cut Pro Tutorial: Fading In and Out of Audio Like a Pro
Two Ways to Fade In/Out Audio in Final Cut Pro

Benjamin Arango
Mar 27, 2024• Proven solutions
Creating a fade in or out effect in Final Cut Pro will make your audio amazing. However, as Final Cut Pro is for pros, not every user knows how to make fade in/out audio. In fact, it is very easy to fade audio in Final Cut Pro. This tutorial will show you how to apply effects like fade-in, fade-out, and crossfade to your audio clips using Final Cut Pro in two ways.
Part 1: Use the Modify Menu to Fade In/Out Audio
Part 2: Use Fade Handles to Fade In/Out Audio
This tutorial offers only the basics of the audio fading techniques in Apple Final Cut Pro X, which is a specialized video editing software used by professionals worldwide. If you are an amateur who is new to video editing, we suggest you begin with Wondershare Filmora for Mac (originally Wondershare Video Editor for Mac). It is a powerful yet easy-to-use software that is ideal for beginners. You can download the free trial version of Wondershare Filmora below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
With this modern and extremely user-friendly tool, you’ll find that applying effects like fade-in, fade-out, or crossfade to your audio clips is very easy.
Before we get started, you can firstly detach the audio from video to better edit it. Locate your audio clip in the timeline, highlight the desired audio/video clip, right click on it, and choose Detach audio to unlink your audio from your video to edit them as separate elements.
Check more articles here, if you are also interested in other audio editing tips in Final Cut Pro or want to know how to record a voice over with FCP.
Part 1: How to Fade Audio by using the Modify Menu
You can go to the Modify menu and easily apply fade-in or fade-outs to the audio clip you are editing. The Final Cut Pro preferences also allow you to adjust the fade duration.
Step 1 : First, you have to select the audio or the video clips with audio in the timeline.

Step 2 : Select Modify> Adjust Volume> Apply Fades.

You should remember that the fades appear at the beginning and the end of each clip. The default duration of the fade is one half-second. If you want to modify that duration, you just have to drag the fade handle up to the point where your fade is supposed to begin or end.

Step 3: If you want to remove the fades, choose Modify > Adjust Volume > Remove Fades.
See more details on how to fade audio in Final Cut Pro from the following video.
Part 2: How to Fade Music by using Fade Handles
You have already learned how to find the fade handles on the screen. Now, you just have to manually drag the handle to the exact point from which you want the fade to begin or end. Just keep in mid this simple rule: fade handles at the beginning of a clip produce fade-in effects, whereas fade handles at the end give fade-out effects.
You can manually fade-in or out a portion of the audio clip on your timeline by using the fade handles. Place the pointer over the clip and you can see the fade handles appearing in the top left and right corners of the waveform. To change the sound of the fade, you’ll have to modify the shape of the fade by selecting one of the several preconfigured choices.
Using the fade handles to create crossfades:
Step 1 : To create a crossfade, first you have to select two adjacent clips in the timeline. After that choose Clip> Expand Audio (or press Control-S). You can see the waveforms on your screen expanding.
Step 2 : To overlap the audio parts of the two clips on your timeline, just drag the end point of the first clip and the start point of the second clip.
Step 3 : Now, you’ll have to drag the fade handles of each clip to the exact points where you want the fade to start and finish.

Tips: How to change fade shapes while using the fade handle
You can easily change the sound of your fades by modifying the default fade shape. For this, you’ll have to control-click a fade handle and select one of the fade preferences from the list.

- Linear: The rate of change is constant over the length of the fade.
- S-curve: Eases in and out of the fade with the midpoint at 0 dB.
- +3dB: Picks up quickly and then gradually peters out toward the end. This is the considered to be the most useful mode while choosing a quick fade.
- –3dB: Begins slowly and then toward the end picks up fast. This setting allows you to maintain a perfectly natural volume while crossfading two clips.
- Linear: Maintains a constant rate of change over the length of the fade.
- S-curve: Eases in and out of the fade with the midpoint at 0 dB.
- +3dB: Starts quickly and then slowly tapers off toward the end. This is the most useful setting for quick fades.
- –3dB: Starts slowly and then moves quickly toward the end. This is the default setting and is best for maintaining a natural volume when crossfading between two adjacent clips.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Creating a fade in or out effect in Final Cut Pro will make your audio amazing. However, as Final Cut Pro is for pros, not every user knows how to make fade in/out audio. In fact, it is very easy to fade audio in Final Cut Pro. This tutorial will show you how to apply effects like fade-in, fade-out, and crossfade to your audio clips using Final Cut Pro in two ways.
Part 1: Use the Modify Menu to Fade In/Out Audio
Part 2: Use Fade Handles to Fade In/Out Audio
This tutorial offers only the basics of the audio fading techniques in Apple Final Cut Pro X, which is a specialized video editing software used by professionals worldwide. If you are an amateur who is new to video editing, we suggest you begin with Wondershare Filmora for Mac (originally Wondershare Video Editor for Mac). It is a powerful yet easy-to-use software that is ideal for beginners. You can download the free trial version of Wondershare Filmora below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
With this modern and extremely user-friendly tool, you’ll find that applying effects like fade-in, fade-out, or crossfade to your audio clips is very easy.
Before we get started, you can firstly detach the audio from video to better edit it. Locate your audio clip in the timeline, highlight the desired audio/video clip, right click on it, and choose Detach audio to unlink your audio from your video to edit them as separate elements.
Check more articles here, if you are also interested in other audio editing tips in Final Cut Pro or want to know how to record a voice over with FCP.
Part 1: How to Fade Audio by using the Modify Menu
You can go to the Modify menu and easily apply fade-in or fade-outs to the audio clip you are editing. The Final Cut Pro preferences also allow you to adjust the fade duration.
Step 1 : First, you have to select the audio or the video clips with audio in the timeline.

Step 2 : Select Modify> Adjust Volume> Apply Fades.

You should remember that the fades appear at the beginning and the end of each clip. The default duration of the fade is one half-second. If you want to modify that duration, you just have to drag the fade handle up to the point where your fade is supposed to begin or end.

Step 3: If you want to remove the fades, choose Modify > Adjust Volume > Remove Fades.
See more details on how to fade audio in Final Cut Pro from the following video.
Part 2: How to Fade Music by using Fade Handles
You have already learned how to find the fade handles on the screen. Now, you just have to manually drag the handle to the exact point from which you want the fade to begin or end. Just keep in mid this simple rule: fade handles at the beginning of a clip produce fade-in effects, whereas fade handles at the end give fade-out effects.
You can manually fade-in or out a portion of the audio clip on your timeline by using the fade handles. Place the pointer over the clip and you can see the fade handles appearing in the top left and right corners of the waveform. To change the sound of the fade, you’ll have to modify the shape of the fade by selecting one of the several preconfigured choices.
Using the fade handles to create crossfades:
Step 1 : To create a crossfade, first you have to select two adjacent clips in the timeline. After that choose Clip> Expand Audio (or press Control-S). You can see the waveforms on your screen expanding.
Step 2 : To overlap the audio parts of the two clips on your timeline, just drag the end point of the first clip and the start point of the second clip.
Step 3 : Now, you’ll have to drag the fade handles of each clip to the exact points where you want the fade to start and finish.

Tips: How to change fade shapes while using the fade handle
You can easily change the sound of your fades by modifying the default fade shape. For this, you’ll have to control-click a fade handle and select one of the fade preferences from the list.

- Linear: The rate of change is constant over the length of the fade.
- S-curve: Eases in and out of the fade with the midpoint at 0 dB.
- +3dB: Picks up quickly and then gradually peters out toward the end. This is the considered to be the most useful mode while choosing a quick fade.
- –3dB: Begins slowly and then toward the end picks up fast. This setting allows you to maintain a perfectly natural volume while crossfading two clips.
- Linear: Maintains a constant rate of change over the length of the fade.
- S-curve: Eases in and out of the fade with the midpoint at 0 dB.
- +3dB: Starts quickly and then slowly tapers off toward the end. This is the most useful setting for quick fades.
- –3dB: Starts slowly and then moves quickly toward the end. This is the default setting and is best for maintaining a natural volume when crossfading between two adjacent clips.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Creating a fade in or out effect in Final Cut Pro will make your audio amazing. However, as Final Cut Pro is for pros, not every user knows how to make fade in/out audio. In fact, it is very easy to fade audio in Final Cut Pro. This tutorial will show you how to apply effects like fade-in, fade-out, and crossfade to your audio clips using Final Cut Pro in two ways.
Part 1: Use the Modify Menu to Fade In/Out Audio
Part 2: Use Fade Handles to Fade In/Out Audio
This tutorial offers only the basics of the audio fading techniques in Apple Final Cut Pro X, which is a specialized video editing software used by professionals worldwide. If you are an amateur who is new to video editing, we suggest you begin with Wondershare Filmora for Mac (originally Wondershare Video Editor for Mac). It is a powerful yet easy-to-use software that is ideal for beginners. You can download the free trial version of Wondershare Filmora below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
With this modern and extremely user-friendly tool, you’ll find that applying effects like fade-in, fade-out, or crossfade to your audio clips is very easy.
Before we get started, you can firstly detach the audio from video to better edit it. Locate your audio clip in the timeline, highlight the desired audio/video clip, right click on it, and choose Detach audio to unlink your audio from your video to edit them as separate elements.
Check more articles here, if you are also interested in other audio editing tips in Final Cut Pro or want to know how to record a voice over with FCP.
Part 1: How to Fade Audio by using the Modify Menu
You can go to the Modify menu and easily apply fade-in or fade-outs to the audio clip you are editing. The Final Cut Pro preferences also allow you to adjust the fade duration.
Step 1 : First, you have to select the audio or the video clips with audio in the timeline.

Step 2 : Select Modify> Adjust Volume> Apply Fades.

You should remember that the fades appear at the beginning and the end of each clip. The default duration of the fade is one half-second. If you want to modify that duration, you just have to drag the fade handle up to the point where your fade is supposed to begin or end.

Step 3: If you want to remove the fades, choose Modify > Adjust Volume > Remove Fades.
See more details on how to fade audio in Final Cut Pro from the following video.
Part 2: How to Fade Music by using Fade Handles
You have already learned how to find the fade handles on the screen. Now, you just have to manually drag the handle to the exact point from which you want the fade to begin or end. Just keep in mid this simple rule: fade handles at the beginning of a clip produce fade-in effects, whereas fade handles at the end give fade-out effects.
You can manually fade-in or out a portion of the audio clip on your timeline by using the fade handles. Place the pointer over the clip and you can see the fade handles appearing in the top left and right corners of the waveform. To change the sound of the fade, you’ll have to modify the shape of the fade by selecting one of the several preconfigured choices.
Using the fade handles to create crossfades:
Step 1 : To create a crossfade, first you have to select two adjacent clips in the timeline. After that choose Clip> Expand Audio (or press Control-S). You can see the waveforms on your screen expanding.
Step 2 : To overlap the audio parts of the two clips on your timeline, just drag the end point of the first clip and the start point of the second clip.
Step 3 : Now, you’ll have to drag the fade handles of each clip to the exact points where you want the fade to start and finish.

Tips: How to change fade shapes while using the fade handle
You can easily change the sound of your fades by modifying the default fade shape. For this, you’ll have to control-click a fade handle and select one of the fade preferences from the list.

- Linear: The rate of change is constant over the length of the fade.
- S-curve: Eases in and out of the fade with the midpoint at 0 dB.
- +3dB: Picks up quickly and then gradually peters out toward the end. This is the considered to be the most useful mode while choosing a quick fade.
- –3dB: Begins slowly and then toward the end picks up fast. This setting allows you to maintain a perfectly natural volume while crossfading two clips.
- Linear: Maintains a constant rate of change over the length of the fade.
- S-curve: Eases in and out of the fade with the midpoint at 0 dB.
- +3dB: Starts quickly and then slowly tapers off toward the end. This is the most useful setting for quick fades.
- –3dB: Starts slowly and then moves quickly toward the end. This is the default setting and is best for maintaining a natural volume when crossfading between two adjacent clips.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Creating a fade in or out effect in Final Cut Pro will make your audio amazing. However, as Final Cut Pro is for pros, not every user knows how to make fade in/out audio. In fact, it is very easy to fade audio in Final Cut Pro. This tutorial will show you how to apply effects like fade-in, fade-out, and crossfade to your audio clips using Final Cut Pro in two ways.
Part 1: Use the Modify Menu to Fade In/Out Audio
Part 2: Use Fade Handles to Fade In/Out Audio
This tutorial offers only the basics of the audio fading techniques in Apple Final Cut Pro X, which is a specialized video editing software used by professionals worldwide. If you are an amateur who is new to video editing, we suggest you begin with Wondershare Filmora for Mac (originally Wondershare Video Editor for Mac). It is a powerful yet easy-to-use software that is ideal for beginners. You can download the free trial version of Wondershare Filmora below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
With this modern and extremely user-friendly tool, you’ll find that applying effects like fade-in, fade-out, or crossfade to your audio clips is very easy.
Before we get started, you can firstly detach the audio from video to better edit it. Locate your audio clip in the timeline, highlight the desired audio/video clip, right click on it, and choose Detach audio to unlink your audio from your video to edit them as separate elements.
Check more articles here, if you are also interested in other audio editing tips in Final Cut Pro or want to know how to record a voice over with FCP.
Part 1: How to Fade Audio by using the Modify Menu
You can go to the Modify menu and easily apply fade-in or fade-outs to the audio clip you are editing. The Final Cut Pro preferences also allow you to adjust the fade duration.
Step 1 : First, you have to select the audio or the video clips with audio in the timeline.

Step 2 : Select Modify> Adjust Volume> Apply Fades.

You should remember that the fades appear at the beginning and the end of each clip. The default duration of the fade is one half-second. If you want to modify that duration, you just have to drag the fade handle up to the point where your fade is supposed to begin or end.

Step 3: If you want to remove the fades, choose Modify > Adjust Volume > Remove Fades.
See more details on how to fade audio in Final Cut Pro from the following video.
Part 2: How to Fade Music by using Fade Handles
You have already learned how to find the fade handles on the screen. Now, you just have to manually drag the handle to the exact point from which you want the fade to begin or end. Just keep in mid this simple rule: fade handles at the beginning of a clip produce fade-in effects, whereas fade handles at the end give fade-out effects.
You can manually fade-in or out a portion of the audio clip on your timeline by using the fade handles. Place the pointer over the clip and you can see the fade handles appearing in the top left and right corners of the waveform. To change the sound of the fade, you’ll have to modify the shape of the fade by selecting one of the several preconfigured choices.
Using the fade handles to create crossfades:
Step 1 : To create a crossfade, first you have to select two adjacent clips in the timeline. After that choose Clip> Expand Audio (or press Control-S). You can see the waveforms on your screen expanding.
Step 2 : To overlap the audio parts of the two clips on your timeline, just drag the end point of the first clip and the start point of the second clip.
Step 3 : Now, you’ll have to drag the fade handles of each clip to the exact points where you want the fade to start and finish.

Tips: How to change fade shapes while using the fade handle
You can easily change the sound of your fades by modifying the default fade shape. For this, you’ll have to control-click a fade handle and select one of the fade preferences from the list.

