:max_bytes(150000):strip_icc():format(webp)/001_the-best-disney-plus-movies-right-now-4846938-6783e356feb74fb7a09b84953620c5ed.jpg)
New 2024 Approved Stop Motion in the Cloud A Comprehensive Guide and Options

Stop Motion in the Cloud: A Comprehensive Guide and Options
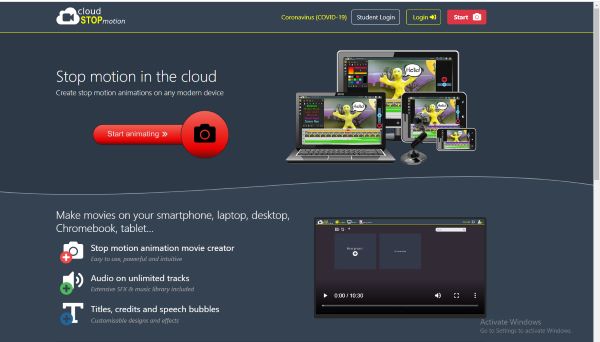
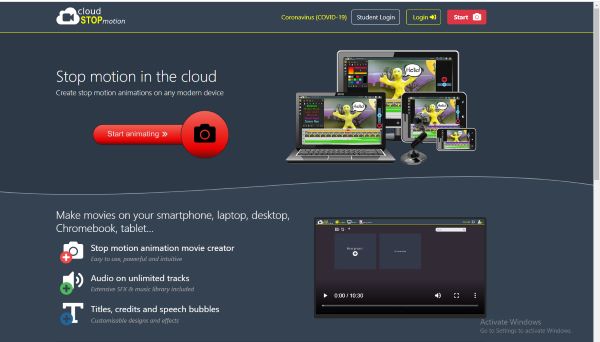
Creating a stop motion video is a fascinating process. If you use the right software and know the basics of making videos, you can create fantastic animations. While creating a stop motion video, there are things to keep in mind, like keeping the cameras steady and using the proper audio effects. Cloud Stop motion is well-known software with the tools to create unique video projects on your smartphone, laptop, desktop, Chromebook, or even tablet.
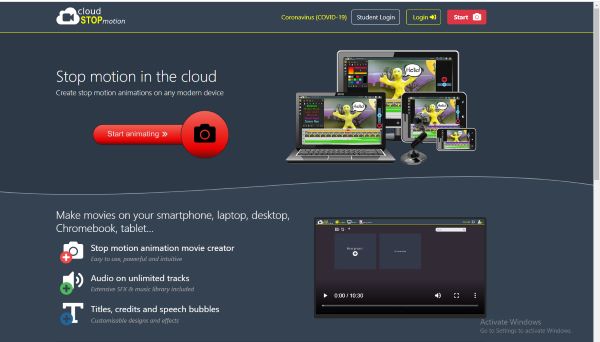
Part 1. Introduction- Cloud Stop Motion
It is easy to create stop motion animation with this web-based app. To use cloud stop motion you must first create an account and grant the app permission to your computer’s webcam. Then you can start a new project and start taking pictures.
Each image is displayed on the timeline to know all photos that are going to be included in the stop motion video. On Cloud Stop Motion, you have the option to either record or import audio files from the sound library or your device. You can add additional things, like opening titles, end credits, speech bubbles, and text overlays. It functions directly in the browser on any modern device.
You do not have to install anything. It is all saved to the cloud. You can work with your animation on a zoomable, scrollable timeline.
Features -
- Easy to use, powerful, and intuitive software to create animations.
- The Interface has a modern design.
- It is equipped with a rich audio library, backgrounds and styles included.
- You can switch devices seamlessly at any point.
Part 2. How to Use Cloud Stop Motion to Create Animation Videos?
Cloud Stop Motion is a great browser-based app that one can use to create fun animation videos. You can use Cloud Stop Motion even when you have not created your account. But consider creating an account to enjoy additional features.

Before you open Cloud Stop Motion and start clicking pictures of your subject for your video, it is important to have a story in mind. So, create a storyboard to break down your stop motion video. You can sketch your plan frame by frame or write bulleted list of your frames. It will help you create your project efficiently, ensuring that you have taken pictures of all the frames that you need to tell your story.

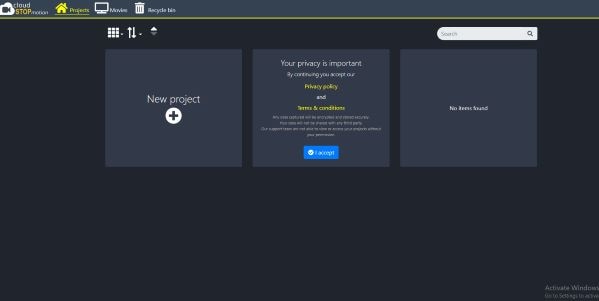
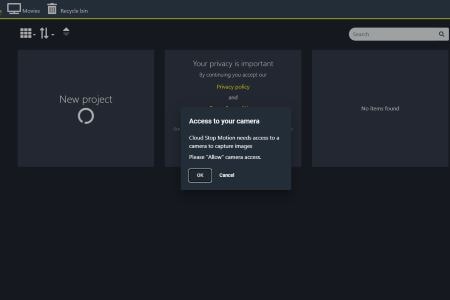
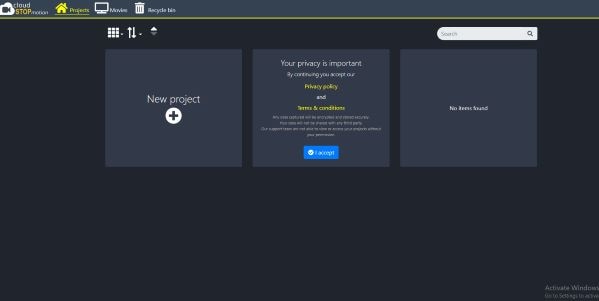
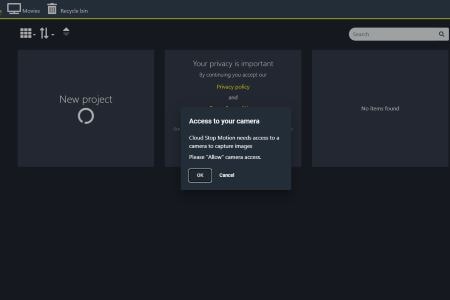
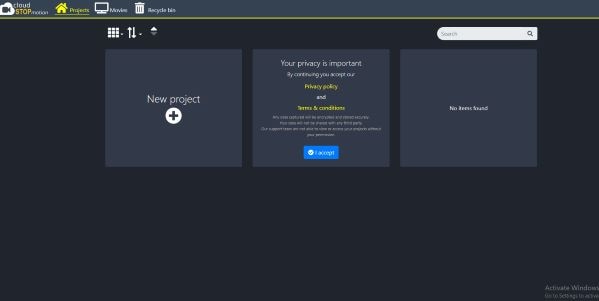
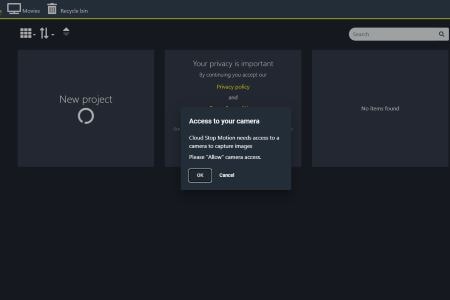
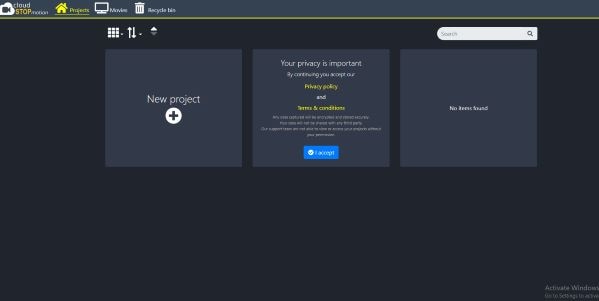
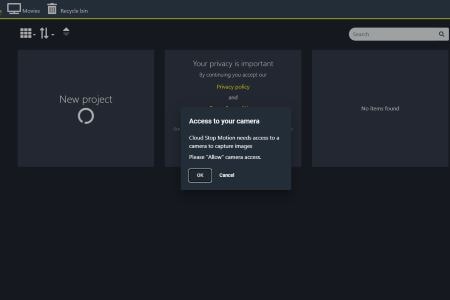
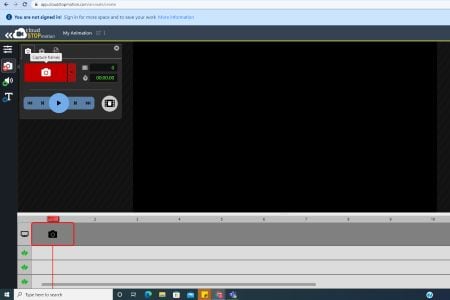
Step 1: Once you have created your storyboard, open the app to go to the Cloud Stop Motion dashboard. Click on the new project button. Cloud Stop Motion needs access to your camera for capturing images. So, allow camera access.