- Linear: The rate of change is constant over the length of the fade.
- S-curve: Eases in and out of the fade with the midpoint at 0 dB.
- +3dB: Picks up quickly and then gradually peters out toward the end. This is the considered to be the most useful mode while choosing a quick fade.
- –3dB: Begins slowly and then toward the end picks up fast. This setting allows you to maintain a perfectly natural volume while crossfading two clips.
- Linear: Maintains a constant rate of change over the length of the fade.
- S-curve: Eases in and out of the fade with the midpoint at 0 dB.
- +3dB: Starts quickly and then slowly tapers off toward the end. This is the most useful setting for quick fades.
- –3dB: Starts slowly and then moves quickly toward the end. This is the default setting and is best for maintaining a natural volume when crossfading between two adjacent clips.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Create a Lasting Impression: Best Free Animated Logo Makers & Design Secrets
FREE Best Top 11 Animated Logo Makers [Creative Logo Tips]

Shanoon Cox
Mar 27, 2024• Proven solutions
Believe it or not, a logo can make or break your image easily since it represents your company. Moreover, an impressive and influential logo intro can spruce up your business and reputation. Having a great animated intro logo not just gives a creative look to your logo and presentation but can be a great strategy to engage your audience.
You have no idea how a unique idea to animate y our logo can draw you tremendous website traffic.
Therefore, through this article, we would like to introduce you to some recommended online free logo animation makers to help you make a unique animated logo.
So, let’s eliminate the need to download extra software and start using an animated logo maker.
You might also like: Some Techniques for Creating Animated Logo That Few People Know About
- Part 1: What is Logo Animation
- Part 2: Free Animated Logo Maker Online
- Part 3: Why You Need to Make an Animated Logo
- Part 4: 4 Tips on Making Animated Logo
- Part 5: FAQ about Animated Logo Makers
Part 1: What is Logo Animation
The animated logo refers to revealing your company’s, business, or brand’s logo in a spectacular 2D or 3D playful way. It’s a way in which a logo and tagline have transitions and motion effects to make your logo memorable, so you don’t need to worry about why you should use logo animation .
For example, it can be moving letters of your logo creatively or maybe characters bouncing and having a fun sound with each letter jumping, etc. An animated logo intro can be a dominant advertising tool, and showing them to the people in your presentation or video in a captivating way can make a uniques a remarkable identity.
Therefore, it becomes vital to make a logo animation worthy enough to fascinate your visitors. Let’s now talk about those animated logo makers we talked about a little earlier so that you can make yourself special and appealing.
Part 2: Free Animated Logo Maker Online
Below is a comparison table of 11 free logo animation makers. Check it out!
| Logo animation software support | Support 3D | Features | Pros | |
|---|---|---|---|---|
| #1 | Renderforest | Y | Neon lightroom is supported; Glass logo can be made supports | Supports various effects; It has many resources to use |
| #2 | Tube Arsenal | Y | Supports ink parchment; You can change logo color, size | Easy to make logo animation; Fast preview |
| #3 | Intro Maker | N | Various designs to make it excellent supports | Supports. JPG or. PNG logo format |
| #4 | Adobe Spark | Y | Beautiful typography to make many logo animation adobe | Adobe family tool; Directly share it to YouTube |
| #5 | Animaker | Y | You can upload your logo to edit again change | Change your logo color with various choice |
| #6 | Quince Media | N | Integrates with Adobe Effects perfectly | Ready to use free logo animation |
| #7 | Make Web Video | N | Include some free logo animation to use | You can try it free to use animation |
| #8 | Design Free Logo | Y | Various logo animation styles to choose | 1000 3D logo animation for you |
| #9 | Motionden | Y | More than 20 animate logo categories to use | Easy to use for beginners |
| #10 | Offeo | Y | Basically, you just need 5 steps to make an animated logo | Sign up required at the first time |
| #11 | PixTeller | N | Various Logo animation styles | 100,000+ Shapes and 130+ Fonts to choose |
1. Renderforest
First on the list is Renderforest. It is an online 3d logo animation maker that promises to offer a wide range of different animations. You can select one suitable for your video or presentation needs, or you can simply give your logo or image an interesting animated effect by Renderforest.
Features:
- This tool provides a large variety of unique logo animation designs to choose from, like shattering logo, liquid splash logo, fire logo or glass logo, etc.
- Your logo animation can be done in minutes with this online logo animation maker.
- It can also be called a 3D animated logo maker online since you get 3D effects too.
2. Tube Arsenal
Tube Arsenal is the next on the list that can help you easily animate your logo. It’s available 24/7, and you can create your animation in three simple steps.
Features:
- It takes no special requirement of designing skills.
- There are a lot of animation options available with this online 3D animated logo maker.
- It offers quick and unlimited previews.
3. Intro Maker
Here is yet another logo maker that can help effectively animate your business logo and provide a smooth output. Intro Maker can help to look your YouTube channel more professional by creatively enhancing the logo.
Features:
- You can either use free intro or choose a paid premium version.
- Make an animated logo within a few clicks with this online tool.
- In addition, there are an intros catalog from which you can choose the preferred one.
4. Adobe Spark
Adobe Spark is a logo animation maker whose motive is to give a finishing touch to your videos by adding the best intros. Be it logo intro or video title intro, it should be creative. This is the primary concern of Adobe Spark.
Features:
- This online tool provides a large number of fonts suitable for various occasions.
- You can pick out any photo from the web or Adobe creative cloud or from anywhere to work with.
- This animation maker provides a lot of professional themes. You can have fun with colors, fonts, and apply to your texts, photos, icons, etc.
5. Animaker
You can also use Animaker and take help to make our logos look animated in your video or presentation. This logo animation online can make an animated logo within a few steps.
Features:
- It comes with an easy drag and drop interface.
- You get more than 20 templates to choose from to make an animated logo.
- It can also help in adding effects or music to an animating project of yours.

6. Quince Media
Quince Media is sixth on the list for which you don’t need to pay any money since it’s a free logo animation maker. You need to upload your logo image in vector or PNG format.
Features:
- From sandy to the moon to sunset effect and design, it has all that can ever be needed for better logo animation.
- This tool promises to send you a logo animation video when to send logo design to Quince Media.
7. Make Web Video
Make Web Video is one of the best online logo animation tools available in the market. Along with providing cool designs, it works professionally like other expensive software.
Features:
- Although it’s free to use, it has many beautiful paid templates that are worth giving a try.
- You can modify the color and tempo of the videos.
- No technical knowledge is needed, and the process gets complete in just 0 minutes.
8. Design Free Logo
This toll is also among the free and creative 3D animated logo makers online. You can either look for 3D logo samples from the gallery and choose the appropriate logo for your company or create one on your own using the amazing presets that this web app offers you.
Features:
- It offers you a huge catalog of free, predefined, and customizable 3D logo samples.
- Even novice users can easily customize or create their very own 3D logos.
9. Motionden
This is a user-friendly animated logo maker, which means even beginners can make logo animation easily. There are various templates you can use, including dark smoke, fire red, serenity, and more. It is cloud-based, so you can use it on all devices.
Features:
- Various templates to use for beginners.
- The best-animated logo maker for using it on the phone, desktop, and tablet.

10. Offeo
Its interface is simple to use with powerful functions. The whole style is hi-tech and cutting-edge, so this one is the best choice if your company is young and energetic. The logo animation processing can be done in 5 steps.
Features:
- You need to sign in when you use it the first time.
- It includes various fun and interesting templates.

11. PixTeller
PixTeller animated logo maker helps you create engaging and unique custom video animated logos for your business or personal brand. With an interface similar to Adobe Flash, it is easy and intuitive to create motion for any element of the logo.
Features:
- Frame by frame timeline that helps you create motion between 2 frames of the same element.
- It offers 100,000+ Shapes and 130+ Fonts to choose from when creating a logo.
- Many free templates that anyone can use and customize.
- It has very useful and unique filters like letter spacing, line height, shadow, border, warp, blur, concave and convex, noise, pixelate, and even skew effects.
- The download options are MP4 or GIF.
- Additionally, you can loop the animation on download or change its speed and make it faster or slower, so you don’t have to modify the timeline of the animated logo.
Part 3: Why You Need to Make Animated Logo
Video tends to grab people’s attention fast. If you want to let more people know about your business, an animated logo is a must. Below is the reason for you to animate a logo.
1. Let your business competitive
Nowadays, videos are everywhere on the Internet . More traffic will come to video, which means your brand and product will get more exposure.
In some way, video is what we need to make in a company. An animated logo can grab user attention quickly. You need to make a beautiful and engaging animated logo to let people have a good first impression.
2. More choices to express your business
An animated logo will give you more choices to build brand awareness .
As video editing is highly developed, you can add shadow, line, and much more to an animated logo. You can also add visual effects to the logo and adjust its color. You can give so much more you can imagine. An animated logo is also easy to make compared with traditional logos.
Part 4: 4 Tips on Making Animated Logo
1. Make a short and beautiful animated logo
You don’t want people to watch a long animated logo video as viewers need to wait for a long time to know your real meaning. You just need to make an animated logo as short as possible. However, shortness doesn’t mean it is plain. You can still express brand and product meaning very well with beautiful design and reasonable logo shape. To do that, you need to understand the meaning behind your logo.

2. Which animated style do you want
Before making an animated logo, it is better to know how your logo animate. Will it be natural, wild, or excited? Each style can give your audience a different understanding of a brand. One thing you should remember is that you need to make the watching experience immersive.
You may also like: 6 Types of Animation

3. Branding your company
Whatever you do, you should keep in mind that branding comes first . An excellent animated logo can add a powerful branding impact to your company. In return, more and more people will come to your company and like it. It is a virtuous circle. If you still don’t know the importance of the brand, now it is time to animate the logo!
4. Make a good impression
A good first impression will give viewers more chances to know your company. Let’s say, if you don’t like your logo, the possibility of losing potential customers will be higher. A good impression means your animated logo quite fits the company style or the industry style, so you need to know what part of your company can arouse the user’s feelings.

Part 5: FAQ about Animated Logo Makers
1. Which software is best for logo animation?
Logo animation software is not short on the ground. Most regular editing programs will have features that let you add an animation to your logo. We would recommend that you look at After Effects, by Adobe, since it contains numerous features specifically dealing with animation. You may even be able to use the free version of this software without paying for the whole program.
Logo animation software in aftereffects usually needs to be applied to existing footage. Otherwise, you can find it available for download by following this link.
2. How do I make an animated logo?
When you are using Filmora Pro as your logo animation software, there are steps you need to take to achieve full animation. First, prepare your file by opening a new workspace with a web resolution of about 320 x 240. Select your background layer, then add in any graphics or art you have for your logo. Choose the effect you want to apply and drag and drop it, then adjust the settings in the box that pops up.
You can assign keyframes for specific actions or play with the settings to achieve the animation you had in mind.
3. How do I make an animated logo for free?
PixTeller is such an excellent service because it has logo animation software that is free to use. It allows you to work with all types of formats. So if you have a logo as a JPEG, or whether you want to draw it out in vector graphics, you can do so.
Final Verdict
We would here like to state that you can use Wondershare Filmora if you want to make a breathtaking intro video. This software is the best choice for its 2D and 3D intro logo effects package. Also, we hope that by now, you have decided which to use and started working on your logo intros. You can share with us if we missed any other logo animation maker and if you like this post. Thanks!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Believe it or not, a logo can make or break your image easily since it represents your company. Moreover, an impressive and influential logo intro can spruce up your business and reputation. Having a great animated intro logo not just gives a creative look to your logo and presentation but can be a great strategy to engage your audience.
You have no idea how a unique idea to animate y our logo can draw you tremendous website traffic.
Therefore, through this article, we would like to introduce you to some recommended online free logo animation makers to help you make a unique animated logo.
So, let’s eliminate the need to download extra software and start using an animated logo maker.
You might also like: Some Techniques for Creating Animated Logo That Few People Know About
- Part 1: What is Logo Animation
- Part 2: Free Animated Logo Maker Online
- Part 3: Why You Need to Make an Animated Logo
- Part 4: 4 Tips on Making Animated Logo
- Part 5: FAQ about Animated Logo Makers
Part 1: What is Logo Animation
The animated logo refers to revealing your company’s, business, or brand’s logo in a spectacular 2D or 3D playful way. It’s a way in which a logo and tagline have transitions and motion effects to make your logo memorable, so you don’t need to worry about why you should use logo animation .
For example, it can be moving letters of your logo creatively or maybe characters bouncing and having a fun sound with each letter jumping, etc. An animated logo intro can be a dominant advertising tool, and showing them to the people in your presentation or video in a captivating way can make a uniques a remarkable identity.
Therefore, it becomes vital to make a logo animation worthy enough to fascinate your visitors. Let’s now talk about those animated logo makers we talked about a little earlier so that you can make yourself special and appealing.
Part 2: Free Animated Logo Maker Online
Below is a comparison table of 11 free logo animation makers. Check it out!
| Logo animation software support | Support 3D | Features | Pros | |
|---|---|---|---|---|
| #1 | Renderforest | Y | Neon lightroom is supported; Glass logo can be made supports | Supports various effects; It has many resources to use |
| #2 | Tube Arsenal | Y | Supports ink parchment; You can change logo color, size | Easy to make logo animation; Fast preview |
| #3 | Intro Maker | N | Various designs to make it excellent supports | Supports. JPG or. PNG logo format |
| #4 | Adobe Spark | Y | Beautiful typography to make many logo animation adobe | Adobe family tool; Directly share it to YouTube |
| #5 | Animaker | Y | You can upload your logo to edit again change | Change your logo color with various choice |
| #6 | Quince Media | N | Integrates with Adobe Effects perfectly | Ready to use free logo animation |
| #7 | Make Web Video | N | Include some free logo animation to use | You can try it free to use animation |
| #8 | Design Free Logo | Y | Various logo animation styles to choose | 1000 3D logo animation for you |
| #9 | Motionden | Y | More than 20 animate logo categories to use | Easy to use for beginners |
| #10 | Offeo | Y | Basically, you just need 5 steps to make an animated logo | Sign up required at the first time |
| #11 | PixTeller | N | Various Logo animation styles | 100,000+ Shapes and 130+ Fonts to choose |
1. Renderforest
First on the list is Renderforest. It is an online 3d logo animation maker that promises to offer a wide range of different animations. You can select one suitable for your video or presentation needs, or you can simply give your logo or image an interesting animated effect by Renderforest.
Features:
- This tool provides a large variety of unique logo animation designs to choose from, like shattering logo, liquid splash logo, fire logo or glass logo, etc.
- Your logo animation can be done in minutes with this online logo animation maker.
- It can also be called a 3D animated logo maker online since you get 3D effects too.
2. Tube Arsenal
Tube Arsenal is the next on the list that can help you easily animate your logo. It’s available 24/7, and you can create your animation in three simple steps.
Features:
- It takes no special requirement of designing skills.
- There are a lot of animation options available with this online 3D animated logo maker.
- It offers quick and unlimited previews.
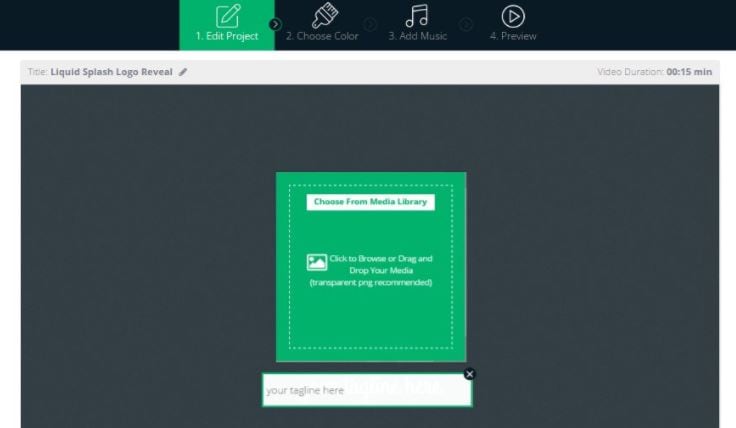
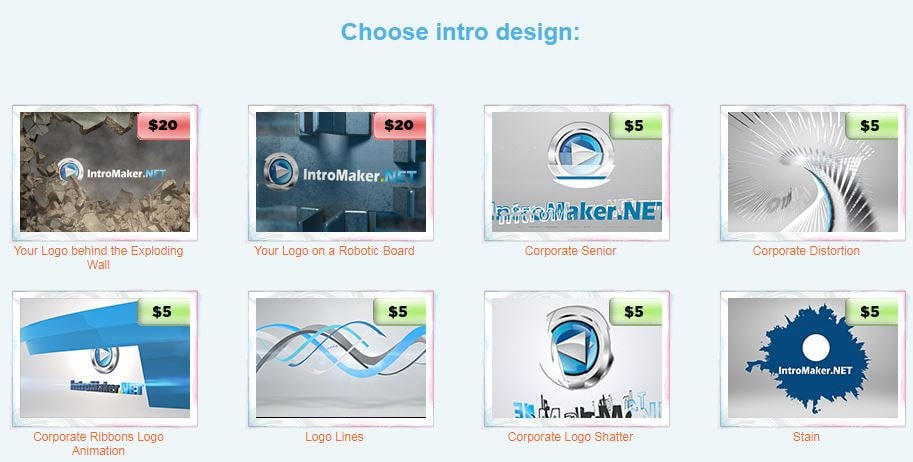
3. Intro Maker
Here is yet another logo maker that can help effectively animate your business logo and provide a smooth output. Intro Maker can help to look your YouTube channel more professional by creatively enhancing the logo.
Features:
- You can either use free intro or choose a paid premium version.
- Make an animated logo within a few clicks with this online tool.
- In addition, there are an intros catalog from which you can choose the preferred one.
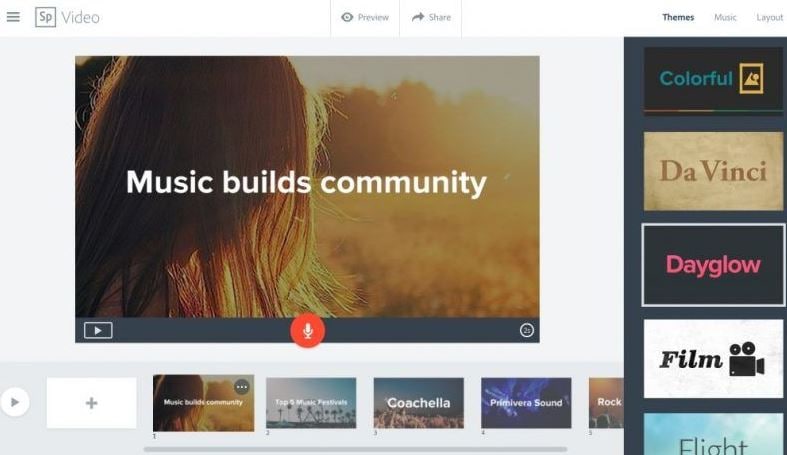
4. Adobe Spark
Adobe Spark is a logo animation maker whose motive is to give a finishing touch to your videos by adding the best intros. Be it logo intro or video title intro, it should be creative. This is the primary concern of Adobe Spark.
Features:
- This online tool provides a large number of fonts suitable for various occasions.
- You can pick out any photo from the web or Adobe creative cloud or from anywhere to work with.
- This animation maker provides a lot of professional themes. You can have fun with colors, fonts, and apply to your texts, photos, icons, etc.
5. Animaker
You can also use Animaker and take help to make our logos look animated in your video or presentation. This logo animation online can make an animated logo within a few steps.
Features:
- It comes with an easy drag and drop interface.
- You get more than 20 templates to choose from to make an animated logo.
- It can also help in adding effects or music to an animating project of yours.