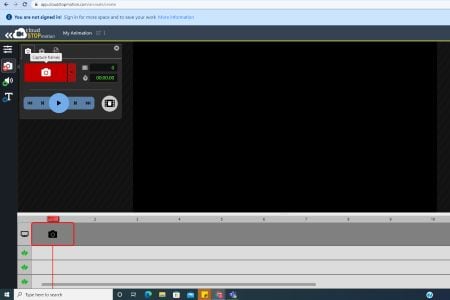
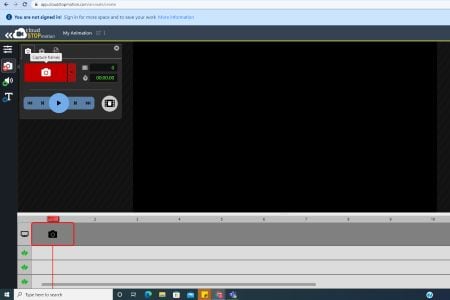
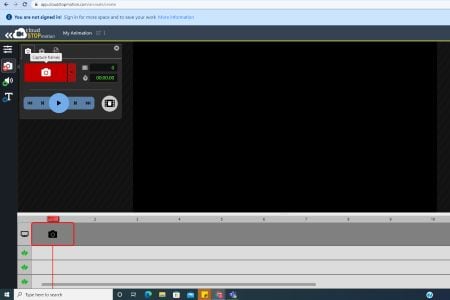
On the dashboard, go to the taking picture menu. Now place the subject at the center of your frame. Capture a few test shots to find the composition that you like. You can see the picture at the bottom of the timeline. If needed, adjust the position of your subject. Make sure that the location you choose has plenty of light. If not, you also use a lamp for good light.
Tip: Keeping your phone or camera steady while making your stop-motion project is the key. You can use a tripod, a selfie stick, or a gimbal to keep your device as still as possible. If you don’t own any of these, keep your device on something sturdy and make sure that you do not change its place until you capture all the images needed for your project. This way all your shots will be consistent.
Step 2: Move your subject or change its position and take a picture. Repeat the process until you complete your story. To make your stop-motion smooth, make small changes to the position of your subject between shots.

You can also add more frames per second. Generally, you should add 10 frames per second. But you can go for 25 frames per second to make a smoother video. All the pictures you snap are automatically added to the editor in chronological order.
Step 3: Once you have captured images for your project, add sound by going to the sound menu in the top left of the dashboard. You can record sounds, upload sounds, or select sounds from Cloud Stop Motion’s gallery. You can also add text to your Cloud Stop Motion project if you want.
Step 4: Click on play button to preview your project and see if your motion picture turned out as per your liking or not. If you do not like something, go back and make changes. Once done, download your video from cloudstop motion.
Part 3. 3 Alternatives for Cloud Stop Motion
Are you ready to turn your video clips and images into a stop motion movie? Have a look at all these software that can create animations wonderfully well. You can share the animations with your friends on social media platforms. The stop motion effect is ideal for action videos.
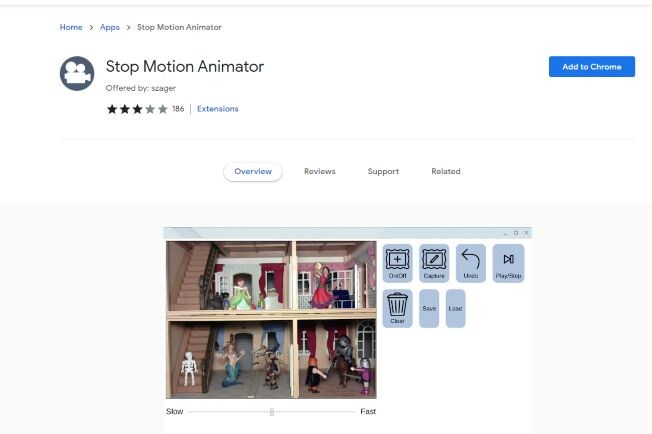
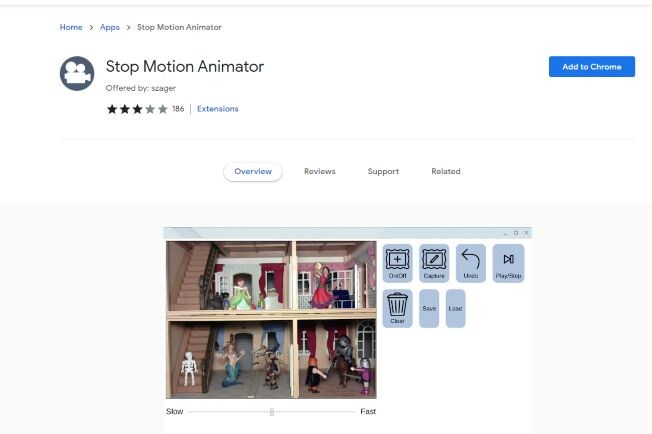
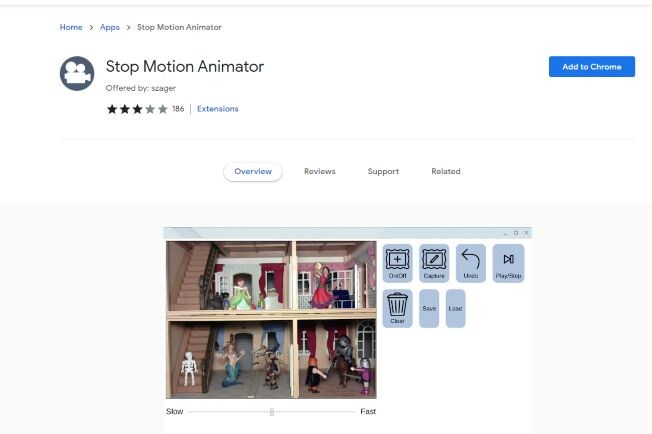
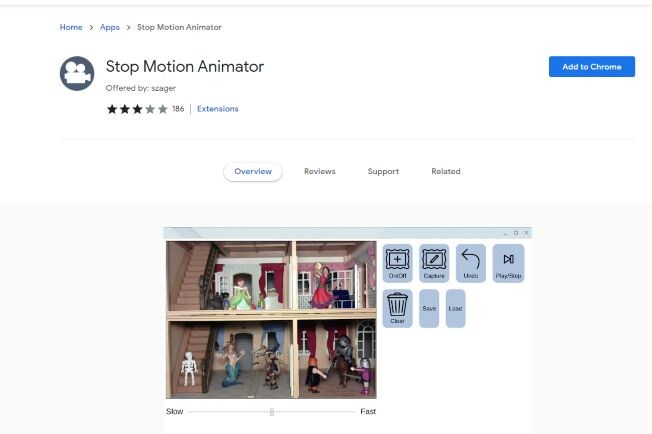
1. Stop Motion Animator
It is a simple tool for creating stop motion animation sequences using a webcam. You can save the animation as a video file in the widely-supported webm format. The videos previously saved can be loaded into the app and extended. Stop Motion Animator is free software that lets you create fantastic stop motion videos. It is an open-source, non-commercial app.
It does not collect any data, and it does not connect to the internet at all.

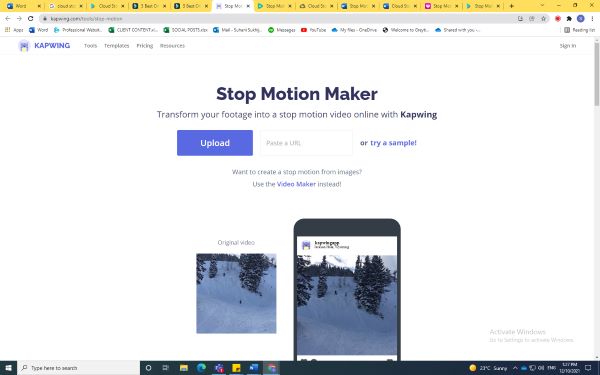
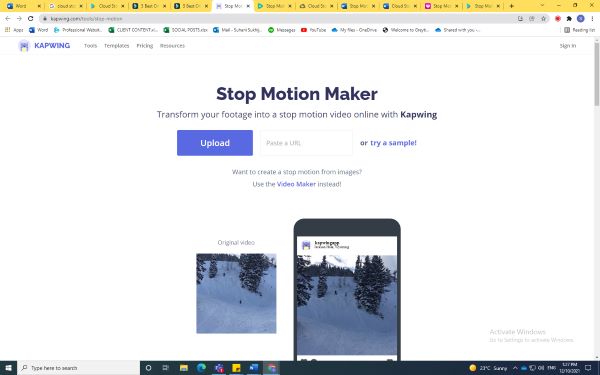
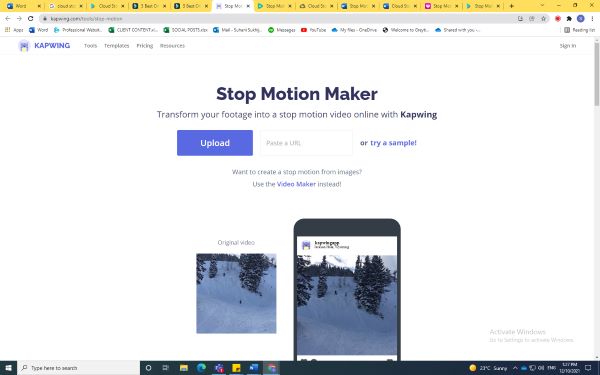
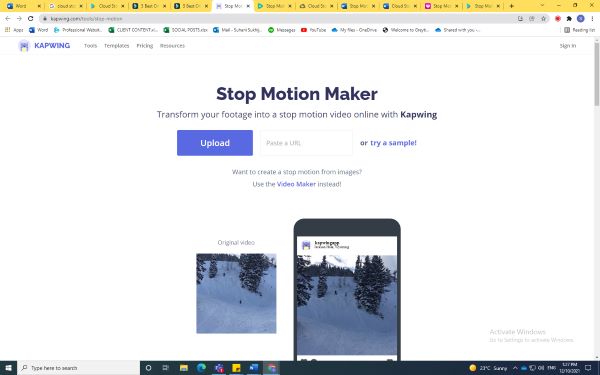
2. Kapwig
Whether you’re a beginner video creator or advanced, Kapwing is the right tool to create stop motion animation. It is an all-in-one online video studio as it has an intuitive timeline, advanced editor, and plugin ecosystem that will help you make next-level videos.
Kapwing Studio supports many different file types like MP4, MOV, AVI, 3GP. Record video clips, add voiceovers and add images and texts to create a fresh stop motion video. Then you can edit them in the browser from any device. If you like how the final video looks, click “Export.” Download the MP4 file directly, publish the video on social media, or share the link with your friends.
You can customize the output video size in 1:1, 9:16, 16:9, 4:5, or 5:4. Sign in to the Kapwing account to remove the watermark.

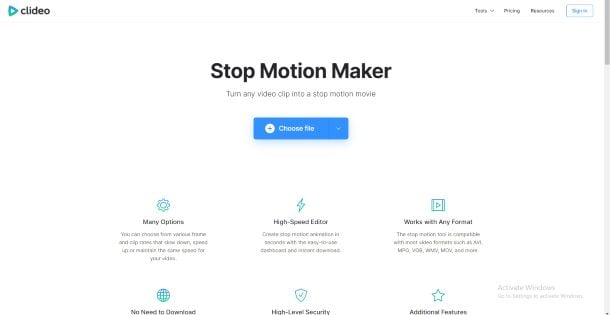
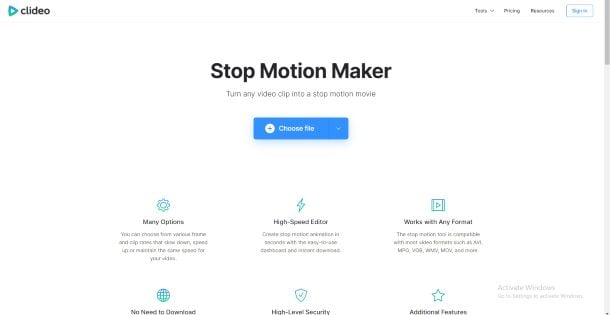
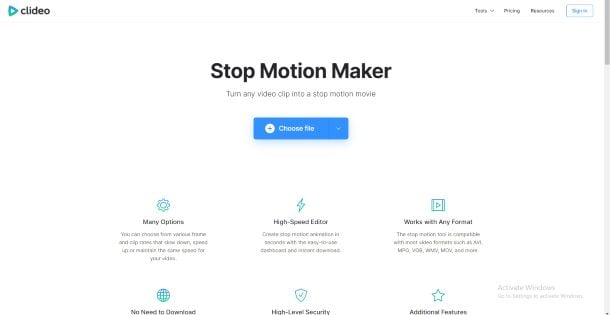
3. Clideo
Clideo is a high-speed stop motion maker with an easy-to-use dashboard and instant download. It is compatible with almost all the video formats such as AVI, MPG, VOB, WMV, MOV, and more. When creating a stop motion, you can choose from various frame and clip rates available. They slow down, speed up or maintain the same speed for your video. The interface is intuitive, so you don’t have to have experience using the stop motion editor.
Just upload a video file from your device- whether it’s a computer, iPhone, or android phone. Apply the effects that go with your movie. You can watch the final result and click the “Download” button.

Closing Word
Recording and editing stop motion animation has never been easier. You can thousands of images and create video projects quickly on Cloud stop motion.
Each software we include in this article grants you access to all the necessary tools you’ll need while creating a stop motion animation. Are you impressed with cloud stop motion or one of the alternatives? Leave a comment and let us know.
Part 2. How to Use Cloud Stop Motion to Create Animation Videos?
Cloud Stop Motion is a great browser-based app that one can use to create fun animation videos. You can use Cloud Stop Motion even when you have not created your account. But consider creating an account to enjoy additional features.

Before you open Cloud Stop Motion and start clicking pictures of your subject for your video, it is important to have a story in mind. So, create a storyboard to break down your stop motion video. You can sketch your plan frame by frame or write bulleted list of your frames. It will help you create your project efficiently, ensuring that you have taken pictures of all the frames that you need to tell your story.

Step 1: Once you have created your storyboard, open the app to go to the Cloud Stop Motion dashboard. Click on the new project button. Cloud Stop Motion needs access to your camera for capturing images. So, allow camera access.

On the dashboard, go to the taking picture menu. Now place the subject at the center of your frame. Capture a few test shots to find the composition that you like. You can see the picture at the bottom of the timeline. If needed, adjust the position of your subject. Make sure that the location you choose has plenty of light. If not, you also use a lamp for good light.
Tip: Keeping your phone or camera steady while making your stop-motion project is the key. You can use a tripod, a selfie stick, or a gimbal to keep your device as still as possible. If you don’t own any of these, keep your device on something sturdy and make sure that you do not change its place until you capture all the images needed for your project. This way all your shots will be consistent.
Step 2: Move your subject or change its position and take a picture. Repeat the process until you complete your story. To make your stop-motion smooth, make small changes to the position of your subject between shots.

You can also add more frames per second. Generally, you should add 10 frames per second. But you can go for 25 frames per second to make a smoother video. All the pictures you snap are automatically added to the editor in chronological order.
Step 3: Once you have captured images for your project, add sound by going to the sound menu in the top left of the dashboard. You can record sounds, upload sounds, or select sounds from Cloud Stop Motion’s gallery. You can also add text to your Cloud Stop Motion project if you want.
Step 4: Click on play button to preview your project and see if your motion picture turned out as per your liking or not. If you do not like something, go back and make changes. Once done, download your video from cloudstop motion.
Part 3. 3 Alternatives for Cloud Stop Motion
Are you ready to turn your video clips and images into a stop motion movie? Have a look at all these software that can create animations wonderfully well. You can share the animations with your friends on social media platforms. The stop motion effect is ideal for action videos.
1. Stop Motion Animator
It is a simple tool for creating stop motion animation sequences using a webcam. You can save the animation as a video file in the widely-supported webm format. The videos previously saved can be loaded into the app and extended. Stop Motion Animator is free software that lets you create fantastic stop motion videos. It is an open-source, non-commercial app.
It does not collect any data, and it does not connect to the internet at all.

2. Kapwig
Whether you’re a beginner video creator or advanced, Kapwing is the right tool to create stop motion animation. It is an all-in-one online video studio as it has an intuitive timeline, advanced editor, and plugin ecosystem that will help you make next-level videos.
Kapwing Studio supports many different file types like MP4, MOV, AVI, 3GP. Record video clips, add voiceovers and add images and texts to create a fresh stop motion video. Then you can edit them in the browser from any device. If you like how the final video looks, click “Export.” Download the MP4 file directly, publish the video on social media, or share the link with your friends.
You can customize the output video size in 1:1, 9:16, 16:9, 4:5, or 5:4. Sign in to the Kapwing account to remove the watermark.

3. Clideo
Clideo is a high-speed stop motion maker with an easy-to-use dashboard and instant download. It is compatible with almost all the video formats such as AVI, MPG, VOB, WMV, MOV, and more. When creating a stop motion, you can choose from various frame and clip rates available. They slow down, speed up or maintain the same speed for your video. The interface is intuitive, so you don’t have to have experience using the stop motion editor.
Just upload a video file from your device- whether it’s a computer, iPhone, or android phone. Apply the effects that go with your movie. You can watch the final result and click the “Download” button.

Closing Word
Recording and editing stop motion animation has never been easier. You can thousands of images and create video projects quickly on Cloud stop motion.
Each software we include in this article grants you access to all the necessary tools you’ll need while creating a stop motion animation. Are you impressed with cloud stop motion or one of the alternatives? Leave a comment and let us know.
Part 2. How to Use Cloud Stop Motion to Create Animation Videos?
Cloud Stop Motion is a great browser-based app that one can use to create fun animation videos. You can use Cloud Stop Motion even when you have not created your account. But consider creating an account to enjoy additional features.

Before you open Cloud Stop Motion and start clicking pictures of your subject for your video, it is important to have a story in mind. So, create a storyboard to break down your stop motion video. You can sketch your plan frame by frame or write bulleted list of your frames. It will help you create your project efficiently, ensuring that you have taken pictures of all the frames that you need to tell your story.

Step 1: Once you have created your storyboard, open the app to go to the Cloud Stop Motion dashboard. Click on the new project button. Cloud Stop Motion needs access to your camera for capturing images. So, allow camera access.

On the dashboard, go to the taking picture menu. Now place the subject at the center of your frame. Capture a few test shots to find the composition that you like. You can see the picture at the bottom of the timeline. If needed, adjust the position of your subject. Make sure that the location you choose has plenty of light. If not, you also use a lamp for good light.
Tip: Keeping your phone or camera steady while making your stop-motion project is the key. You can use a tripod, a selfie stick, or a gimbal to keep your device as still as possible. If you don’t own any of these, keep your device on something sturdy and make sure that you do not change its place until you capture all the images needed for your project. This way all your shots will be consistent.
Step 2: Move your subject or change its position and take a picture. Repeat the process until you complete your story. To make your stop-motion smooth, make small changes to the position of your subject between shots.