6. Quince Media
Quince Media is sixth on the list for which you don’t need to pay any money since it’s a free logo animation maker. You need to upload your logo image in vector or PNG format.
Features:
- From sandy to the moon to sunset effect and design, it has all that can ever be needed for better logo animation.
- This tool promises to send you a logo animation video when to send logo design to Quince Media.
7. Make Web Video
Make Web Video is one of the best online logo animation tools available in the market. Along with providing cool designs, it works professionally like other expensive software.
Features:
- Although it’s free to use, it has many beautiful paid templates that are worth giving a try.
- You can modify the color and tempo of the videos.
- No technical knowledge is needed, and the process gets complete in just 0 minutes.
8. Design Free Logo
This toll is also among the free and creative 3D animated logo makers online. You can either look for 3D logo samples from the gallery and choose the appropriate logo for your company or create one on your own using the amazing presets that this web app offers you.
Features:
- It offers you a huge catalog of free, predefined, and customizable 3D logo samples.
- Even novice users can easily customize or create their very own 3D logos.
9. Motionden
This is a user-friendly animated logo maker, which means even beginners can make logo animation easily. There are various templates you can use, including dark smoke, fire red, serenity, and more. It is cloud-based, so you can use it on all devices.
Features:
- Various templates to use for beginners.
- The best-animated logo maker for using it on the phone, desktop, and tablet.

10. Offeo
Its interface is simple to use with powerful functions. The whole style is hi-tech and cutting-edge, so this one is the best choice if your company is young and energetic. The logo animation processing can be done in 5 steps.
Features:
- You need to sign in when you use it the first time.
- It includes various fun and interesting templates.

11. PixTeller
PixTeller animated logo maker helps you create engaging and unique custom video animated logos for your business or personal brand. With an interface similar to Adobe Flash, it is easy and intuitive to create motion for any element of the logo.
Features:
- Frame by frame timeline that helps you create motion between 2 frames of the same element.
- It offers 100,000+ Shapes and 130+ Fonts to choose from when creating a logo.
- Many free templates that anyone can use and customize.
- It has very useful and unique filters like letter spacing, line height, shadow, border, warp, blur, concave and convex, noise, pixelate, and even skew effects.
- The download options are MP4 or GIF.
- Additionally, you can loop the animation on download or change its speed and make it faster or slower, so you don’t have to modify the timeline of the animated logo.
Part 3: Why You Need to Make Animated Logo
Video tends to grab people’s attention fast. If you want to let more people know about your business, an animated logo is a must. Below is the reason for you to animate a logo.
1. Let your business competitive
Nowadays, videos are everywhere on the Internet . More traffic will come to video, which means your brand and product will get more exposure.
In some way, video is what we need to make in a company. An animated logo can grab user attention quickly. You need to make a beautiful and engaging animated logo to let people have a good first impression.
2. More choices to express your business
An animated logo will give you more choices to build brand awareness .
As video editing is highly developed, you can add shadow, line, and much more to an animated logo. You can also add visual effects to the logo and adjust its color. You can give so much more you can imagine. An animated logo is also easy to make compared with traditional logos.
Part 4: 4 Tips on Making Animated Logo
1. Make a short and beautiful animated logo
You don’t want people to watch a long animated logo video as viewers need to wait for a long time to know your real meaning. You just need to make an animated logo as short as possible. However, shortness doesn’t mean it is plain. You can still express brand and product meaning very well with beautiful design and reasonable logo shape. To do that, you need to understand the meaning behind your logo.

2. Which animated style do you want
Before making an animated logo, it is better to know how your logo animate. Will it be natural, wild, or excited? Each style can give your audience a different understanding of a brand. One thing you should remember is that you need to make the watching experience immersive.
You may also like: 6 Types of Animation

3. Branding your company
Whatever you do, you should keep in mind that branding comes first . An excellent animated logo can add a powerful branding impact to your company. In return, more and more people will come to your company and like it. It is a virtuous circle. If you still don’t know the importance of the brand, now it is time to animate the logo!
4. Make a good impression
A good first impression will give viewers more chances to know your company. Let’s say, if you don’t like your logo, the possibility of losing potential customers will be higher. A good impression means your animated logo quite fits the company style or the industry style, so you need to know what part of your company can arouse the user’s feelings.

Part 5: FAQ about Animated Logo Makers
1. Which software is best for logo animation?
Logo animation software is not short on the ground. Most regular editing programs will have features that let you add an animation to your logo. We would recommend that you look at After Effects, by Adobe, since it contains numerous features specifically dealing with animation. You may even be able to use the free version of this software without paying for the whole program.
Logo animation software in aftereffects usually needs to be applied to existing footage. Otherwise, you can find it available for download by following this link.
2. How do I make an animated logo?
When you are using Filmora Pro as your logo animation software, there are steps you need to take to achieve full animation. First, prepare your file by opening a new workspace with a web resolution of about 320 x 240. Select your background layer, then add in any graphics or art you have for your logo. Choose the effect you want to apply and drag and drop it, then adjust the settings in the box that pops up.
You can assign keyframes for specific actions or play with the settings to achieve the animation you had in mind.
3. How do I make an animated logo for free?
PixTeller is such an excellent service because it has logo animation software that is free to use. It allows you to work with all types of formats. So if you have a logo as a JPEG, or whether you want to draw it out in vector graphics, you can do so.
Final Verdict
We would here like to state that you can use Wondershare Filmora if you want to make a breathtaking intro video. This software is the best choice for its 2D and 3D intro logo effects package. Also, we hope that by now, you have decided which to use and started working on your logo intros. You can share with us if we missed any other logo animation maker and if you like this post. Thanks!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Believe it or not, a logo can make or break your image easily since it represents your company. Moreover, an impressive and influential logo intro can spruce up your business and reputation. Having a great animated intro logo not just gives a creative look to your logo and presentation but can be a great strategy to engage your audience.
You have no idea how a unique idea to animate y our logo can draw you tremendous website traffic.
Therefore, through this article, we would like to introduce you to some recommended online free logo animation makers to help you make a unique animated logo.
So, let’s eliminate the need to download extra software and start using an animated logo maker.
You might also like: Some Techniques for Creating Animated Logo That Few People Know About
- Part 1: What is Logo Animation
- Part 2: Free Animated Logo Maker Online
- Part 3: Why You Need to Make an Animated Logo
- Part 4: 4 Tips on Making Animated Logo
- Part 5: FAQ about Animated Logo Makers
Part 1: What is Logo Animation
The animated logo refers to revealing your company’s, business, or brand’s logo in a spectacular 2D or 3D playful way. It’s a way in which a logo and tagline have transitions and motion effects to make your logo memorable, so you don’t need to worry about why you should use logo animation .
For example, it can be moving letters of your logo creatively or maybe characters bouncing and having a fun sound with each letter jumping, etc. An animated logo intro can be a dominant advertising tool, and showing them to the people in your presentation or video in a captivating way can make a uniques a remarkable identity.
Therefore, it becomes vital to make a logo animation worthy enough to fascinate your visitors. Let’s now talk about those animated logo makers we talked about a little earlier so that you can make yourself special and appealing.
Part 2: Free Animated Logo Maker Online
Below is a comparison table of 11 free logo animation makers. Check it out!
| Logo animation software support | Support 3D | Features | Pros | |
|---|---|---|---|---|
| #1 | Renderforest | Y | Neon lightroom is supported; Glass logo can be made supports | Supports various effects; It has many resources to use |
| #2 | Tube Arsenal | Y | Supports ink parchment; You can change logo color, size | Easy to make logo animation; Fast preview |
| #3 | Intro Maker | N | Various designs to make it excellent supports | Supports. JPG or. PNG logo format |
| #4 | Adobe Spark | Y | Beautiful typography to make many logo animation adobe | Adobe family tool; Directly share it to YouTube |
| #5 | Animaker | Y | You can upload your logo to edit again change | Change your logo color with various choice |
| #6 | Quince Media | N | Integrates with Adobe Effects perfectly | Ready to use free logo animation |
| #7 | Make Web Video | N | Include some free logo animation to use | You can try it free to use animation |
| #8 | Design Free Logo | Y | Various logo animation styles to choose | 1000 3D logo animation for you |
| #9 | Motionden | Y | More than 20 animate logo categories to use | Easy to use for beginners |
| #10 | Offeo | Y | Basically, you just need 5 steps to make an animated logo | Sign up required at the first time |
| #11 | PixTeller | N | Various Logo animation styles | 100,000+ Shapes and 130+ Fonts to choose |
1. Renderforest
First on the list is Renderforest. It is an online 3d logo animation maker that promises to offer a wide range of different animations. You can select one suitable for your video or presentation needs, or you can simply give your logo or image an interesting animated effect by Renderforest.
Features:
- This tool provides a large variety of unique logo animation designs to choose from, like shattering logo, liquid splash logo, fire logo or glass logo, etc.
- Your logo animation can be done in minutes with this online logo animation maker.
- It can also be called a 3D animated logo maker online since you get 3D effects too.
2. Tube Arsenal
Tube Arsenal is the next on the list that can help you easily animate your logo. It’s available 24/7, and you can create your animation in three simple steps.
Features:
- It takes no special requirement of designing skills.
- There are a lot of animation options available with this online 3D animated logo maker.
- It offers quick and unlimited previews.
3. Intro Maker
Here is yet another logo maker that can help effectively animate your business logo and provide a smooth output. Intro Maker can help to look your YouTube channel more professional by creatively enhancing the logo.
Features:
- You can either use free intro or choose a paid premium version.
- Make an animated logo within a few clicks with this online tool.
- In addition, there are an intros catalog from which you can choose the preferred one.
4. Adobe Spark
Adobe Spark is a logo animation maker whose motive is to give a finishing touch to your videos by adding the best intros. Be it logo intro or video title intro, it should be creative. This is the primary concern of Adobe Spark.
Features:
- This online tool provides a large number of fonts suitable for various occasions.
- You can pick out any photo from the web or Adobe creative cloud or from anywhere to work with.
- This animation maker provides a lot of professional themes. You can have fun with colors, fonts, and apply to your texts, photos, icons, etc.
5. Animaker
You can also use Animaker and take help to make our logos look animated in your video or presentation. This logo animation online can make an animated logo within a few steps.
Features:
- It comes with an easy drag and drop interface.
- You get more than 20 templates to choose from to make an animated logo.
- It can also help in adding effects or music to an animating project of yours.

6. Quince Media
Quince Media is sixth on the list for which you don’t need to pay any money since it’s a free logo animation maker. You need to upload your logo image in vector or PNG format.
Features:
- From sandy to the moon to sunset effect and design, it has all that can ever be needed for better logo animation.
- This tool promises to send you a logo animation video when to send logo design to Quince Media.
7. Make Web Video
Make Web Video is one of the best online logo animation tools available in the market. Along with providing cool designs, it works professionally like other expensive software.
Features:
- Although it’s free to use, it has many beautiful paid templates that are worth giving a try.
- You can modify the color and tempo of the videos.
- No technical knowledge is needed, and the process gets complete in just 0 minutes.
8. Design Free Logo
This toll is also among the free and creative 3D animated logo makers online. You can either look for 3D logo samples from the gallery and choose the appropriate logo for your company or create one on your own using the amazing presets that this web app offers you.
Features:
- It offers you a huge catalog of free, predefined, and customizable 3D logo samples.
- Even novice users can easily customize or create their very own 3D logos.
9. Motionden
This is a user-friendly animated logo maker, which means even beginners can make logo animation easily. There are various templates you can use, including dark smoke, fire red, serenity, and more. It is cloud-based, so you can use it on all devices.
Features:
- Various templates to use for beginners.
- The best-animated logo maker for using it on the phone, desktop, and tablet.

10. Offeo
Its interface is simple to use with powerful functions. The whole style is hi-tech and cutting-edge, so this one is the best choice if your company is young and energetic. The logo animation processing can be done in 5 steps.
Features:
- You need to sign in when you use it the first time.
- It includes various fun and interesting templates.

11. PixTeller
PixTeller animated logo maker helps you create engaging and unique custom video animated logos for your business or personal brand. With an interface similar to Adobe Flash, it is easy and intuitive to create motion for any element of the logo.
Features:
- Frame by frame timeline that helps you create motion between 2 frames of the same element.
- It offers 100,000+ Shapes and 130+ Fonts to choose from when creating a logo.
- Many free templates that anyone can use and customize.
- It has very useful and unique filters like letter spacing, line height, shadow, border, warp, blur, concave and convex, noise, pixelate, and even skew effects.
- The download options are MP4 or GIF.
- Additionally, you can loop the animation on download or change its speed and make it faster or slower, so you don’t have to modify the timeline of the animated logo.
Part 3: Why You Need to Make Animated Logo
Video tends to grab people’s attention fast. If you want to let more people know about your business, an animated logo is a must. Below is the reason for you to animate a logo.
1. Let your business competitive
Nowadays, videos are everywhere on the Internet . More traffic will come to video, which means your brand and product will get more exposure.
In some way, video is what we need to make in a company. An animated logo can grab user attention quickly. You need to make a beautiful and engaging animated logo to let people have a good first impression.
2. More choices to express your business
An animated logo will give you more choices to build brand awareness .
As video editing is highly developed, you can add shadow, line, and much more to an animated logo. You can also add visual effects to the logo and adjust its color. You can give so much more you can imagine. An animated logo is also easy to make compared with traditional logos.
Part 4: 4 Tips on Making Animated Logo
1. Make a short and beautiful animated logo
You don’t want people to watch a long animated logo video as viewers need to wait for a long time to know your real meaning. You just need to make an animated logo as short as possible. However, shortness doesn’t mean it is plain. You can still express brand and product meaning very well with beautiful design and reasonable logo shape. To do that, you need to understand the meaning behind your logo.

2. Which animated style do you want
Before making an animated logo, it is better to know how your logo animate. Will it be natural, wild, or excited? Each style can give your audience a different understanding of a brand. One thing you should remember is that you need to make the watching experience immersive.
You may also like: 6 Types of Animation

3. Branding your company
Whatever you do, you should keep in mind that branding comes first . An excellent animated logo can add a powerful branding impact to your company. In return, more and more people will come to your company and like it. It is a virtuous circle. If you still don’t know the importance of the brand, now it is time to animate the logo!
4. Make a good impression
A good first impression will give viewers more chances to know your company. Let’s say, if you don’t like your logo, the possibility of losing potential customers will be higher. A good impression means your animated logo quite fits the company style or the industry style, so you need to know what part of your company can arouse the user’s feelings.