You can also add more frames per second. Generally, you should add 10 frames per second. But you can go for 25 frames per second to make a smoother video. All the pictures you snap are automatically added to the editor in chronological order.
Step 3: Once you have captured images for your project, add sound by going to the sound menu in the top left of the dashboard. You can record sounds, upload sounds, or select sounds from Cloud Stop Motion’s gallery. You can also add text to your Cloud Stop Motion project if you want.
Step 4: Click on play button to preview your project and see if your motion picture turned out as per your liking or not. If you do not like something, go back and make changes. Once done, download your video from cloudstop motion.
Part 3. 3 Alternatives for Cloud Stop Motion
Are you ready to turn your video clips and images into a stop motion movie? Have a look at all these software that can create animations wonderfully well. You can share the animations with your friends on social media platforms. The stop motion effect is ideal for action videos.
1. Stop Motion Animator
It is a simple tool for creating stop motion animation sequences using a webcam. You can save the animation as a video file in the widely-supported webm format. The videos previously saved can be loaded into the app and extended. Stop Motion Animator is free software that lets you create fantastic stop motion videos. It is an open-source, non-commercial app.
It does not collect any data, and it does not connect to the internet at all.

2. Kapwig
Whether you’re a beginner video creator or advanced, Kapwing is the right tool to create stop motion animation. It is an all-in-one online video studio as it has an intuitive timeline, advanced editor, and plugin ecosystem that will help you make next-level videos.
Kapwing Studio supports many different file types like MP4, MOV, AVI, 3GP. Record video clips, add voiceovers and add images and texts to create a fresh stop motion video. Then you can edit them in the browser from any device. If you like how the final video looks, click “Export.” Download the MP4 file directly, publish the video on social media, or share the link with your friends.
You can customize the output video size in 1:1, 9:16, 16:9, 4:5, or 5:4. Sign in to the Kapwing account to remove the watermark.

3. Clideo
Clideo is a high-speed stop motion maker with an easy-to-use dashboard and instant download. It is compatible with almost all the video formats such as AVI, MPG, VOB, WMV, MOV, and more. When creating a stop motion, you can choose from various frame and clip rates available. They slow down, speed up or maintain the same speed for your video. The interface is intuitive, so you don’t have to have experience using the stop motion editor.
Just upload a video file from your device- whether it’s a computer, iPhone, or android phone. Apply the effects that go with your movie. You can watch the final result and click the “Download” button.

Closing Word
Recording and editing stop motion animation has never been easier. You can thousands of images and create video projects quickly on Cloud stop motion.
Each software we include in this article grants you access to all the necessary tools you’ll need while creating a stop motion animation. Are you impressed with cloud stop motion or one of the alternatives? Leave a comment and let us know.
Part 2. How to Use Cloud Stop Motion to Create Animation Videos?
Cloud Stop Motion is a great browser-based app that one can use to create fun animation videos. You can use Cloud Stop Motion even when you have not created your account. But consider creating an account to enjoy additional features.

Before you open Cloud Stop Motion and start clicking pictures of your subject for your video, it is important to have a story in mind. So, create a storyboard to break down your stop motion video. You can sketch your plan frame by frame or write bulleted list of your frames. It will help you create your project efficiently, ensuring that you have taken pictures of all the frames that you need to tell your story.

Step 1: Once you have created your storyboard, open the app to go to the Cloud Stop Motion dashboard. Click on the new project button. Cloud Stop Motion needs access to your camera for capturing images. So, allow camera access.

On the dashboard, go to the taking picture menu. Now place the subject at the center of your frame. Capture a few test shots to find the composition that you like. You can see the picture at the bottom of the timeline. If needed, adjust the position of your subject. Make sure that the location you choose has plenty of light. If not, you also use a lamp for good light.
Tip: Keeping your phone or camera steady while making your stop-motion project is the key. You can use a tripod, a selfie stick, or a gimbal to keep your device as still as possible. If you don’t own any of these, keep your device on something sturdy and make sure that you do not change its place until you capture all the images needed for your project. This way all your shots will be consistent.
Step 2: Move your subject or change its position and take a picture. Repeat the process until you complete your story. To make your stop-motion smooth, make small changes to the position of your subject between shots.

You can also add more frames per second. Generally, you should add 10 frames per second. But you can go for 25 frames per second to make a smoother video. All the pictures you snap are automatically added to the editor in chronological order.
Step 3: Once you have captured images for your project, add sound by going to the sound menu in the top left of the dashboard. You can record sounds, upload sounds, or select sounds from Cloud Stop Motion’s gallery. You can also add text to your Cloud Stop Motion project if you want.
Step 4: Click on play button to preview your project and see if your motion picture turned out as per your liking or not. If you do not like something, go back and make changes. Once done, download your video from cloudstop motion.
Part 3. 3 Alternatives for Cloud Stop Motion
Are you ready to turn your video clips and images into a stop motion movie? Have a look at all these software that can create animations wonderfully well. You can share the animations with your friends on social media platforms. The stop motion effect is ideal for action videos.
1. Stop Motion Animator
It is a simple tool for creating stop motion animation sequences using a webcam. You can save the animation as a video file in the widely-supported webm format. The videos previously saved can be loaded into the app and extended. Stop Motion Animator is free software that lets you create fantastic stop motion videos. It is an open-source, non-commercial app.
It does not collect any data, and it does not connect to the internet at all.

2. Kapwig
Whether you’re a beginner video creator or advanced, Kapwing is the right tool to create stop motion animation. It is an all-in-one online video studio as it has an intuitive timeline, advanced editor, and plugin ecosystem that will help you make next-level videos.
Kapwing Studio supports many different file types like MP4, MOV, AVI, 3GP. Record video clips, add voiceovers and add images and texts to create a fresh stop motion video. Then you can edit them in the browser from any device. If you like how the final video looks, click “Export.” Download the MP4 file directly, publish the video on social media, or share the link with your friends.
You can customize the output video size in 1:1, 9:16, 16:9, 4:5, or 5:4. Sign in to the Kapwing account to remove the watermark.

3. Clideo
Clideo is a high-speed stop motion maker with an easy-to-use dashboard and instant download. It is compatible with almost all the video formats such as AVI, MPG, VOB, WMV, MOV, and more. When creating a stop motion, you can choose from various frame and clip rates available. They slow down, speed up or maintain the same speed for your video. The interface is intuitive, so you don’t have to have experience using the stop motion editor.
Just upload a video file from your device- whether it’s a computer, iPhone, or android phone. Apply the effects that go with your movie. You can watch the final result and click the “Download” button.

Closing Word
Recording and editing stop motion animation has never been easier. You can thousands of images and create video projects quickly on Cloud stop motion.
Each software we include in this article grants you access to all the necessary tools you’ll need while creating a stop motion animation. Are you impressed with cloud stop motion or one of the alternatives? Leave a comment and let us know.
Ratio Mastery: How to Calculate Pixels for Any Screen
How to Calculate Pixel Calculator Ratio
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Glitch Video Editing on a Budget: Top Free and Affordable Options for Windows and Mac
The Best Glitch Video Editors