Part 5: FAQ about Animated Logo Makers
1. Which software is best for logo animation?
Logo animation software is not short on the ground. Most regular editing programs will have features that let you add an animation to your logo. We would recommend that you look at After Effects, by Adobe, since it contains numerous features specifically dealing with animation. You may even be able to use the free version of this software without paying for the whole program.
Logo animation software in aftereffects usually needs to be applied to existing footage. Otherwise, you can find it available for download by following this link.
2. How do I make an animated logo?
When you are using Filmora Pro as your logo animation software, there are steps you need to take to achieve full animation. First, prepare your file by opening a new workspace with a web resolution of about 320 x 240. Select your background layer, then add in any graphics or art you have for your logo. Choose the effect you want to apply and drag and drop it, then adjust the settings in the box that pops up.
You can assign keyframes for specific actions or play with the settings to achieve the animation you had in mind.
3. How do I make an animated logo for free?
PixTeller is such an excellent service because it has logo animation software that is free to use. It allows you to work with all types of formats. So if you have a logo as a JPEG, or whether you want to draw it out in vector graphics, you can do so.
Final Verdict
We would here like to state that you can use Wondershare Filmora if you want to make a breathtaking intro video. This software is the best choice for its 2D and 3D intro logo effects package. Also, we hope that by now, you have decided which to use and started working on your logo intros. You can share with us if we missed any other logo animation maker and if you like this post. Thanks!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Believe it or not, a logo can make or break your image easily since it represents your company. Moreover, an impressive and influential logo intro can spruce up your business and reputation. Having a great animated intro logo not just gives a creative look to your logo and presentation but can be a great strategy to engage your audience.
You have no idea how a unique idea to animate y our logo can draw you tremendous website traffic.
Therefore, through this article, we would like to introduce you to some recommended online free logo animation makers to help you make a unique animated logo.
So, let’s eliminate the need to download extra software and start using an animated logo maker.
You might also like: Some Techniques for Creating Animated Logo That Few People Know About
- Part 1: What is Logo Animation
- Part 2: Free Animated Logo Maker Online
- Part 3: Why You Need to Make an Animated Logo
- Part 4: 4 Tips on Making Animated Logo
- Part 5: FAQ about Animated Logo Makers
Part 1: What is Logo Animation
The animated logo refers to revealing your company’s, business, or brand’s logo in a spectacular 2D or 3D playful way. It’s a way in which a logo and tagline have transitions and motion effects to make your logo memorable, so you don’t need to worry about why you should use logo animation .
For example, it can be moving letters of your logo creatively or maybe characters bouncing and having a fun sound with each letter jumping, etc. An animated logo intro can be a dominant advertising tool, and showing them to the people in your presentation or video in a captivating way can make a uniques a remarkable identity.
Therefore, it becomes vital to make a logo animation worthy enough to fascinate your visitors. Let’s now talk about those animated logo makers we talked about a little earlier so that you can make yourself special and appealing.
Part 2: Free Animated Logo Maker Online
Below is a comparison table of 11 free logo animation makers. Check it out!
| Logo animation software support | Support 3D | Features | Pros | |
|---|---|---|---|---|
| #1 | Renderforest | Y | Neon lightroom is supported; Glass logo can be made supports | Supports various effects; It has many resources to use |
| #2 | Tube Arsenal | Y | Supports ink parchment; You can change logo color, size | Easy to make logo animation; Fast preview |
| #3 | Intro Maker | N | Various designs to make it excellent supports | Supports. JPG or. PNG logo format |
| #4 | Adobe Spark | Y | Beautiful typography to make many logo animation adobe | Adobe family tool; Directly share it to YouTube |
| #5 | Animaker | Y | You can upload your logo to edit again change | Change your logo color with various choice |
| #6 | Quince Media | N | Integrates with Adobe Effects perfectly | Ready to use free logo animation |
| #7 | Make Web Video | N | Include some free logo animation to use | You can try it free to use animation |
| #8 | Design Free Logo | Y | Various logo animation styles to choose | 1000 3D logo animation for you |
| #9 | Motionden | Y | More than 20 animate logo categories to use | Easy to use for beginners |
| #10 | Offeo | Y | Basically, you just need 5 steps to make an animated logo | Sign up required at the first time |
| #11 | PixTeller | N | Various Logo animation styles | 100,000+ Shapes and 130+ Fonts to choose |
1. Renderforest
First on the list is Renderforest. It is an online 3d logo animation maker that promises to offer a wide range of different animations. You can select one suitable for your video or presentation needs, or you can simply give your logo or image an interesting animated effect by Renderforest.
Features:
- This tool provides a large variety of unique logo animation designs to choose from, like shattering logo, liquid splash logo, fire logo or glass logo, etc.
- Your logo animation can be done in minutes with this online logo animation maker.
- It can also be called a 3D animated logo maker online since you get 3D effects too.
2. Tube Arsenal
Tube Arsenal is the next on the list that can help you easily animate your logo. It’s available 24/7, and you can create your animation in three simple steps.
Features:
- It takes no special requirement of designing skills.
- There are a lot of animation options available with this online 3D animated logo maker.
- It offers quick and unlimited previews.
3. Intro Maker
Here is yet another logo maker that can help effectively animate your business logo and provide a smooth output. Intro Maker can help to look your YouTube channel more professional by creatively enhancing the logo.
Features:
- You can either use free intro or choose a paid premium version.
- Make an animated logo within a few clicks with this online tool.
- In addition, there are an intros catalog from which you can choose the preferred one.
4. Adobe Spark
Adobe Spark is a logo animation maker whose motive is to give a finishing touch to your videos by adding the best intros. Be it logo intro or video title intro, it should be creative. This is the primary concern of Adobe Spark.
Features:
- This online tool provides a large number of fonts suitable for various occasions.
- You can pick out any photo from the web or Adobe creative cloud or from anywhere to work with.
- This animation maker provides a lot of professional themes. You can have fun with colors, fonts, and apply to your texts, photos, icons, etc.
5. Animaker
You can also use Animaker and take help to make our logos look animated in your video or presentation. This logo animation online can make an animated logo within a few steps.
Features:
- It comes with an easy drag and drop interface.
- You get more than 20 templates to choose from to make an animated logo.
- It can also help in adding effects or music to an animating project of yours.

6. Quince Media
Quince Media is sixth on the list for which you don’t need to pay any money since it’s a free logo animation maker. You need to upload your logo image in vector or PNG format.
Features:
- From sandy to the moon to sunset effect and design, it has all that can ever be needed for better logo animation.
- This tool promises to send you a logo animation video when to send logo design to Quince Media.
7. Make Web Video
Make Web Video is one of the best online logo animation tools available in the market. Along with providing cool designs, it works professionally like other expensive software.
Features:
- Although it’s free to use, it has many beautiful paid templates that are worth giving a try.
- You can modify the color and tempo of the videos.
- No technical knowledge is needed, and the process gets complete in just 0 minutes.
8. Design Free Logo
This toll is also among the free and creative 3D animated logo makers online. You can either look for 3D logo samples from the gallery and choose the appropriate logo for your company or create one on your own using the amazing presets that this web app offers you.
Features:
- It offers you a huge catalog of free, predefined, and customizable 3D logo samples.
- Even novice users can easily customize or create their very own 3D logos.
9. Motionden
This is a user-friendly animated logo maker, which means even beginners can make logo animation easily. There are various templates you can use, including dark smoke, fire red, serenity, and more. It is cloud-based, so you can use it on all devices.
Features:
- Various templates to use for beginners.
- The best-animated logo maker for using it on the phone, desktop, and tablet.

10. Offeo
Its interface is simple to use with powerful functions. The whole style is hi-tech and cutting-edge, so this one is the best choice if your company is young and energetic. The logo animation processing can be done in 5 steps.
Features:
- You need to sign in when you use it the first time.
- It includes various fun and interesting templates.

11. PixTeller
PixTeller animated logo maker helps you create engaging and unique custom video animated logos for your business or personal brand. With an interface similar to Adobe Flash, it is easy and intuitive to create motion for any element of the logo.
Features:
- Frame by frame timeline that helps you create motion between 2 frames of the same element.
- It offers 100,000+ Shapes and 130+ Fonts to choose from when creating a logo.
- Many free templates that anyone can use and customize.
- It has very useful and unique filters like letter spacing, line height, shadow, border, warp, blur, concave and convex, noise, pixelate, and even skew effects.
- The download options are MP4 or GIF.
- Additionally, you can loop the animation on download or change its speed and make it faster or slower, so you don’t have to modify the timeline of the animated logo.
Part 3: Why You Need to Make Animated Logo
Video tends to grab people’s attention fast. If you want to let more people know about your business, an animated logo is a must. Below is the reason for you to animate a logo.
1. Let your business competitive
Nowadays, videos are everywhere on the Internet . More traffic will come to video, which means your brand and product will get more exposure.
In some way, video is what we need to make in a company. An animated logo can grab user attention quickly. You need to make a beautiful and engaging animated logo to let people have a good first impression.
2. More choices to express your business
An animated logo will give you more choices to build brand awareness .
As video editing is highly developed, you can add shadow, line, and much more to an animated logo. You can also add visual effects to the logo and adjust its color. You can give so much more you can imagine. An animated logo is also easy to make compared with traditional logos.
Part 4: 4 Tips on Making Animated Logo
1. Make a short and beautiful animated logo
You don’t want people to watch a long animated logo video as viewers need to wait for a long time to know your real meaning. You just need to make an animated logo as short as possible. However, shortness doesn’t mean it is plain. You can still express brand and product meaning very well with beautiful design and reasonable logo shape. To do that, you need to understand the meaning behind your logo.

2. Which animated style do you want
Before making an animated logo, it is better to know how your logo animate. Will it be natural, wild, or excited? Each style can give your audience a different understanding of a brand. One thing you should remember is that you need to make the watching experience immersive.
You may also like: 6 Types of Animation

3. Branding your company
Whatever you do, you should keep in mind that branding comes first . An excellent animated logo can add a powerful branding impact to your company. In return, more and more people will come to your company and like it. It is a virtuous circle. If you still don’t know the importance of the brand, now it is time to animate the logo!
4. Make a good impression
A good first impression will give viewers more chances to know your company. Let’s say, if you don’t like your logo, the possibility of losing potential customers will be higher. A good impression means your animated logo quite fits the company style or the industry style, so you need to know what part of your company can arouse the user’s feelings.

Part 5: FAQ about Animated Logo Makers
1. Which software is best for logo animation?
Logo animation software is not short on the ground. Most regular editing programs will have features that let you add an animation to your logo. We would recommend that you look at After Effects, by Adobe, since it contains numerous features specifically dealing with animation. You may even be able to use the free version of this software without paying for the whole program.
Logo animation software in aftereffects usually needs to be applied to existing footage. Otherwise, you can find it available for download by following this link.
2. How do I make an animated logo?
When you are using Filmora Pro as your logo animation software, there are steps you need to take to achieve full animation. First, prepare your file by opening a new workspace with a web resolution of about 320 x 240. Select your background layer, then add in any graphics or art you have for your logo. Choose the effect you want to apply and drag and drop it, then adjust the settings in the box that pops up.
You can assign keyframes for specific actions or play with the settings to achieve the animation you had in mind.
3. How do I make an animated logo for free?
PixTeller is such an excellent service because it has logo animation software that is free to use. It allows you to work with all types of formats. So if you have a logo as a JPEG, or whether you want to draw it out in vector graphics, you can do so.
Final Verdict
We would here like to state that you can use Wondershare Filmora if you want to make a breathtaking intro video. This software is the best choice for its 2D and 3D intro logo effects package. Also, we hope that by now, you have decided which to use and started working on your logo intros. You can share with us if we missed any other logo animation maker and if you like this post. Thanks!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Optimizing Mobile Screen Design: A Guide to Vertical Aspect Ratios
Best Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
When you’re taking a snapshot of someone or something and posting it to social media, you’ll need to decide if it’ll be a portrait or a landscape orientation. And that’s where the knowledge regarding the phone aspect ratio vertical comes in!

This post will dive into the rise of the phone aspect ratio vertical, including best practices on using phone ratio calculator and mobile vertical video size based on its final viewing platforms such as YouTube, Instagram, or broadcast.
In this article
01 [Why Vertical Videos Are in the Frame?](#Part 1)
02 [Different Aspect Ratios on Mobile Screens](#Part 2)
03 [Tips to Shoot a Vertical Video](#Part 3)
04 [Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone](#Part 4)
Part 1 Why Vertical Videos Are in the Frame?
Did you know that there are six aspect ratios in total for videos and photos that marketers and creators use? These aspect ratios are 9:16, 16:9, 1:1, 4:3, 3:2, 21:9. The first way to choose the right aspect ratio for your video is whether the video needs to be vertical or horizontal.
A video that’s portrait or vertical mode is taller than it is wide. The entire screen is devoted to vertical video capturing while gaining attention.
Smartphones are to be held vertically, and although you can view media always horizontally, it’s far simpler for watchers to consume media while keeping their mobile phones upright.
Vertical videos are available in different sizes, but the most standard instances come in the 9:16 aspect ratio. While the traditional format of watching videos on phones has been horizontal with an aspect ratio of 16:9, vertical videos are taller than more comprehensive, hence the reversed aspect ratio. And, this is the main reason you see vertical videos in the frame, and thus, they need to be fixed or rightly shot in terms of ideal phone aspect ratio vertical.
Part 2 Different Aspect Ratios on Mobile Screens
The aspect ratio also measures how tall or wide a display is. Still, it shouldn’t be mistaken for ‘display/screen size’ calculated by diagonally measuring throughout the screen.
The phone aspect ratio vertical is commonly written in proportions with the more petite figure on the right side and the more prominent figure on the left-hand side. It’s also sometimes called a decimal, the more prominent figure divided by, the more petite figure.
It means that a display aspect ratio of 16:9 can also be called an aspect ratio of 1.78, i.e., 16/9.
Types of Aspect ratio
● 16:9 Aspect Ratio
16:9 is one of the most common aspect ratios used on smartphones. Sometimes showcased as 1.78 or 4²:3², the aspect ratio has become typical for smartphones and other devices since 2010.
It generally means there will be 16 pixels in one direction for every 9 pixels in the other for a device with a 16:9 display.

Devices with a 16:9 aspect ratio are usually broad, and they became the standard aspect ratio for smartphones because most contents are also available in the exact format. So you would enjoy videos and gaming in full widescreen quality on a 16:9 aspect ratio device.
On the other hand, you’ll experience the “Letterboxing effect“ on devices that aren’t available in 16:9 aspect ratios and where black bars/bands appear at the bottom and the top of the content you are wandering.

● 18:9 Aspect ratio
This 18:9 aspect ratio was born out of the need to maximize the size of displays without increasing the dimensions of phone sizes.
The narrow design of 18:9 aspect ratio devices assisted for better one-hand grip, smooth multitasking, enhanced usability, and more screen real estate, etc. Yet, because contents are highly present in the 16:9 aspect ratio, there will be “black bands” at the top, bottom or to your display’s right or left.

The 18:9 aspect ratio allows for convenient usage of smartphones, provided we put the content-cropping and letterboxing aside.
● 19:9 Aspect ratio
19:9 is another smartphone aspect ratio that is becoming increasingly famous and used by top OEMs like Samsung, Huawei, ASUS, and Apple on their flagship devices.
The smartphones with a 19:9 aspect ratio are available with increased height and 19 pixels in single direction for every 9 pixels in the other. Similar to 18:9, devices with a 19:9 aspect ratio generally have pretty non-existent and slimmer bezels, but you’ll enjoy vast screen real estate with the latter.
Understanding iPhone Vertical Video Dimensions
Apple boasts a 16:9 screen for the versions of iPhone 5 onwards. Most Google/Android phones already had a 16:9 screen at that point. Thus, to export a vertical video, you would want it to be 9:16. (16:9 standing up!) and it’s the ideal size for iPhone vertical video dimensions.
The highest quality vertical video’s output is 720 Horizontal by 1280 vertical for 1080p (1080X1920).
The highest quality vertical video’s output is 576 horizontal by 1024 vertical for 720p (720X1280).
Vertical Phone Aspect Ratio for Video
Let’s now understand the mobile vertical video size! Vertical video is pretty higher than it is wide. Instead of being shown in a landscape orientation or widescreen format, the way video has traditionally intended for television and cinema and television, and the vertical video rotated by 90 degrees.