Ollie Mattison
Mar 27, 2024• Proven solutions
We live in the digital age, which is the reason why the topic of malfunctioning electronics is close to us. Most of us have seen TV static, a monitor glitch, or some other fault of a display more than once, and it is hardly surprising that a growing number of filmmakers and video content creators refer to glitches in their work.
Glitches can be used in the opening titles, as transitions or effects that are applied to an entire video, but you need to fit them into the right context since glitches don’t match all styles of videos. You are at the right place if you want to find out more about glitch video editors because in this article we are going to introduce you to some of the best glitch video editors on the market.
The Best Glitch Video Editors [Online & Desktop]
Virtually any video editing software can be used to create a glitch effect, but you should keep in mind that only some video editors feature glitch effects in their effects libraries. Choosing a video editing software that already has preset glitch effects will make it easier for you to use these effects in different projects. Let’s take a look at some of the best glitch video editors.
1. Filmora
Filmora is a versatile video editor that enables you to do much more than just apply glitch effects to videos. In fact, it allows you to manipulate your footage in virtually any way you want by giving you access to huge titles, effects, and transitions libraries and allowing you to use a broad range of video editing tools. Filmora let’s use glitch effects in all of your projects, so here’s how you can use glitch effects in videos you edit in Filmora.
1. How to create a glitch transition with Filmora?
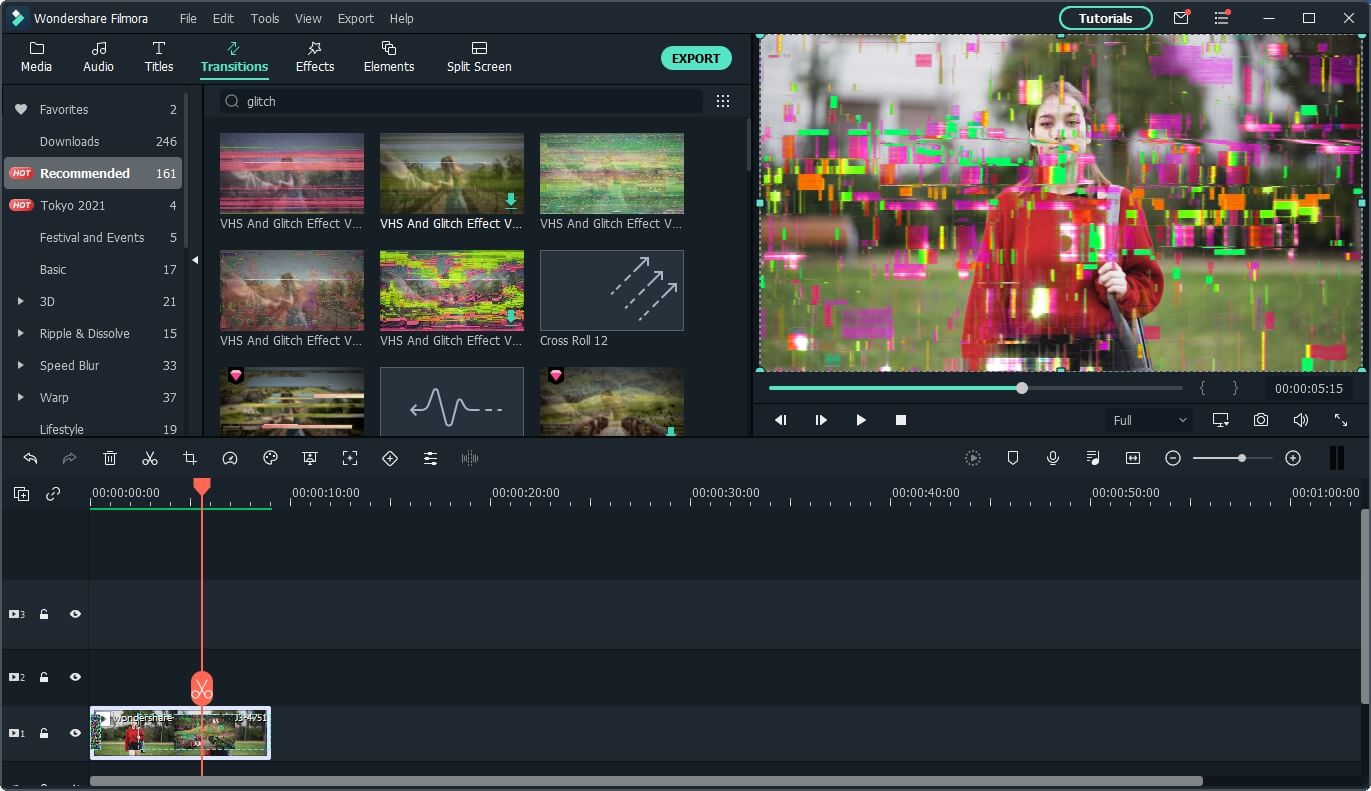
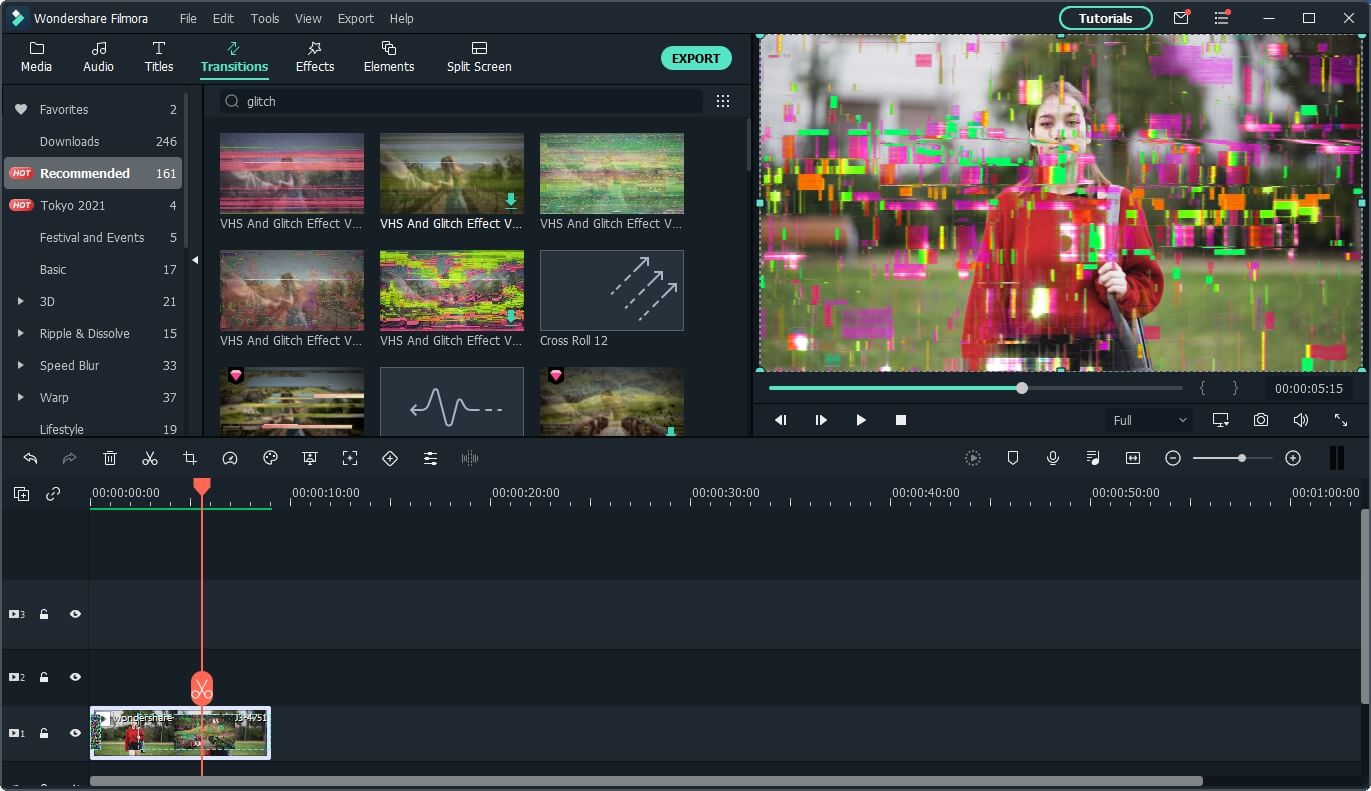
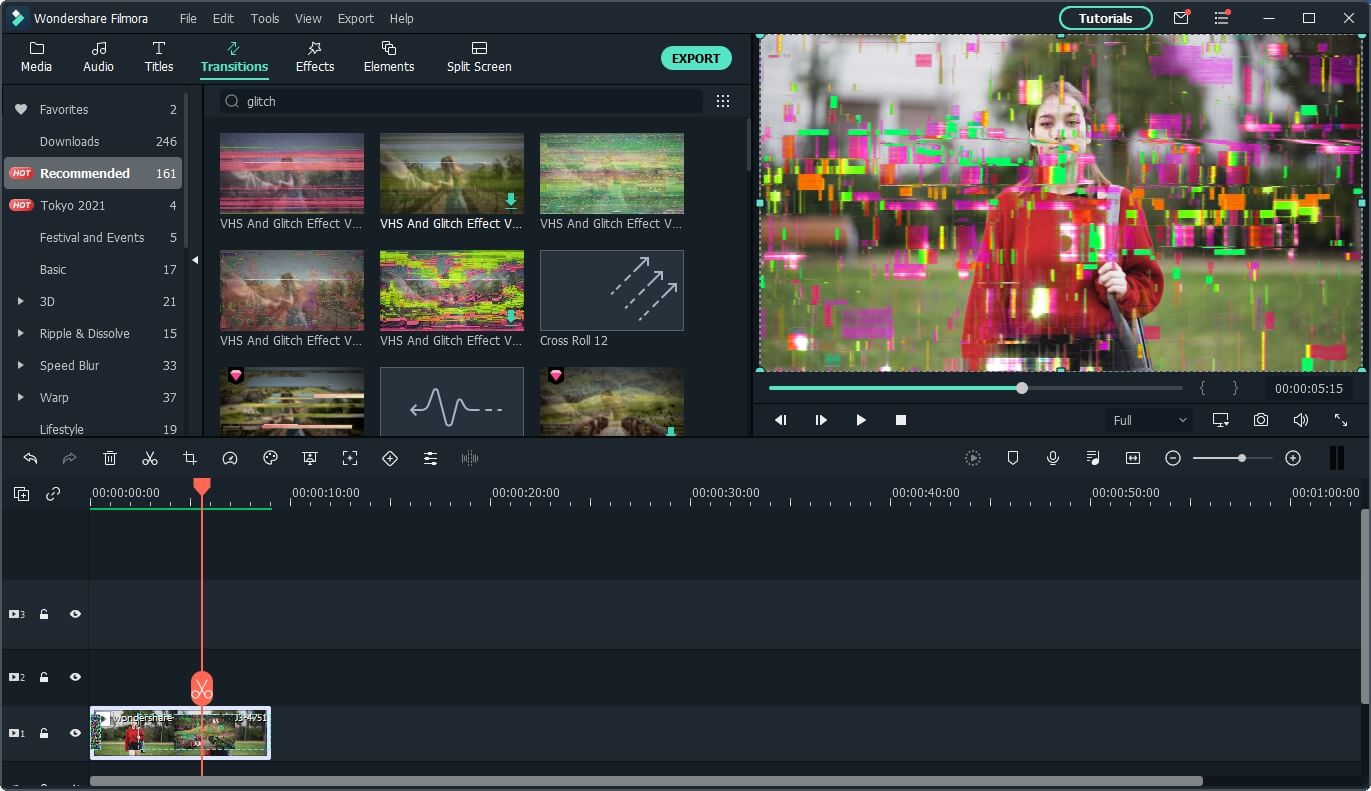
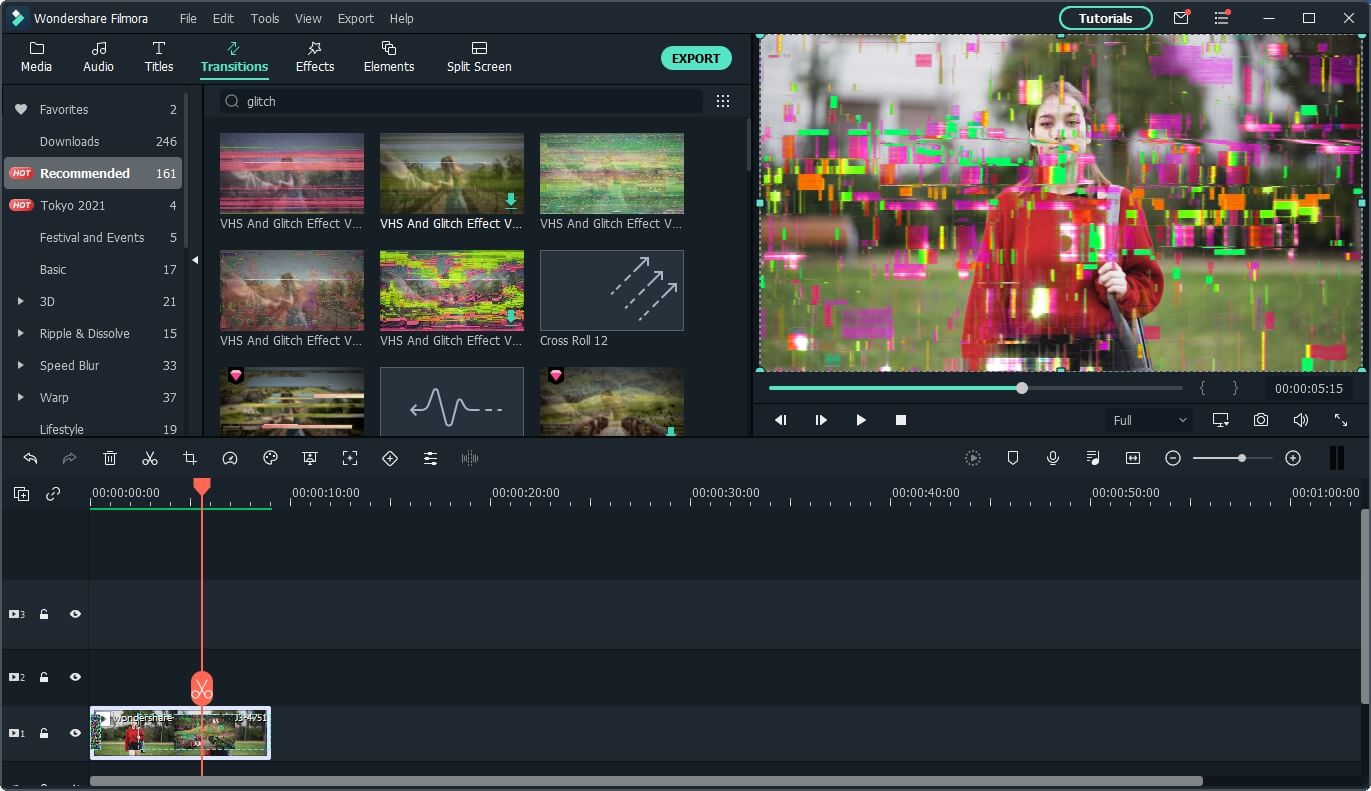
If you are using Filmora X V10.5 and the later versions, you can now find the glitch transitions in the program. To locate the glitch transition, type glitch in the transition search bar and you will find all glitch-related transitions in the library, such as VHS and glitch effect, retro game intro pack transition, and VFX cyberpunk pack transition.

However, there are no glitch transitions in Filmora’s transition library if you are running versions before V10.5, you can use the Chromatic Aberration effect for this purpose.
All you need to do is to place two different video clips onto the timeline and then go to the Effects tab. Expand the Filters menu and click on the Distortion submenu. The Chromatic Aberration effect is located near the top of the tab, so just drag and drop it to the video track that is directly above the one to which you added the footage.

You should then reduce the effect’s duration to six or eight frames, and you can enlarge the timeline to perform this task with more precision. Once you’ve adjusted the duration of the effect, you should place it above the cut, so that it covers the last four frames of the ending video clip and the first two frames of the video clip that is starting.
Adding a sound effect that matches the glitch transition you created is going to draw the viewer’s attention to the transition and make it more realistic.
You can watch the video tutorial below to get the step-by-step video tutorial or read this article to find out how to add glitch effects to video .
Want to make a VHS video including glitch effect? See this article: Easy Ways to Do VHS Effect with Final Cut Pro.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
2. How to add the glitch effect to text in Filmora?
The process of adding a glitch effect to text is simple, although you need to go through several different steps. You should start by choosing one of the available titles from Filmora’s Title tab and placing it on the timeline.
Double-click on the title you added, then click on the Advanced button and insert the text into the textbox. Proceed to set the text color to white, adjust its size and select a new font and then make sure that the No Animation option is selected in the Animation tab.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Click OK to confirm the changes you’ve made, then lock the video track on which the title is located, copy the title to the video track above and unlock the video track you locked. Once you’ve created the second title, you should double-click on the first title and change the text color to black.