Hold your phone upright and record video in a 9:16 aspect ratio. Hence, the name vertical video is said to be!
It’s because if you horizontally hold your phone, the viewable screen area is 16:9 aspect ratio. The same standard is for most HDTV, video production, and cinema screen sizes.
Part 3 Tips to Shoot a Vertical Video
Besides using the photo ratio calculator, we’d like to enlist some tips on getting started with your phone aspect ratio vertical shooting.
1 – High production quality is not essential
Yes, the content is the king, and people or the end customers may not notice your video quality than the content. So, don’t be afraid when you start and move ahead with your DIY budget.
2 – Use the Ideal Dimensions
Whether it’s iPhone vertical video dimensions or other Android and Windows devices, you need to use the ideal dimensions already discussed above.
3 – Engage your audience better
You can incorporate little details within the video and engage your audience better. You can also add captions and burn them within the video.
4 – Optimize vertical videos
You can optimize vertical videos for viewing without sound. Try watching your videos without audio to see if they still make sense without that context. You likely won’t achieve the same excellent results made possible with good video marketing if they don’t.
5 – Capture Attention
Yes, you need to attract the audience and capture their attention within seconds. And, it’s the only or one of the best tricks t get your audience hooked for the long term. Don’t underestimate the significance of storytelling, and you can thus add them for creative looks.
Part 4 Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
Are you looking to capture the video in the correct phone aspect ratio vertical? In this section, we will discuss a few helpful tips that will assist you in shooting a better vertical video in any condition you want to sort.
1 – Shoot in the desired or ideal aspect ratio
Any video bigger than the aspect ratio of 1:1 is vertical video.
It’s possible to create vertical videos two ways:
● By framing a camera in portrait mode.
● By rendering it vertically by scaling or cutting the video.
2 – Split the screen
You can use the tall height of the vertical frame to stack horizontal clips on top of each other creatively.
Clips can be related in appearance and content or appear to mend into one another. Various music videos have also used this technique.
You can also try merging various diagonal lines or clips for a unique look.
3 - Fill the vertical space
You can quickly fill vacant space in the frame automatically by getting closer to the subject.

When the camera is angled down and raised high, you automatically get a deep frame for filming long shots that fill space.
The above-the-head perspective provides an attractive and latest POV that serves the exact purpose.

4 - Try not to shake (or use a gimbal or a selfie stick)
While watching a video, jerking camera movements are almost always disturbing and distracting. This must be avoided quickly from side to side when creating vertical videos with minimized space on sides.
While a normal 360-degree or pan rotation is outstanding (and even crucial), cameras cannot manage the data amount they must process once they begin to move too quickly.
Slow down when in doubt!

5 - Remember to resize as per the platform
You don’t essentially have to shoot everything at eye level or arm’s length when you shoot videos vertically.
Changing your angles and shot length will assist make your videos more interactive, and you can create something compelling out of them within the video frame.
Screen recordings are usually horizontal, but they will be vertically viewed when you upload them to Instagram. They also make sure the edges did not get cut off while uploading them and the writing is still legible.
6 - Add graphics, fun text, GIFs, or stickers
Use text that complements visuals. Make sure your text isn’t highlighting your subject. Any graphics elements, such as stickers or emojis, should follow this exact approach.
Line them up where they’ll improve your video and scale them up as required.
Pro Tip: Use Wondershare Filmora Video Editor to get your desired phone aspect ratio vertical

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora provides various functions to resize your video, which means you can change video bitrate or directly crop your video when exporting. Despite resizing a video, you can also zoom your video to highlight the best section of your video. Here are certain features or functions of Filmora to resize a video. Download it now and have a try!
● Resize the video size and aspect ratio of video;
● Crop/trim/cut video to highlight an object within the video;
● Add multiple video effects
● Export the edited video portion to a mobile device, DVD, or YouTube;
● Supported OS: Mac OS X (above 10.10) and Windows (Windows 10 included).
Resize Video by Cropping
Step 1: Upload the video to the program
Firstly, upload your media via the “Import” tab or drag and drop it from the Windows File Explorer tab to the User’s Album.
Thereafter, drag videos from the User’s Album to the Timeline.

Step 2: Crop the video
You can aim at a specific part of the video by cropping and resizing your video display dimensions. Hit the added video on Timeline, a “Crop, and Zoom” button to cut the video. It will appear in the options menu.
Hit it to bring up the editing panel and crop videos.

Hit the Crop tab. Just hover the mouse to move and resize the marquee to decide how to crop the original video.
You have five options while video cropping at the bottom to assist you: Custom, 16:9, 4:3, 1:1, and 9:16 aspect radio.
Select Aspect Ratio of Project
After you launch Filmora, you can select the project aspect ratio. There are options among 16:9 (widescreen), 4:3 (standard), 9:16 (portrait), 1:1 (Instagram). Select the one you desire and begin by clicking the New Project.

Key Takeaways from This Episode
● Understanding phone aspect ratio vertical on both the Windows and iPhone.
● Different types of mobile vertical video sizes.
● Best six practices to shoot the video in the proper phone aspect ratio vertical.
When you’re taking a snapshot of someone or something and posting it to social media, you’ll need to decide if it’ll be a portrait or a landscape orientation. And that’s where the knowledge regarding the phone aspect ratio vertical comes in!

This post will dive into the rise of the phone aspect ratio vertical, including best practices on using phone ratio calculator and mobile vertical video size based on its final viewing platforms such as YouTube, Instagram, or broadcast.
In this article
01 [Why Vertical Videos Are in the Frame?](#Part 1)
02 [Different Aspect Ratios on Mobile Screens](#Part 2)
03 [Tips to Shoot a Vertical Video](#Part 3)
04 [Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone](#Part 4)
Part 1 Why Vertical Videos Are in the Frame?
Did you know that there are six aspect ratios in total for videos and photos that marketers and creators use? These aspect ratios are 9:16, 16:9, 1:1, 4:3, 3:2, 21:9. The first way to choose the right aspect ratio for your video is whether the video needs to be vertical or horizontal.
A video that’s portrait or vertical mode is taller than it is wide. The entire screen is devoted to vertical video capturing while gaining attention.
Smartphones are to be held vertically, and although you can view media always horizontally, it’s far simpler for watchers to consume media while keeping their mobile phones upright.
Vertical videos are available in different sizes, but the most standard instances come in the 9:16 aspect ratio. While the traditional format of watching videos on phones has been horizontal with an aspect ratio of 16:9, vertical videos are taller than more comprehensive, hence the reversed aspect ratio. And, this is the main reason you see vertical videos in the frame, and thus, they need to be fixed or rightly shot in terms of ideal phone aspect ratio vertical.
Part 2 Different Aspect Ratios on Mobile Screens
The aspect ratio also measures how tall or wide a display is. Still, it shouldn’t be mistaken for ‘display/screen size’ calculated by diagonally measuring throughout the screen.
The phone aspect ratio vertical is commonly written in proportions with the more petite figure on the right side and the more prominent figure on the left-hand side. It’s also sometimes called a decimal, the more prominent figure divided by, the more petite figure.
It means that a display aspect ratio of 16:9 can also be called an aspect ratio of 1.78, i.e., 16/9.
Types of Aspect ratio
● 16:9 Aspect Ratio
16:9 is one of the most common aspect ratios used on smartphones. Sometimes showcased as 1.78 or 4²:3², the aspect ratio has become typical for smartphones and other devices since 2010.
It generally means there will be 16 pixels in one direction for every 9 pixels in the other for a device with a 16:9 display.

Devices with a 16:9 aspect ratio are usually broad, and they became the standard aspect ratio for smartphones because most contents are also available in the exact format. So you would enjoy videos and gaming in full widescreen quality on a 16:9 aspect ratio device.
On the other hand, you’ll experience the “Letterboxing effect“ on devices that aren’t available in 16:9 aspect ratios and where black bars/bands appear at the bottom and the top of the content you are wandering.

● 18:9 Aspect ratio
This 18:9 aspect ratio was born out of the need to maximize the size of displays without increasing the dimensions of phone sizes.
The narrow design of 18:9 aspect ratio devices assisted for better one-hand grip, smooth multitasking, enhanced usability, and more screen real estate, etc. Yet, because contents are highly present in the 16:9 aspect ratio, there will be “black bands” at the top, bottom or to your display’s right or left.

The 18:9 aspect ratio allows for convenient usage of smartphones, provided we put the content-cropping and letterboxing aside.
● 19:9 Aspect ratio
19:9 is another smartphone aspect ratio that is becoming increasingly famous and used by top OEMs like Samsung, Huawei, ASUS, and Apple on their flagship devices.
The smartphones with a 19:9 aspect ratio are available with increased height and 19 pixels in single direction for every 9 pixels in the other. Similar to 18:9, devices with a 19:9 aspect ratio generally have pretty non-existent and slimmer bezels, but you’ll enjoy vast screen real estate with the latter.
Understanding iPhone Vertical Video Dimensions
Apple boasts a 16:9 screen for the versions of iPhone 5 onwards. Most Google/Android phones already had a 16:9 screen at that point. Thus, to export a vertical video, you would want it to be 9:16. (16:9 standing up!) and it’s the ideal size for iPhone vertical video dimensions.
The highest quality vertical video’s output is 720 Horizontal by 1280 vertical for 1080p (1080X1920).
The highest quality vertical video’s output is 576 horizontal by 1024 vertical for 720p (720X1280).
Vertical Phone Aspect Ratio for Video
Let’s now understand the mobile vertical video size! Vertical video is pretty higher than it is wide. Instead of being shown in a landscape orientation or widescreen format, the way video has traditionally intended for television and cinema and television, and the vertical video rotated by 90 degrees.

Hold your phone upright and record video in a 9:16 aspect ratio. Hence, the name vertical video is said to be!
It’s because if you horizontally hold your phone, the viewable screen area is 16:9 aspect ratio. The same standard is for most HDTV, video production, and cinema screen sizes.
Part 3 Tips to Shoot a Vertical Video
Besides using the photo ratio calculator, we’d like to enlist some tips on getting started with your phone aspect ratio vertical shooting.
1 – High production quality is not essential
Yes, the content is the king, and people or the end customers may not notice your video quality than the content. So, don’t be afraid when you start and move ahead with your DIY budget.
2 – Use the Ideal Dimensions
Whether it’s iPhone vertical video dimensions or other Android and Windows devices, you need to use the ideal dimensions already discussed above.
3 – Engage your audience better
You can incorporate little details within the video and engage your audience better. You can also add captions and burn them within the video.
4 – Optimize vertical videos
You can optimize vertical videos for viewing without sound. Try watching your videos without audio to see if they still make sense without that context. You likely won’t achieve the same excellent results made possible with good video marketing if they don’t.
5 – Capture Attention
Yes, you need to attract the audience and capture their attention within seconds. And, it’s the only or one of the best tricks t get your audience hooked for the long term. Don’t underestimate the significance of storytelling, and you can thus add them for creative looks.
Part 4 Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
Are you looking to capture the video in the correct phone aspect ratio vertical? In this section, we will discuss a few helpful tips that will assist you in shooting a better vertical video in any condition you want to sort.
1 – Shoot in the desired or ideal aspect ratio
Any video bigger than the aspect ratio of 1:1 is vertical video.
It’s possible to create vertical videos two ways:
● By framing a camera in portrait mode.
● By rendering it vertically by scaling or cutting the video.
2 – Split the screen
You can use the tall height of the vertical frame to stack horizontal clips on top of each other creatively.
Clips can be related in appearance and content or appear to mend into one another. Various music videos have also used this technique.
You can also try merging various diagonal lines or clips for a unique look.
3 - Fill the vertical space
You can quickly fill vacant space in the frame automatically by getting closer to the subject.

When the camera is angled down and raised high, you automatically get a deep frame for filming long shots that fill space.
The above-the-head perspective provides an attractive and latest POV that serves the exact purpose.

4 - Try not to shake (or use a gimbal or a selfie stick)
While watching a video, jerking camera movements are almost always disturbing and distracting. This must be avoided quickly from side to side when creating vertical videos with minimized space on sides.
While a normal 360-degree or pan rotation is outstanding (and even crucial), cameras cannot manage the data amount they must process once they begin to move too quickly.
Slow down when in doubt!

5 - Remember to resize as per the platform
You don’t essentially have to shoot everything at eye level or arm’s length when you shoot videos vertically.
Changing your angles and shot length will assist make your videos more interactive, and you can create something compelling out of them within the video frame.
Screen recordings are usually horizontal, but they will be vertically viewed when you upload them to Instagram. They also make sure the edges did not get cut off while uploading them and the writing is still legible.
6 - Add graphics, fun text, GIFs, or stickers
Use text that complements visuals. Make sure your text isn’t highlighting your subject. Any graphics elements, such as stickers or emojis, should follow this exact approach.
Line them up where they’ll improve your video and scale them up as required.
Pro Tip: Use Wondershare Filmora Video Editor to get your desired phone aspect ratio vertical

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora provides various functions to resize your video, which means you can change video bitrate or directly crop your video when exporting. Despite resizing a video, you can also zoom your video to highlight the best section of your video. Here are certain features or functions of Filmora to resize a video. Download it now and have a try!
● Resize the video size and aspect ratio of video;
● Crop/trim/cut video to highlight an object within the video;
● Add multiple video effects
● Export the edited video portion to a mobile device, DVD, or YouTube;
● Supported OS: Mac OS X (above 10.10) and Windows (Windows 10 included).
Resize Video by Cropping
Step 1: Upload the video to the program
Firstly, upload your media via the “Import” tab or drag and drop it from the Windows File Explorer tab to the User’s Album.
Thereafter, drag videos from the User’s Album to the Timeline.

Step 2: Crop the video
You can aim at a specific part of the video by cropping and resizing your video display dimensions. Hit the added video on Timeline, a “Crop, and Zoom” button to cut the video. It will appear in the options menu.
Hit it to bring up the editing panel and crop videos.

Hit the Crop tab. Just hover the mouse to move and resize the marquee to decide how to crop the original video.
You have five options while video cropping at the bottom to assist you: Custom, 16:9, 4:3, 1:1, and 9:16 aspect radio.
Select Aspect Ratio of Project
After you launch Filmora, you can select the project aspect ratio. There are options among 16:9 (widescreen), 4:3 (standard), 9:16 (portrait), 1:1 (Instagram). Select the one you desire and begin by clicking the New Project.

Key Takeaways from This Episode
● Understanding phone aspect ratio vertical on both the Windows and iPhone.
● Different types of mobile vertical video sizes.
● Best six practices to shoot the video in the proper phone aspect ratio vertical.
When you’re taking a snapshot of someone or something and posting it to social media, you’ll need to decide if it’ll be a portrait or a landscape orientation. And that’s where the knowledge regarding the phone aspect ratio vertical comes in!

This post will dive into the rise of the phone aspect ratio vertical, including best practices on using phone ratio calculator and mobile vertical video size based on its final viewing platforms such as YouTube, Instagram, or broadcast.
In this article
01 [Why Vertical Videos Are in the Frame?](#Part 1)
02 [Different Aspect Ratios on Mobile Screens](#Part 2)
03 [Tips to Shoot a Vertical Video](#Part 3)
04 [Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone](#Part 4)
Part 1 Why Vertical Videos Are in the Frame?
Did you know that there are six aspect ratios in total for videos and photos that marketers and creators use? These aspect ratios are 9:16, 16:9, 1:1, 4:3, 3:2, 21:9. The first way to choose the right aspect ratio for your video is whether the video needs to be vertical or horizontal.
A video that’s portrait or vertical mode is taller than it is wide. The entire screen is devoted to vertical video capturing while gaining attention.
Smartphones are to be held vertically, and although you can view media always horizontally, it’s far simpler for watchers to consume media while keeping their mobile phones upright.
Vertical videos are available in different sizes, but the most standard instances come in the 9:16 aspect ratio. While the traditional format of watching videos on phones has been horizontal with an aspect ratio of 16:9, vertical videos are taller than more comprehensive, hence the reversed aspect ratio. And, this is the main reason you see vertical videos in the frame, and thus, they need to be fixed or rightly shot in terms of ideal phone aspect ratio vertical.
Part 2 Different Aspect Ratios on Mobile Screens
The aspect ratio also measures how tall or wide a display is. Still, it shouldn’t be mistaken for ‘display/screen size’ calculated by diagonally measuring throughout the screen.
The phone aspect ratio vertical is commonly written in proportions with the more petite figure on the right side and the more prominent figure on the left-hand side. It’s also sometimes called a decimal, the more prominent figure divided by, the more petite figure.
It means that a display aspect ratio of 16:9 can also be called an aspect ratio of 1.78, i.e., 16/9.
Types of Aspect ratio
● 16:9 Aspect Ratio
16:9 is one of the most common aspect ratios used on smartphones. Sometimes showcased as 1.78 or 4²:3², the aspect ratio has become typical for smartphones and other devices since 2010.
It generally means there will be 16 pixels in one direction for every 9 pixels in the other for a device with a 16:9 display.