Make a cut at two seconds on the title you copied and then head over to the Transition tab to locate the Deposit Up transition. Drag the Deposit Up transition from the Transition tab and drop it over the beginning of the title you copied. Export this title from Filmora as a video and then import it back into your project.
Remove the titles you added to the timeline and proceed to place the footage on the timeline. Afterward, you should place the video clip you created directly above the first video and match their durations. Double-click on the video clip that contains text and change the Blending Mode to Lighten from the Compositing menu.
Proceed to add the Shake, Flip, and Chromatic Aberration effects to the overlaying clip and then go to the Video Effects menu that is located in the Video tab to adjust the settings of the effects you applied.
3. How to apply a glitch effect to a video with Filmora?
The fastest way to apply a glitch effect in Filmora to a video clip is to add the Chromatic Aberration effect to it. Combining the Chromatic Aberration effect with filters, 3D LUTs and audio effects will help you sell the effect better.
Which combination of Filmora’s visual effects you are going to use, ultimately depends on the type of glitch effect you want to create. Optionally, you can also use keyframes to introduce the changes you make more gradually. Filmora offers you plenty of ways to get creative with glitch effects, but it is up to you to find the best way to incorporate glitch effects into your videos.
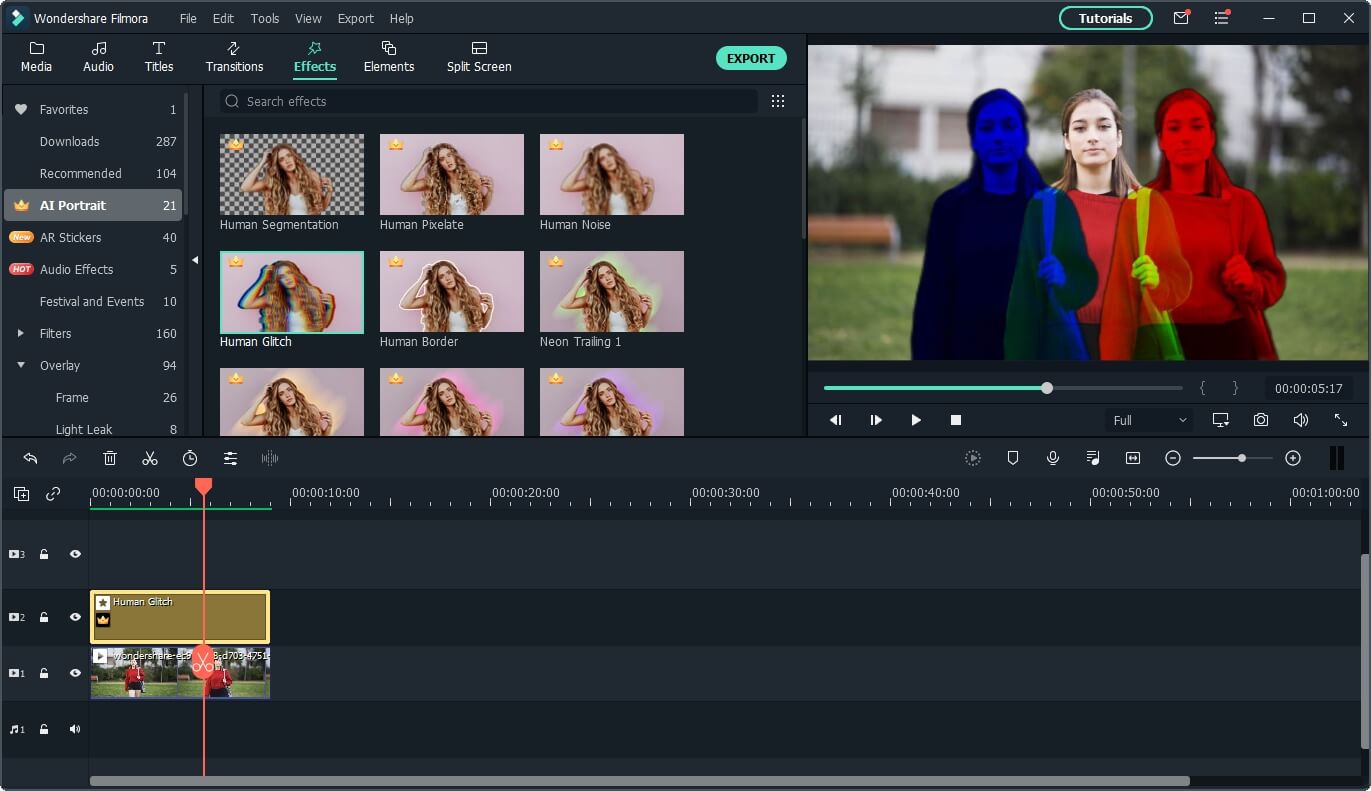
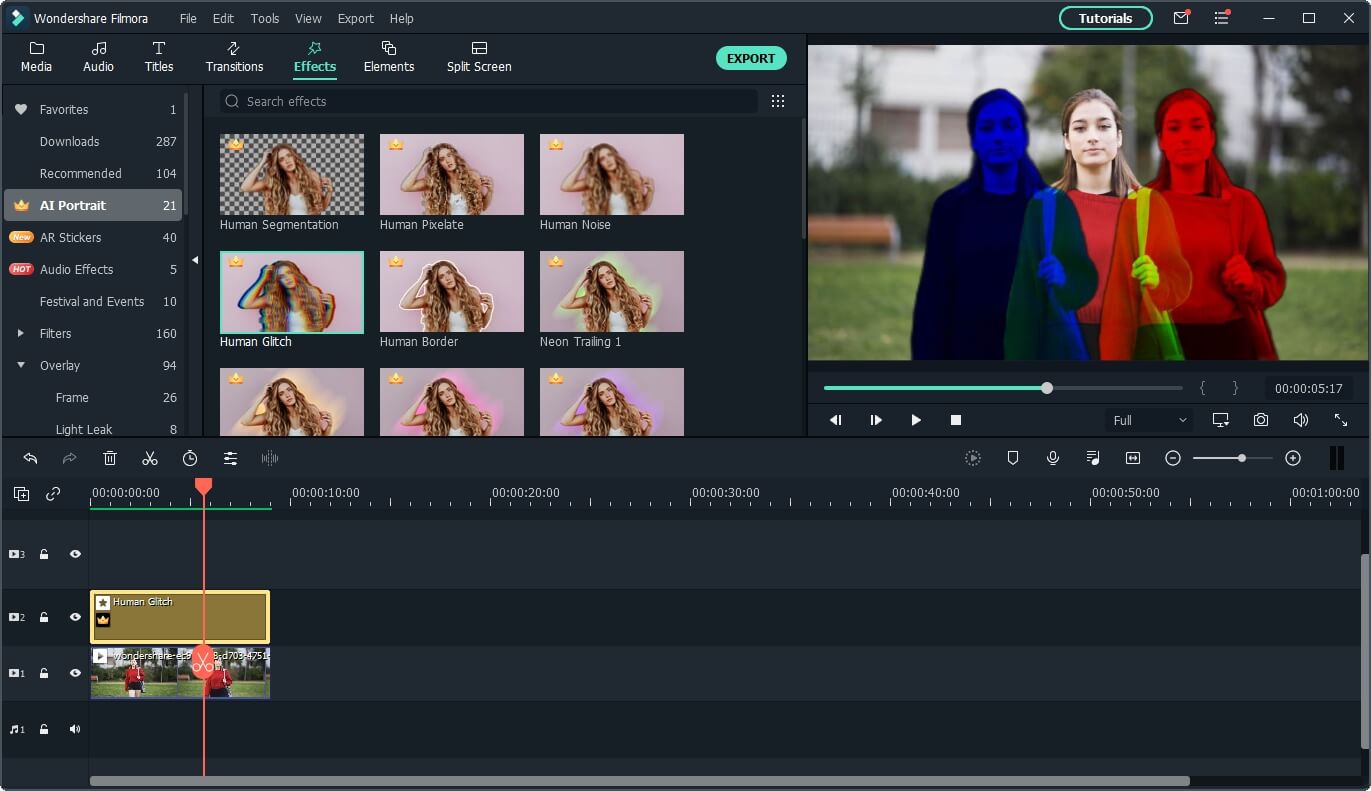
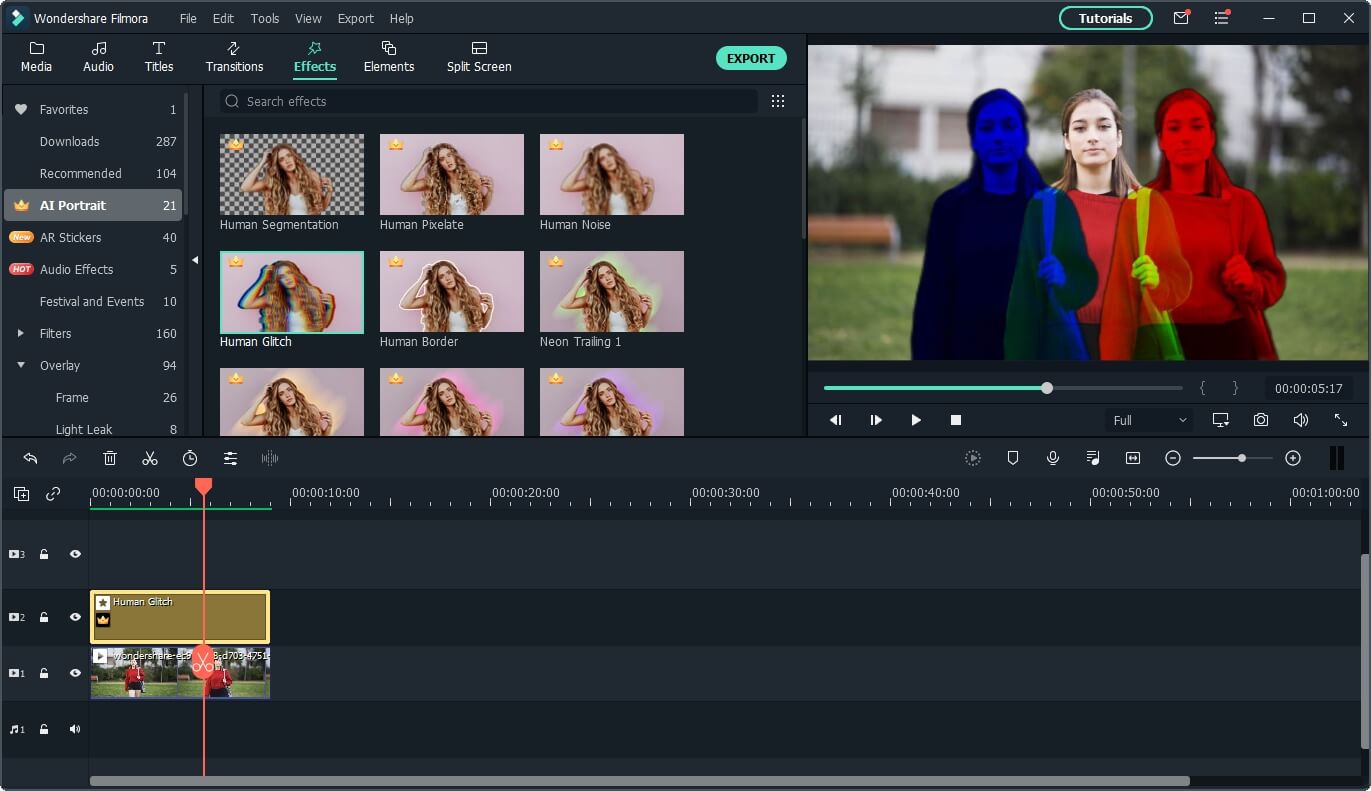
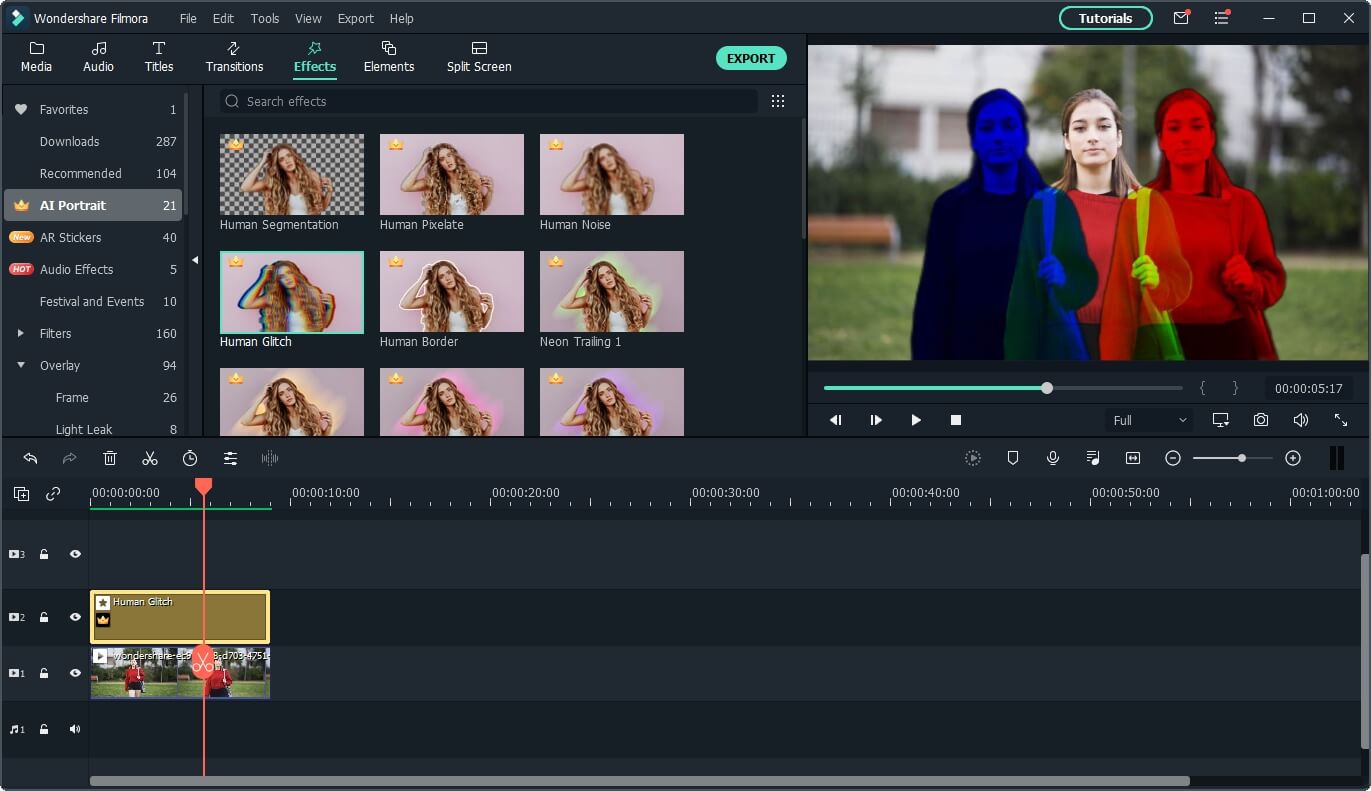
If you are using the Filmora V10.5 and later version, you can add the Human Glitch effect under AI Portrait category, which will leave the video background without glitch effects.