Devices with a 16:9 aspect ratio are usually broad, and they became the standard aspect ratio for smartphones because most contents are also available in the exact format. So you would enjoy videos and gaming in full widescreen quality on a 16:9 aspect ratio device.
On the other hand, you’ll experience the “Letterboxing effect“ on devices that aren’t available in 16:9 aspect ratios and where black bars/bands appear at the bottom and the top of the content you are wandering.

● 18:9 Aspect ratio
This 18:9 aspect ratio was born out of the need to maximize the size of displays without increasing the dimensions of phone sizes.
The narrow design of 18:9 aspect ratio devices assisted for better one-hand grip, smooth multitasking, enhanced usability, and more screen real estate, etc. Yet, because contents are highly present in the 16:9 aspect ratio, there will be “black bands” at the top, bottom or to your display’s right or left.

The 18:9 aspect ratio allows for convenient usage of smartphones, provided we put the content-cropping and letterboxing aside.
● 19:9 Aspect ratio
19:9 is another smartphone aspect ratio that is becoming increasingly famous and used by top OEMs like Samsung, Huawei, ASUS, and Apple on their flagship devices.
The smartphones with a 19:9 aspect ratio are available with increased height and 19 pixels in single direction for every 9 pixels in the other. Similar to 18:9, devices with a 19:9 aspect ratio generally have pretty non-existent and slimmer bezels, but you’ll enjoy vast screen real estate with the latter.
Understanding iPhone Vertical Video Dimensions
Apple boasts a 16:9 screen for the versions of iPhone 5 onwards. Most Google/Android phones already had a 16:9 screen at that point. Thus, to export a vertical video, you would want it to be 9:16. (16:9 standing up!) and it’s the ideal size for iPhone vertical video dimensions.
The highest quality vertical video’s output is 720 Horizontal by 1280 vertical for 1080p (1080X1920).
The highest quality vertical video’s output is 576 horizontal by 1024 vertical for 720p (720X1280).
Vertical Phone Aspect Ratio for Video
Let’s now understand the mobile vertical video size! Vertical video is pretty higher than it is wide. Instead of being shown in a landscape orientation or widescreen format, the way video has traditionally intended for television and cinema and television, and the vertical video rotated by 90 degrees.

Hold your phone upright and record video in a 9:16 aspect ratio. Hence, the name vertical video is said to be!
It’s because if you horizontally hold your phone, the viewable screen area is 16:9 aspect ratio. The same standard is for most HDTV, video production, and cinema screen sizes.
Part 3 Tips to Shoot a Vertical Video
Besides using the photo ratio calculator, we’d like to enlist some tips on getting started with your phone aspect ratio vertical shooting.
1 – High production quality is not essential
Yes, the content is the king, and people or the end customers may not notice your video quality than the content. So, don’t be afraid when you start and move ahead with your DIY budget.
2 – Use the Ideal Dimensions
Whether it’s iPhone vertical video dimensions or other Android and Windows devices, you need to use the ideal dimensions already discussed above.
3 – Engage your audience better
You can incorporate little details within the video and engage your audience better. You can also add captions and burn them within the video.
4 – Optimize vertical videos
You can optimize vertical videos for viewing without sound. Try watching your videos without audio to see if they still make sense without that context. You likely won’t achieve the same excellent results made possible with good video marketing if they don’t.
5 – Capture Attention
Yes, you need to attract the audience and capture their attention within seconds. And, it’s the only or one of the best tricks t get your audience hooked for the long term. Don’t underestimate the significance of storytelling, and you can thus add them for creative looks.
Part 4 Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
Are you looking to capture the video in the correct phone aspect ratio vertical? In this section, we will discuss a few helpful tips that will assist you in shooting a better vertical video in any condition you want to sort.
1 – Shoot in the desired or ideal aspect ratio
Any video bigger than the aspect ratio of 1:1 is vertical video.
It’s possible to create vertical videos two ways:
● By framing a camera in portrait mode.
● By rendering it vertically by scaling or cutting the video.
2 – Split the screen
You can use the tall height of the vertical frame to stack horizontal clips on top of each other creatively.
Clips can be related in appearance and content or appear to mend into one another. Various music videos have also used this technique.
You can also try merging various diagonal lines or clips for a unique look.
3 - Fill the vertical space
You can quickly fill vacant space in the frame automatically by getting closer to the subject.

When the camera is angled down and raised high, you automatically get a deep frame for filming long shots that fill space.
The above-the-head perspective provides an attractive and latest POV that serves the exact purpose.

4 - Try not to shake (or use a gimbal or a selfie stick)
While watching a video, jerking camera movements are almost always disturbing and distracting. This must be avoided quickly from side to side when creating vertical videos with minimized space on sides.
While a normal 360-degree or pan rotation is outstanding (and even crucial), cameras cannot manage the data amount they must process once they begin to move too quickly.
Slow down when in doubt!

5 - Remember to resize as per the platform
You don’t essentially have to shoot everything at eye level or arm’s length when you shoot videos vertically.
Changing your angles and shot length will assist make your videos more interactive, and you can create something compelling out of them within the video frame.
Screen recordings are usually horizontal, but they will be vertically viewed when you upload them to Instagram. They also make sure the edges did not get cut off while uploading them and the writing is still legible.
6 - Add graphics, fun text, GIFs, or stickers
Use text that complements visuals. Make sure your text isn’t highlighting your subject. Any graphics elements, such as stickers or emojis, should follow this exact approach.
Line them up where they’ll improve your video and scale them up as required.
Pro Tip: Use Wondershare Filmora Video Editor to get your desired phone aspect ratio vertical

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora provides various functions to resize your video, which means you can change video bitrate or directly crop your video when exporting. Despite resizing a video, you can also zoom your video to highlight the best section of your video. Here are certain features or functions of Filmora to resize a video. Download it now and have a try!
● Resize the video size and aspect ratio of video;
● Crop/trim/cut video to highlight an object within the video;
● Add multiple video effects
● Export the edited video portion to a mobile device, DVD, or YouTube;
● Supported OS: Mac OS X (above 10.10) and Windows (Windows 10 included).
Resize Video by Cropping
Step 1: Upload the video to the program
Firstly, upload your media via the “Import” tab or drag and drop it from the Windows File Explorer tab to the User’s Album.
Thereafter, drag videos from the User’s Album to the Timeline.

Step 2: Crop the video
You can aim at a specific part of the video by cropping and resizing your video display dimensions. Hit the added video on Timeline, a “Crop, and Zoom” button to cut the video. It will appear in the options menu.
Hit it to bring up the editing panel and crop videos.

Hit the Crop tab. Just hover the mouse to move and resize the marquee to decide how to crop the original video.
You have five options while video cropping at the bottom to assist you: Custom, 16:9, 4:3, 1:1, and 9:16 aspect radio.
Select Aspect Ratio of Project
After you launch Filmora, you can select the project aspect ratio. There are options among 16:9 (widescreen), 4:3 (standard), 9:16 (portrait), 1:1 (Instagram). Select the one you desire and begin by clicking the New Project.

Key Takeaways from This Episode
● Understanding phone aspect ratio vertical on both the Windows and iPhone.
● Different types of mobile vertical video sizes.
● Best six practices to shoot the video in the proper phone aspect ratio vertical.
When you’re taking a snapshot of someone or something and posting it to social media, you’ll need to decide if it’ll be a portrait or a landscape orientation. And that’s where the knowledge regarding the phone aspect ratio vertical comes in!

This post will dive into the rise of the phone aspect ratio vertical, including best practices on using phone ratio calculator and mobile vertical video size based on its final viewing platforms such as YouTube, Instagram, or broadcast.
In this article
01 [Why Vertical Videos Are in the Frame?](#Part 1)
02 [Different Aspect Ratios on Mobile Screens](#Part 2)
03 [Tips to Shoot a Vertical Video](#Part 3)
04 [Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone](#Part 4)
Part 1 Why Vertical Videos Are in the Frame?
Did you know that there are six aspect ratios in total for videos and photos that marketers and creators use? These aspect ratios are 9:16, 16:9, 1:1, 4:3, 3:2, 21:9. The first way to choose the right aspect ratio for your video is whether the video needs to be vertical or horizontal.
A video that’s portrait or vertical mode is taller than it is wide. The entire screen is devoted to vertical video capturing while gaining attention.
Smartphones are to be held vertically, and although you can view media always horizontally, it’s far simpler for watchers to consume media while keeping their mobile phones upright.
Vertical videos are available in different sizes, but the most standard instances come in the 9:16 aspect ratio. While the traditional format of watching videos on phones has been horizontal with an aspect ratio of 16:9, vertical videos are taller than more comprehensive, hence the reversed aspect ratio. And, this is the main reason you see vertical videos in the frame, and thus, they need to be fixed or rightly shot in terms of ideal phone aspect ratio vertical.
Part 2 Different Aspect Ratios on Mobile Screens
The aspect ratio also measures how tall or wide a display is. Still, it shouldn’t be mistaken for ‘display/screen size’ calculated by diagonally measuring throughout the screen.
The phone aspect ratio vertical is commonly written in proportions with the more petite figure on the right side and the more prominent figure on the left-hand side. It’s also sometimes called a decimal, the more prominent figure divided by, the more petite figure.
It means that a display aspect ratio of 16:9 can also be called an aspect ratio of 1.78, i.e., 16/9.
Types of Aspect ratio
● 16:9 Aspect Ratio
16:9 is one of the most common aspect ratios used on smartphones. Sometimes showcased as 1.78 or 4²:3², the aspect ratio has become typical for smartphones and other devices since 2010.
It generally means there will be 16 pixels in one direction for every 9 pixels in the other for a device with a 16:9 display.

Devices with a 16:9 aspect ratio are usually broad, and they became the standard aspect ratio for smartphones because most contents are also available in the exact format. So you would enjoy videos and gaming in full widescreen quality on a 16:9 aspect ratio device.
On the other hand, you’ll experience the “Letterboxing effect“ on devices that aren’t available in 16:9 aspect ratios and where black bars/bands appear at the bottom and the top of the content you are wandering.

● 18:9 Aspect ratio
This 18:9 aspect ratio was born out of the need to maximize the size of displays without increasing the dimensions of phone sizes.
The narrow design of 18:9 aspect ratio devices assisted for better one-hand grip, smooth multitasking, enhanced usability, and more screen real estate, etc. Yet, because contents are highly present in the 16:9 aspect ratio, there will be “black bands” at the top, bottom or to your display’s right or left.

The 18:9 aspect ratio allows for convenient usage of smartphones, provided we put the content-cropping and letterboxing aside.
● 19:9 Aspect ratio
19:9 is another smartphone aspect ratio that is becoming increasingly famous and used by top OEMs like Samsung, Huawei, ASUS, and Apple on their flagship devices.
The smartphones with a 19:9 aspect ratio are available with increased height and 19 pixels in single direction for every 9 pixels in the other. Similar to 18:9, devices with a 19:9 aspect ratio generally have pretty non-existent and slimmer bezels, but you’ll enjoy vast screen real estate with the latter.
Understanding iPhone Vertical Video Dimensions
Apple boasts a 16:9 screen for the versions of iPhone 5 onwards. Most Google/Android phones already had a 16:9 screen at that point. Thus, to export a vertical video, you would want it to be 9:16. (16:9 standing up!) and it’s the ideal size for iPhone vertical video dimensions.
The highest quality vertical video’s output is 720 Horizontal by 1280 vertical for 1080p (1080X1920).
The highest quality vertical video’s output is 576 horizontal by 1024 vertical for 720p (720X1280).
Vertical Phone Aspect Ratio for Video
Let’s now understand the mobile vertical video size! Vertical video is pretty higher than it is wide. Instead of being shown in a landscape orientation or widescreen format, the way video has traditionally intended for television and cinema and television, and the vertical video rotated by 90 degrees.

Hold your phone upright and record video in a 9:16 aspect ratio. Hence, the name vertical video is said to be!
It’s because if you horizontally hold your phone, the viewable screen area is 16:9 aspect ratio. The same standard is for most HDTV, video production, and cinema screen sizes.
Part 3 Tips to Shoot a Vertical Video
Besides using the photo ratio calculator, we’d like to enlist some tips on getting started with your phone aspect ratio vertical shooting.
1 – High production quality is not essential
Yes, the content is the king, and people or the end customers may not notice your video quality than the content. So, don’t be afraid when you start and move ahead with your DIY budget.
2 – Use the Ideal Dimensions
Whether it’s iPhone vertical video dimensions or other Android and Windows devices, you need to use the ideal dimensions already discussed above.
3 – Engage your audience better
You can incorporate little details within the video and engage your audience better. You can also add captions and burn them within the video.
4 – Optimize vertical videos
You can optimize vertical videos for viewing without sound. Try watching your videos without audio to see if they still make sense without that context. You likely won’t achieve the same excellent results made possible with good video marketing if they don’t.
5 – Capture Attention
Yes, you need to attract the audience and capture their attention within seconds. And, it’s the only or one of the best tricks t get your audience hooked for the long term. Don’t underestimate the significance of storytelling, and you can thus add them for creative looks.
Part 4 Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
Are you looking to capture the video in the correct phone aspect ratio vertical? In this section, we will discuss a few helpful tips that will assist you in shooting a better vertical video in any condition you want to sort.
1 – Shoot in the desired or ideal aspect ratio
Any video bigger than the aspect ratio of 1:1 is vertical video.
It’s possible to create vertical videos two ways:
● By framing a camera in portrait mode.
● By rendering it vertically by scaling or cutting the video.
2 – Split the screen
You can use the tall height of the vertical frame to stack horizontal clips on top of each other creatively.
Clips can be related in appearance and content or appear to mend into one another. Various music videos have also used this technique.
You can also try merging various diagonal lines or clips for a unique look.
3 - Fill the vertical space
You can quickly fill vacant space in the frame automatically by getting closer to the subject.

When the camera is angled down and raised high, you automatically get a deep frame for filming long shots that fill space.
The above-the-head perspective provides an attractive and latest POV that serves the exact purpose.

4 - Try not to shake (or use a gimbal or a selfie stick)
While watching a video, jerking camera movements are almost always disturbing and distracting. This must be avoided quickly from side to side when creating vertical videos with minimized space on sides.
While a normal 360-degree or pan rotation is outstanding (and even crucial), cameras cannot manage the data amount they must process once they begin to move too quickly.
Slow down when in doubt!

5 - Remember to resize as per the platform
You don’t essentially have to shoot everything at eye level or arm’s length when you shoot videos vertically.
Changing your angles and shot length will assist make your videos more interactive, and you can create something compelling out of them within the video frame.
Screen recordings are usually horizontal, but they will be vertically viewed when you upload them to Instagram. They also make sure the edges did not get cut off while uploading them and the writing is still legible.
6 - Add graphics, fun text, GIFs, or stickers
Use text that complements visuals. Make sure your text isn’t highlighting your subject. Any graphics elements, such as stickers or emojis, should follow this exact approach.
Line them up where they’ll improve your video and scale them up as required.
Pro Tip: Use Wondershare Filmora Video Editor to get your desired phone aspect ratio vertical

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora provides various functions to resize your video, which means you can change video bitrate or directly crop your video when exporting. Despite resizing a video, you can also zoom your video to highlight the best section of your video. Here are certain features or functions of Filmora to resize a video. Download it now and have a try!
● Resize the video size and aspect ratio of video;
● Crop/trim/cut video to highlight an object within the video;
● Add multiple video effects
● Export the edited video portion to a mobile device, DVD, or YouTube;
● Supported OS: Mac OS X (above 10.10) and Windows (Windows 10 included).
Resize Video by Cropping
Step 1: Upload the video to the program
Firstly, upload your media via the “Import” tab or drag and drop it from the Windows File Explorer tab to the User’s Album.
Thereafter, drag videos from the User’s Album to the Timeline.

Step 2: Crop the video
You can aim at a specific part of the video by cropping and resizing your video display dimensions. Hit the added video on Timeline, a “Crop, and Zoom” button to cut the video. It will appear in the options menu.
Hit it to bring up the editing panel and crop videos.

Hit the Crop tab. Just hover the mouse to move and resize the marquee to decide how to crop the original video.
You have five options while video cropping at the bottom to assist you: Custom, 16:9, 4:3, 1:1, and 9:16 aspect radio.
Select Aspect Ratio of Project
After you launch Filmora, you can select the project aspect ratio. There are options among 16:9 (widescreen), 4:3 (standard), 9:16 (portrait), 1:1 (Instagram). Select the one you desire and begin by clicking the New Project.

Key Takeaways from This Episode
● Understanding phone aspect ratio vertical on both the Windows and iPhone.
● Different types of mobile vertical video sizes.
● Best six practices to shoot the video in the proper phone aspect ratio vertical.
Premiere Pro on Your Computer: A Comprehensive System Requirement Guide
System Requirements for Running Premiere Pro: How to Set Up Computer

Benjamin Arango
Mar 27, 2024• Proven solutions
We all know that Adobe Premiere Pro is one of the best professional video editing software, while to run such a powerful video editing software, you may need a powerful windows PC or Mac as well. Though most modern computer systems can run Adobe Premiere out of the box, there are some steps to take, and potential decisions to make, before installing the software, or if you are building or buying a new computer to make sure you get the best experience possible with the software.
You may also like:Best Adobe Premiere Alternatives >>
Minimum system requirement to run Premiere Pro on Windows and Mac in 2019
Your computer should at least to meet the minimum specification below to run Premiere Pro, and if you need to edit some VR videos, your computer configuration should be higher according to the minimum specifications list on their website .
- Intel 6th or newer CPU
- Windows 10 (64-bit) 1703 or later/ MacOS V10.12 later
- 16GB RAM; 4GB GPU VRAM
- Fast internal SSD
- 1920*1080 Display resolution
- 32-bit video card
- Internet connection
However, it is important to remember this is the minimum specification, and will not necessarily give a satisfactory user experience. The recommended specifications are far more likely to provide the kind of performance expected of the software and those would be the ones to use as a guide for the minimum spec for a new computer or any upgrades being planned prior to installation.
How to check Computer Specifications
Since Premiere Pro CC only works on Windows 10 system after 2018 13.0 release, we will show you how to check if your PC meets the requirements to run Premiere Pro on Windows 10
- Press Windows Key+ E on the keyboard to bring up Windows Explorer.
- Right click the This PC option in the sidebar and then select Properties from the context menu.

- The system specification window will show up which you see the Processor, RAM, system type and other system information.
Checking the specification on your Mac is easy, just click the Apple icon in the top-left corner of your Mac, and then select About This Mac option. In the pop-up window you will see the information including Processor speed, memory and graphic card etc.
How to Set Up Computer for Premiere
1. Processor
Whilst the software will run on a Core2Duo intel or Phenom II AMD processor, it is worth noting that rendering can be highly intensive work for the processor and the fastest possible processor within your budget will pay dividends in speed of editing. In general, even a Core I3, the cheapest of the current Intel range, will be significantly faster than older processors, but because Premiere happily uses multi cored processors to their full, if the budget can reach to a quad core or more processor then do so, Premiere is a piece of software that benefits from the computational power increase more than most.
2. Memory
The next consideration is memory. The minimum specification suggests 4GB of RAM with 8GB recommended, for reliable and smooth running consider 8GB minimum, and go for as much as you can. For a computer that is used for other activities as well, multitasking can see even 24GB of Ram being fully utilized, especially if you are working on HD content. Speaking of content, this is the other aspect of memory to look at. Whilst you can use a storage drive that contains everything else on your computer to keep the media you are working on, for HD content especially, and for trouble free and the fastest possible operation it is advisable to reserve a single drive, preferably a 7200 RPM or faster one, exclusively for your media. Bandwidth and access times means Premiere will be significantly faster in operation with its media on a dedicated drive.
3. Graphic
The final aspect of specification to consider is graphics. Adobe Premiere uses a feature called the Mercury Playback Engine that allows much faster and smoother playback of video without rendering, it has two modes, software only and GPU acceleration mode (Using either CUDA or OpenCL). The GPU acceleration mode offers significant performance increases and is therefore highly desirable. However, not all GPU’s are compatible with the Mercury Playback Engine, the list of those that are is found on the previously linked specification page, so if a new computer is being built or purchased, or upgrades are being considered prior to install, it is highly desirable to utilize a compatible GPU where possible.
5. Settings
Having covered the basic specifications of a computer that will enhance the operation of Premiere, it is now time to look at the computer settings and how this can affect Premiere’s performance and usability.
The first thing to understand is that video editing, especially HD video, is bandwidth intensive, in effect, it fills up the lanes between the CPU, RAM, GPU and Hard Drive during operation. Spreading the use of that bandwidth over several devices can see huge performance gains, so one of the best ways to optimize the computer for Premier is to adjust how the hard drives are used. How effective this can be depends on the computer you are using, so we will try to cover a few different possibilities here.
6. Drive
If your computer contains a single drive, simply install Premiere and start using it, there are no options available here. If there are two drives, keep one for the operating system, programs and cache files. Use the second drive exclusively for video project files, exported projects and previews.
If the computer has three drives then keep one for the operating system and programs, the second one for the video project files, and use the third for previews, cache files and exported projects.
If you have access to even more drives, then split the cache from the previews, and ultimately have one drive each for previews, exports and cache. Spreading the files across as many drives as possible enhances performance by enabling the different read/write operations to occur without interference from each other.
That is the theory, but how do you achieve this? This is done within Premiere itself, there are two parts, accessing where the media cache files are placed is done though the edit menu, following the path edit > preferences > media.

Changing where the project files, previews and exports are stored is just as easy, and is accessed via the project menu by taking the path project > project settings > scratchdisks.

7. Sequence Setting
When working with Premiere it is important to have the correct settings for the type of media you are using and the nature of the final output. This is done within Premiere by a function known as a Sequence.
After creating a new project you are presented with the sequence dialogue box. You can have as many sequences in a single project as you like, but Premiere always assumes you require at least one and so needs the first one to be created to allow work on a project. Any media, both audio and video, placed into a sequence is automatically adapted to the settings of that sequence, so you will want to choose settings that match the original media as closely as possible. Each sequence in a project can have different settings if required, as this lessens the workload on the CPU and makes the process faster and smoother.
The sequence dialogue has three tabs, Sequence Presets, Settings and Tracks
The Preset Tab makes setting up a new sequence much simpler. Choosing a preset enables Premiere to choose the settings that best match the chosen video and audio format. There are a wide range of presets available to suit the most commonly used media types, they are organized based on camera formats. Within each group there are numerous settings and configurations to choose from based around frame sizes and interlacing. Whilst choosing the correct preset can be a little daunting to the uninitiated, ensuring the number of frames per second, the frame size and codec are correct is all that is required.

Once the preset is chosen you can move to the settings tab to adjust the preset manually. Some settings will not be adjustable in this tab due to the specific optimization required for the input media.
Because the presets do such a good job it is not really necessary to adjust anything in the settings tab, and unless you are trying to do something very specific.
While the standard presets are usually suitable, on occasion you may desire a custom setting. To do this, choose a sequence preset that is close to your media, and then make custom selections in the Settings tab. By selecting the Save Preset option on the Settings tab you can then create a custom setting with those parameters. Give the preset a suitable name in the Save Settings dialog and add any notes that are needed. The preset can be found in the Custom folder under Available Presets.
Those with the Apple Prores Codec on their computers can use this as the preview codec if required. By choosing Quicktime as the preview format in a custom editing mode, and lastly Apple Prores as the required codec.
Conclusion
If your computer failed to meet the requirement to run Premiere Pro, you may need to spend some money to buy a powerful computer or choose another professional video editing software similar to Premiere Pro, or choose a video editing software. If your computer isn’t powerful enough to run Premiere Pro, you will get awful experience at editing footage because of the long loading time and stuck playback.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
We all know that Adobe Premiere Pro is one of the best professional video editing software, while to run such a powerful video editing software, you may need a powerful windows PC or Mac as well. Though most modern computer systems can run Adobe Premiere out of the box, there are some steps to take, and potential decisions to make, before installing the software, or if you are building or buying a new computer to make sure you get the best experience possible with the software.
You may also like:Best Adobe Premiere Alternatives >>
Minimum system requirement to run Premiere Pro on Windows and Mac in 2019
Your computer should at least to meet the minimum specification below to run Premiere Pro, and if you need to edit some VR videos, your computer configuration should be higher according to the minimum specifications list on their website .
- Intel 6th or newer CPU
- Windows 10 (64-bit) 1703 or later/ MacOS V10.12 later
- 16GB RAM; 4GB GPU VRAM
- Fast internal SSD
- 1920*1080 Display resolution
- 32-bit video card
- Internet connection
However, it is important to remember this is the minimum specification, and will not necessarily give a satisfactory user experience. The recommended specifications are far more likely to provide the kind of performance expected of the software and those would be the ones to use as a guide for the minimum spec for a new computer or any upgrades being planned prior to installation.
How to check Computer Specifications
Since Premiere Pro CC only works on Windows 10 system after 2018 13.0 release, we will show you how to check if your PC meets the requirements to run Premiere Pro on Windows 10
- Press Windows Key+ E on the keyboard to bring up Windows Explorer.
- Right click the This PC option in the sidebar and then select Properties from the context menu.

- The system specification window will show up which you see the Processor, RAM, system type and other system information.
Checking the specification on your Mac is easy, just click the Apple icon in the top-left corner of your Mac, and then select About This Mac option. In the pop-up window you will see the information including Processor speed, memory and graphic card etc.
How to Set Up Computer for Premiere
1. Processor
Whilst the software will run on a Core2Duo intel or Phenom II AMD processor, it is worth noting that rendering can be highly intensive work for the processor and the fastest possible processor within your budget will pay dividends in speed of editing. In general, even a Core I3, the cheapest of the current Intel range, will be significantly faster than older processors, but because Premiere happily uses multi cored processors to their full, if the budget can reach to a quad core or more processor then do so, Premiere is a piece of software that benefits from the computational power increase more than most.
2. Memory
The next consideration is memory. The minimum specification suggests 4GB of RAM with 8GB recommended, for reliable and smooth running consider 8GB minimum, and go for as much as you can. For a computer that is used for other activities as well, multitasking can see even 24GB of Ram being fully utilized, especially if you are working on HD content. Speaking of content, this is the other aspect of memory to look at. Whilst you can use a storage drive that contains everything else on your computer to keep the media you are working on, for HD content especially, and for trouble free and the fastest possible operation it is advisable to reserve a single drive, preferably a 7200 RPM or faster one, exclusively for your media. Bandwidth and access times means Premiere will be significantly faster in operation with its media on a dedicated drive.
3. Graphic
The final aspect of specification to consider is graphics. Adobe Premiere uses a feature called the Mercury Playback Engine that allows much faster and smoother playback of video without rendering, it has two modes, software only and GPU acceleration mode (Using either CUDA or OpenCL). The GPU acceleration mode offers significant performance increases and is therefore highly desirable. However, not all GPU’s are compatible with the Mercury Playback Engine, the list of those that are is found on the previously linked specification page, so if a new computer is being built or purchased, or upgrades are being considered prior to install, it is highly desirable to utilize a compatible GPU where possible.
5. Settings
Having covered the basic specifications of a computer that will enhance the operation of Premiere, it is now time to look at the computer settings and how this can affect Premiere’s performance and usability.
The first thing to understand is that video editing, especially HD video, is bandwidth intensive, in effect, it fills up the lanes between the CPU, RAM, GPU and Hard Drive during operation. Spreading the use of that bandwidth over several devices can see huge performance gains, so one of the best ways to optimize the computer for Premier is to adjust how the hard drives are used. How effective this can be depends on the computer you are using, so we will try to cover a few different possibilities here.
6. Drive
If your computer contains a single drive, simply install Premiere and start using it, there are no options available here. If there are two drives, keep one for the operating system, programs and cache files. Use the second drive exclusively for video project files, exported projects and previews.
If the computer has three drives then keep one for the operating system and programs, the second one for the video project files, and use the third for previews, cache files and exported projects.
If you have access to even more drives, then split the cache from the previews, and ultimately have one drive each for previews, exports and cache. Spreading the files across as many drives as possible enhances performance by enabling the different read/write operations to occur without interference from each other.
That is the theory, but how do you achieve this? This is done within Premiere itself, there are two parts, accessing where the media cache files are placed is done though the edit menu, following the path edit > preferences > media.

Changing where the project files, previews and exports are stored is just as easy, and is accessed via the project menu by taking the path project > project settings > scratchdisks.

7. Sequence Setting
When working with Premiere it is important to have the correct settings for the type of media you are using and the nature of the final output. This is done within Premiere by a function known as a Sequence.
After creating a new project you are presented with the sequence dialogue box. You can have as many sequences in a single project as you like, but Premiere always assumes you require at least one and so needs the first one to be created to allow work on a project. Any media, both audio and video, placed into a sequence is automatically adapted to the settings of that sequence, so you will want to choose settings that match the original media as closely as possible. Each sequence in a project can have different settings if required, as this lessens the workload on the CPU and makes the process faster and smoother.
The sequence dialogue has three tabs, Sequence Presets, Settings and Tracks
The Preset Tab makes setting up a new sequence much simpler. Choosing a preset enables Premiere to choose the settings that best match the chosen video and audio format. There are a wide range of presets available to suit the most commonly used media types, they are organized based on camera formats. Within each group there are numerous settings and configurations to choose from based around frame sizes and interlacing. Whilst choosing the correct preset can be a little daunting to the uninitiated, ensuring the number of frames per second, the frame size and codec are correct is all that is required.

Once the preset is chosen you can move to the settings tab to adjust the preset manually. Some settings will not be adjustable in this tab due to the specific optimization required for the input media.
Because the presets do such a good job it is not really necessary to adjust anything in the settings tab, and unless you are trying to do something very specific.
While the standard presets are usually suitable, on occasion you may desire a custom setting. To do this, choose a sequence preset that is close to your media, and then make custom selections in the Settings tab. By selecting the Save Preset option on the Settings tab you can then create a custom setting with those parameters. Give the preset a suitable name in the Save Settings dialog and add any notes that are needed. The preset can be found in the Custom folder under Available Presets.
Those with the Apple Prores Codec on their computers can use this as the preview codec if required. By choosing Quicktime as the preview format in a custom editing mode, and lastly Apple Prores as the required codec.
Conclusion
If your computer failed to meet the requirement to run Premiere Pro, you may need to spend some money to buy a powerful computer or choose another professional video editing software similar to Premiere Pro, or choose a video editing software. If your computer isn’t powerful enough to run Premiere Pro, you will get awful experience at editing footage because of the long loading time and stuck playback.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
We all know that Adobe Premiere Pro is one of the best professional video editing software, while to run such a powerful video editing software, you may need a powerful windows PC or Mac as well. Though most modern computer systems can run Adobe Premiere out of the box, there are some steps to take, and potential decisions to make, before installing the software, or if you are building or buying a new computer to make sure you get the best experience possible with the software.
You may also like:Best Adobe Premiere Alternatives >>
Minimum system requirement to run Premiere Pro on Windows and Mac in 2019
Your computer should at least to meet the minimum specification below to run Premiere Pro, and if you need to edit some VR videos, your computer configuration should be higher according to the minimum specifications list on their website .
- Intel 6th or newer CPU
- Windows 10 (64-bit) 1703 or later/ MacOS V10.12 later
- 16GB RAM; 4GB GPU VRAM
- Fast internal SSD
- 1920*1080 Display resolution
- 32-bit video card
- Internet connection
However, it is important to remember this is the minimum specification, and will not necessarily give a satisfactory user experience. The recommended specifications are far more likely to provide the kind of performance expected of the software and those would be the ones to use as a guide for the minimum spec for a new computer or any upgrades being planned prior to installation.
How to check Computer Specifications
Since Premiere Pro CC only works on Windows 10 system after 2018 13.0 release, we will show you how to check if your PC meets the requirements to run Premiere Pro on Windows 10
- Press Windows Key+ E on the keyboard to bring up Windows Explorer.
- Right click the This PC option in the sidebar and then select Properties from the context menu.

- The system specification window will show up which you see the Processor, RAM, system type and other system information.
Checking the specification on your Mac is easy, just click the Apple icon in the top-left corner of your Mac, and then select About This Mac option. In the pop-up window you will see the information including Processor speed, memory and graphic card etc.
How to Set Up Computer for Premiere
1. Processor
Whilst the software will run on a Core2Duo intel or Phenom II AMD processor, it is worth noting that rendering can be highly intensive work for the processor and the fastest possible processor within your budget will pay dividends in speed of editing. In general, even a Core I3, the cheapest of the current Intel range, will be significantly faster than older processors, but because Premiere happily uses multi cored processors to their full, if the budget can reach to a quad core or more processor then do so, Premiere is a piece of software that benefits from the computational power increase more than most.
2. Memory
The next consideration is memory. The minimum specification suggests 4GB of RAM with 8GB recommended, for reliable and smooth running consider 8GB minimum, and go for as much as you can. For a computer that is used for other activities as well, multitasking can see even 24GB of Ram being fully utilized, especially if you are working on HD content. Speaking of content, this is the other aspect of memory to look at. Whilst you can use a storage drive that contains everything else on your computer to keep the media you are working on, for HD content especially, and for trouble free and the fastest possible operation it is advisable to reserve a single drive, preferably a 7200 RPM or faster one, exclusively for your media. Bandwidth and access times means Premiere will be significantly faster in operation with its media on a dedicated drive.
3. Graphic
The final aspect of specification to consider is graphics. Adobe Premiere uses a feature called the Mercury Playback Engine that allows much faster and smoother playback of video without rendering, it has two modes, software only and GPU acceleration mode (Using either CUDA or OpenCL). The GPU acceleration mode offers significant performance increases and is therefore highly desirable. However, not all GPU’s are compatible with the Mercury Playback Engine, the list of those that are is found on the previously linked specification page, so if a new computer is being built or purchased, or upgrades are being considered prior to install, it is highly desirable to utilize a compatible GPU where possible.
5. Settings
Having covered the basic specifications of a computer that will enhance the operation of Premiere, it is now time to look at the computer settings and how this can affect Premiere’s performance and usability.
The first thing to understand is that video editing, especially HD video, is bandwidth intensive, in effect, it fills up the lanes between the CPU, RAM, GPU and Hard Drive during operation. Spreading the use of that bandwidth over several devices can see huge performance gains, so one of the best ways to optimize the computer for Premier is to adjust how the hard drives are used. How effective this can be depends on the computer you are using, so we will try to cover a few different possibilities here.
6. Drive
If your computer contains a single drive, simply install Premiere and start using it, there are no options available here. If there are two drives, keep one for the operating system, programs and cache files. Use the second drive exclusively for video project files, exported projects and previews.
If the computer has three drives then keep one for the operating system and programs, the second one for the video project files, and use the third for previews, cache files and exported projects.
If you have access to even more drives, then split the cache from the previews, and ultimately have one drive each for previews, exports and cache. Spreading the files across as many drives as possible enhances performance by enabling the different read/write operations to occur without interference from each other.
That is the theory, but how do you achieve this? This is done within Premiere itself, there are two parts, accessing where the media cache files are placed is done though the edit menu, following the path edit > preferences > media.

Changing where the project files, previews and exports are stored is just as easy, and is accessed via the project menu by taking the path project > project settings > scratchdisks.

7. Sequence Setting
When working with Premiere it is important to have the correct settings for the type of media you are using and the nature of the final output. This is done within Premiere by a function known as a Sequence.
After creating a new project you are presented with the sequence dialogue box. You can have as many sequences in a single project as you like, but Premiere always assumes you require at least one and so needs the first one to be created to allow work on a project. Any media, both audio and video, placed into a sequence is automatically adapted to the settings of that sequence, so you will want to choose settings that match the original media as closely as possible. Each sequence in a project can have different settings if required, as this lessens the workload on the CPU and makes the process faster and smoother.
The sequence dialogue has three tabs, Sequence Presets, Settings and Tracks
The Preset Tab makes setting up a new sequence much simpler. Choosing a preset enables Premiere to choose the settings that best match the chosen video and audio format. There are a wide range of presets available to suit the most commonly used media types, they are organized based on camera formats. Within each group there are numerous settings and configurations to choose from based around frame sizes and interlacing. Whilst choosing the correct preset can be a little daunting to the uninitiated, ensuring the number of frames per second, the frame size and codec are correct is all that is required.

Once the preset is chosen you can move to the settings tab to adjust the preset manually. Some settings will not be adjustable in this tab due to the specific optimization required for the input media.
Because the presets do such a good job it is not really necessary to adjust anything in the settings tab, and unless you are trying to do something very specific.
While the standard presets are usually suitable, on occasion you may desire a custom setting. To do this, choose a sequence preset that is close to your media, and then make custom selections in the Settings tab. By selecting the Save Preset option on the Settings tab you can then create a custom setting with those parameters. Give the preset a suitable name in the Save Settings dialog and add any notes that are needed. The preset can be found in the Custom folder under Available Presets.
Those with the Apple Prores Codec on their computers can use this as the preview codec if required. By choosing Quicktime as the preview format in a custom editing mode, and lastly Apple Prores as the required codec.
Conclusion
If your computer failed to meet the requirement to run Premiere Pro, you may need to spend some money to buy a powerful computer or choose another professional video editing software similar to Premiere Pro, or choose a video editing software. If your computer isn’t powerful enough to run Premiere Pro, you will get awful experience at editing footage because of the long loading time and stuck playback.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
We all know that Adobe Premiere Pro is one of the best professional video editing software, while to run such a powerful video editing software, you may need a powerful windows PC or Mac as well. Though most modern computer systems can run Adobe Premiere out of the box, there are some steps to take, and potential decisions to make, before installing the software, or if you are building or buying a new computer to make sure you get the best experience possible with the software.
You may also like:Best Adobe Premiere Alternatives >>
Minimum system requirement to run Premiere Pro on Windows and Mac in 2019
Your computer should at least to meet the minimum specification below to run Premiere Pro, and if you need to edit some VR videos, your computer configuration should be higher according to the minimum specifications list on their website .
- Intel 6th or newer CPU
- Windows 10 (64-bit) 1703 or later/ MacOS V10.12 later
- 16GB RAM; 4GB GPU VRAM
- Fast internal SSD
- 1920*1080 Display resolution
- 32-bit video card
- Internet connection
However, it is important to remember this is the minimum specification, and will not necessarily give a satisfactory user experience. The recommended specifications are far more likely to provide the kind of performance expected of the software and those would be the ones to use as a guide for the minimum spec for a new computer or any upgrades being planned prior to installation.
How to check Computer Specifications
Since Premiere Pro CC only works on Windows 10 system after 2018 13.0 release, we will show you how to check if your PC meets the requirements to run Premiere Pro on Windows 10
- Press Windows Key+ E on the keyboard to bring up Windows Explorer.
- Right click the This PC option in the sidebar and then select Properties from the context menu.

- The system specification window will show up which you see the Processor, RAM, system type and other system information.
Checking the specification on your Mac is easy, just click the Apple icon in the top-left corner of your Mac, and then select About This Mac option. In the pop-up window you will see the information including Processor speed, memory and graphic card etc.
How to Set Up Computer for Premiere
1. Processor
Whilst the software will run on a Core2Duo intel or Phenom II AMD processor, it is worth noting that rendering can be highly intensive work for the processor and the fastest possible processor within your budget will pay dividends in speed of editing. In general, even a Core I3, the cheapest of the current Intel range, will be significantly faster than older processors, but because Premiere happily uses multi cored processors to their full, if the budget can reach to a quad core or more processor then do so, Premiere is a piece of software that benefits from the computational power increase more than most.
2. Memory
The next consideration is memory. The minimum specification suggests 4GB of RAM with 8GB recommended, for reliable and smooth running consider 8GB minimum, and go for as much as you can. For a computer that is used for other activities as well, multitasking can see even 24GB of Ram being fully utilized, especially if you are working on HD content. Speaking of content, this is the other aspect of memory to look at. Whilst you can use a storage drive that contains everything else on your computer to keep the media you are working on, for HD content especially, and for trouble free and the fastest possible operation it is advisable to reserve a single drive, preferably a 7200 RPM or faster one, exclusively for your media. Bandwidth and access times means Premiere will be significantly faster in operation with its media on a dedicated drive.
3. Graphic
The final aspect of specification to consider is graphics. Adobe Premiere uses a feature called the Mercury Playback Engine that allows much faster and smoother playback of video without rendering, it has two modes, software only and GPU acceleration mode (Using either CUDA or OpenCL). The GPU acceleration mode offers significant performance increases and is therefore highly desirable. However, not all GPU’s are compatible with the Mercury Playback Engine, the list of those that are is found on the previously linked specification page, so if a new computer is being built or purchased, or upgrades are being considered prior to install, it is highly desirable to utilize a compatible GPU where possible.
5. Settings
Having covered the basic specifications of a computer that will enhance the operation of Premiere, it is now time to look at the computer settings and how this can affect Premiere’s performance and usability.
The first thing to understand is that video editing, especially HD video, is bandwidth intensive, in effect, it fills up the lanes between the CPU, RAM, GPU and Hard Drive during operation. Spreading the use of that bandwidth over several devices can see huge performance gains, so one of the best ways to optimize the computer for Premier is to adjust how the hard drives are used. How effective this can be depends on the computer you are using, so we will try to cover a few different possibilities here.
6. Drive
If your computer contains a single drive, simply install Premiere and start using it, there are no options available here. If there are two drives, keep one for the operating system, programs and cache files. Use the second drive exclusively for video project files, exported projects and previews.
If the computer has three drives then keep one for the operating system and programs, the second one for the video project files, and use the third for previews, cache files and exported projects.
If you have access to even more drives, then split the cache from the previews, and ultimately have one drive each for previews, exports and cache. Spreading the files across as many drives as possible enhances performance by enabling the different read/write operations to occur without interference from each other.
That is the theory, but how do you achieve this? This is done within Premiere itself, there are two parts, accessing where the media cache files are placed is done though the edit menu, following the path edit > preferences > media.

Changing where the project files, previews and exports are stored is just as easy, and is accessed via the project menu by taking the path project > project settings > scratchdisks.

7. Sequence Setting
When working with Premiere it is important to have the correct settings for the type of media you are using and the nature of the final output. This is done within Premiere by a function known as a Sequence.
After creating a new project you are presented with the sequence dialogue box. You can have as many sequences in a single project as you like, but Premiere always assumes you require at least one and so needs the first one to be created to allow work on a project. Any media, both audio and video, placed into a sequence is automatically adapted to the settings of that sequence, so you will want to choose settings that match the original media as closely as possible. Each sequence in a project can have different settings if required, as this lessens the workload on the CPU and makes the process faster and smoother.
The sequence dialogue has three tabs, Sequence Presets, Settings and Tracks
The Preset Tab makes setting up a new sequence much simpler. Choosing a preset enables Premiere to choose the settings that best match the chosen video and audio format. There are a wide range of presets available to suit the most commonly used media types, they are organized based on camera formats. Within each group there are numerous settings and configurations to choose from based around frame sizes and interlacing. Whilst choosing the correct preset can be a little daunting to the uninitiated, ensuring the number of frames per second, the frame size and codec are correct is all that is required.

Once the preset is chosen you can move to the settings tab to adjust the preset manually. Some settings will not be adjustable in this tab due to the specific optimization required for the input media.
Because the presets do such a good job it is not really necessary to adjust anything in the settings tab, and unless you are trying to do something very specific.
While the standard presets are usually suitable, on occasion you may desire a custom setting. To do this, choose a sequence preset that is close to your media, and then make custom selections in the Settings tab. By selecting the Save Preset option on the Settings tab you can then create a custom setting with those parameters. Give the preset a suitable name in the Save Settings dialog and add any notes that are needed. The preset can be found in the Custom folder under Available Presets.
Those with the Apple Prores Codec on their computers can use this as the preview codec if required. By choosing Quicktime as the preview format in a custom editing mode, and lastly Apple Prores as the required codec.
Conclusion
If your computer failed to meet the requirement to run Premiere Pro, you may need to spend some money to buy a powerful computer or choose another professional video editing software similar to Premiere Pro, or choose a video editing software. If your computer isn’t powerful enough to run Premiere Pro, you will get awful experience at editing footage because of the long loading time and stuck playback.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Also read:
- Updated 2024 Approved Get Rid of Filmora Watermark With and Without Subscription
- Updated In 2024, Effortless Conversion A Step-by-Step Guide to YouTube MP3 Converters
- Updated In 2024, Where to Find Free Images for Commercial Purposes
- Top-Rated Free Dailymotion Video Converter for 2024
- Updated In 2024, Best Zero-Cost Game Video Editing Tools This Year
- Updated 2024 Approved A Closer Look at AVS Video Editor 2023 Review and Ratings
- Say Goodbye to Adobe Top Linux Video Editing Software for Creators for 2024
- Updated 2024 Approved Make Movies Like a Pro Insider Secrets for Achieving Professional Results
- Updated In 2024, The Ultimate Guide to Hand Drawing Whiteboard Animation Software
- In 2024, Nikon Video File Editing A Comprehensive Guide
- New In 2024, Capture Life Smoothly Top 5 Free Android Video Stabilization Apps
- New In 2024, The Best of the Best Top MTS Video Editing Software 2023
- New 2024 Approved The Audio Converter Roundup 12 Top Picks for Every Music Lover
- Updated Official Announcement Filmora X Now Supports ARM for 2024
- Updated 2024 Approved Nikon Video Post-Production Tips and Tricks for Editing Your Clips
- Updated 2024 Approved Jump Cut Mastery Unlocking the Secrets of Final Cut Pro X
- New Online Cartoon Maker Turn Photos Into Toons for 2024
- Updated 2024 Approved From Zero to Hero A Beginners Guide to Stop Motion Animation
- New In 2024, Essential Adobe Premiere Plugins for Creators Top Picks (Free & Premium)
- In 2024, Top-Rated Online Video Editors Compatible with Chromebook
- New In 2024, Windows Movie Maker on Mac? Try These Top Alternative Video Editors Instead
- New In 2024, Cross-Platform Video Editing 35 Top-Rated Software Solutions
- Updated 2024 Approved Final Cut Pro X A Step-by-Step Guide to Adding Subtitles and Captions
- New In 2024, How to Speed Up Videos on QuickTime Player Windows/Mac
- Updated Best Video Blur Apps for iPhone and Android for 2024
- Updated Best Narrator Voice Generators for 2024
- Three Solutions to Hard Reset Realme 11X 5G? | Dr.fone
- In 2024, Top 11 Free Apps to Check IMEI on Xiaomi Redmi Note 12 Pro 5G Phones
- Itel P40+ Not Connecting to Wi-Fi? 12 Quick Ways to Fix | Dr.fone
- Top 4 SIM Location Trackers To Easily Find Your Lost Nokia C02 Device
- New In 2024, How To Reach More Users by Using Instagram Live Shopping
- In 2024, Why Your WhatsApp Location is Not Updating and How to Fix On Oppo A1 5G | Dr.fone
- Recover Apple iPhone SE (2020) Data From iCloud | Dr.fone
- Ultimate Guide, How to Transfer Music From Apple iPhone XS Max to iPhone | Dr.fone
- In 2024, How To Fix OEM Unlock Missing on ZTE Blade A73 5G?
- How to Use Pokémon Emerald Master Ball Cheat On Vivo T2 5G | Dr.fone
- Title: New Final Cut Pro Tutorial Fading In and Out of Audio Like a Pro for 2024
- Author: Ava
- Created at : 2024-04-29 13:13:36
- Updated at : 2024-04-30 13:13:36
- Link: https://video-content-creator.techidaily.com/new-final-cut-pro-tutorial-fading-in-and-out-of-audio-like-a-pro-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.