2. iMovie
Price: Free
Compatibility: macOS
Unfortunately, iMovie doesn’t have any preset glitch effects in its effects library, but you can still use it to create a glitch effect from scratch. The Video Overlay settings, Clip Filter options as well as the Split Screen feature enable you to overlay video clips and simulate the glitch effect.
Creating a glitch effect with iMovie requires you to have excellent video editing skills, and quite a bit of creativity as you have to plan the entire effect in advance. Even so the video editing tools you will have at your disposal are going to be limited so you shouldn’t expect to achieve breathtaking results. Adding an audio effect that accompanies the glitch effect may make this effect look more realistic.
3. Veed.io
Price: Free, pricing options start at $15 per month
Compatibility: web-based
Veed.io is an online photo and video editor aimed at social media content producers that lets you apply preset glitch effects to your videos. You don’t even have to create an account in order to start working on a new project, and you can simply upload a video clip of any length to this platform.
As soon as the upload is completed, you will be taken to the editor window where you can adjust the video’s settings, add text overlays or change the video’s playback speed. Click on the Effects tab that is located in the Filters menu and then proceed to choose between VHS, Glitch, and RGB Split effects. All you need to do in order to apply one of these glitch effects is to click on it and you can see the results immediately in the Preview window. However, all videos you create with the free version of Veed.io are going to be watermarked.
4. Photo Mosh
Price: Free
Compatibility: web-based
This online platform is entirely dedicated to the creation of glitch videos. Besides being incredibly fun to use, Photo Mosh is also completely free, so you just have to upload a video clip and start experimenting with different effects.
Bad TV, Duo Tone, or Pixelate are just a few among numerous glitch effects you can choose from. Simply expand the effect and click on the ON checkbox to apply an effect and then proceed to adjust its settings. Optionally, you can click on the Mosh button that is located below the Preview Screen if you want to combine two or more random glitch effects. The only downside is that you can only save your creations as JPEG, GIF, or WEBM files, and the videos you record in the WEBM format can last for a few seconds.
5. Biteable
Price: Free, pricing plans start at $19.00 per month
Compatibility: web-based
Bitable is an online content creation platform that helps digital marketers and all other types of content creators to edit their videos quickly. The platform features a huge selection of video templates that can be used for a wide variety of purposes that range from employee onboarding to business to customer messages.
Unsurprisingly, Bitable features a Glitch template that is composed out of eight scenes that can be used to promote a concert or a nightclub. This template is customizable which enables you to upload the images you want to use and your tailored promotional message or alter the theme colors. You can also choose the soundtrack for the glitch video by simply uploading the song you want to use. However, if you opt for Biteable’s Starter pack you won’t be able to export more than one video per month.
6. Renderforest
Price: Free, pricing options start at $9.99 per month
Compatibility: web-based
In case you are looking for an online platform that enables you to build websites, edit videos, create animations, and design logos, then Renderforest is the right choice for you. Like Biteable, Renderforest grants you access to a huge collection of video templates you can use to create videos quickly.
The Glitch Slideshow template can be used for video portfolios, party highlights, or virtually any other occasion. You just have to upload the footage you want to include in the glitch slideshow, add the text and choose the song for the soundtrack and Renderforest will generate the new video for you. You can only create three-minute videos at 360p resolution if you decide to use the free version of this platform, and all videos you export from Renderforest are going to be watermarked if you don’t purchase one of the available subscriptions models.
7. Shotcut
Price: Free
Compatibility: Windows, macOS, Linux
Creating glitch videos with Shotcut is easy because this open-source video editor allows you to choose from several different glitch effects. The effect named Glitch is located in the Filters menu and you just have to drag and drop it to the timeline in order to apply it to a video clip. In addition, you can adjust the Frequency, Block height, Shift intensity, and Color intensity options if you want to customize the effect to the project’s demands.
The RGB Shift is yet another effect you can use to create glitches in your videos. After you apply it to a video clip you can adjust the vertical and horizontal values, but keep in mind that setting both of these values to 50 is going to align them perfectly and render them invisible. Moreover, filters such as Shake, Old Film Projector, or Old Film Technicolor can all be used to simulate glitches in a video.
8. VSDC
Price: Free
Compatibility: Windows
PC owners who want to add glitch effects to their videos can install the VSDC video editing software for free. This non-linear editing application supports nearly all common video file formats, so you don’t have to worry about the format in which your video was captured.
After you create a new project and add the footage to the timeline, you should click on the Video Effects button and select the Glitch option from the Special FX submenu. There are eight glitches presets to choose from, and you can either use one of them or create your own glitch presets. You can adjust the Glitch effect’s settings from the Properties Window. Click on the Properties drop-down menu in the Glitch Effect Settings submenu and choose one of the available options or pick the Custom option if you want to create a new glitch effect preset.
FAQ About Glitch Video Editors
1. What is a glitch effect?
A glitch effect can be any intervention you make on a video clip that makes that video look like it was recorded by a faulty camera or displayed on a malfunctioning display device. That’s why you don’t necessarily have to use a glitch effect in order to make the video clip look damaged since a color effect or a camera shake effect can also be used for this purpose. Moreover, combining several effects to create a glitch in a video is also an option, although this task may be overwhelming for inexperienced video editors.
2. How to apply a glitch effect to a video in Filmora
Filmora allows you to use glitches in a variety of ways, so besides adding the Chromatic Aberration effect to a video clip, you can also use it to create a transition or apply it to text. In addition, you can use a camera shake effect or filters to make glitches in your videos. Including the sound effect that accompanies the glitch can help you create a more realistic glitch.
Conclusion
Glitch effects have become very popular in the last few years, which is the reason why a growing number of content creators is using them in their videos. Each of the glitch video editors we featured in this article allows you to create glitches in your videos effortlessly, although using some of them requires you to have advanced video editing skills. Which glitch video editor are you going to choose? Leave a comment and let us know.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
We live in the digital age, which is the reason why the topic of malfunctioning electronics is close to us. Most of us have seen TV static, a monitor glitch, or some other fault of a display more than once, and it is hardly surprising that a growing number of filmmakers and video content creators refer to glitches in their work.
Glitches can be used in the opening titles, as transitions or effects that are applied to an entire video, but you need to fit them into the right context since glitches don’t match all styles of videos. You are at the right place if you want to find out more about glitch video editors because in this article we are going to introduce you to some of the best glitch video editors on the market.
The Best Glitch Video Editors [Online & Desktop]
Virtually any video editing software can be used to create a glitch effect, but you should keep in mind that only some video editors feature glitch effects in their effects libraries. Choosing a video editing software that already has preset glitch effects will make it easier for you to use these effects in different projects. Let’s take a look at some of the best glitch video editors.
1. Filmora
Filmora is a versatile video editor that enables you to do much more than just apply glitch effects to videos. In fact, it allows you to manipulate your footage in virtually any way you want by giving you access to huge titles, effects, and transitions libraries and allowing you to use a broad range of video editing tools. Filmora let’s use glitch effects in all of your projects, so here’s how you can use glitch effects in videos you edit in Filmora.
1. How to create a glitch transition with Filmora?
If you are using Filmora X V10.5 and the later versions, you can now find the glitch transitions in the program. To locate the glitch transition, type glitch in the transition search bar and you will find all glitch-related transitions in the library, such as VHS and glitch effect, retro game intro pack transition, and VFX cyberpunk pack transition.

However, there are no glitch transitions in Filmora’s transition library if you are running versions before V10.5, you can use the Chromatic Aberration effect for this purpose.
All you need to do is to place two different video clips onto the timeline and then go to the Effects tab. Expand the Filters menu and click on the Distortion submenu. The Chromatic Aberration effect is located near the top of the tab, so just drag and drop it to the video track that is directly above the one to which you added the footage.

You should then reduce the effect’s duration to six or eight frames, and you can enlarge the timeline to perform this task with more precision. Once you’ve adjusted the duration of the effect, you should place it above the cut, so that it covers the last four frames of the ending video clip and the first two frames of the video clip that is starting.
Adding a sound effect that matches the glitch transition you created is going to draw the viewer’s attention to the transition and make it more realistic.
You can watch the video tutorial below to get the step-by-step video tutorial or read this article to find out how to add glitch effects to video .
Want to make a VHS video including glitch effect? See this article: Easy Ways to Do VHS Effect with Final Cut Pro.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
2. How to add the glitch effect to text in Filmora?
The process of adding a glitch effect to text is simple, although you need to go through several different steps. You should start by choosing one of the available titles from Filmora’s Title tab and placing it on the timeline.
Double-click on the title you added, then click on the Advanced button and insert the text into the textbox. Proceed to set the text color to white, adjust its size and select a new font and then make sure that the No Animation option is selected in the Animation tab.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Click OK to confirm the changes you’ve made, then lock the video track on which the title is located, copy the title to the video track above and unlock the video track you locked. Once you’ve created the second title, you should double-click on the first title and change the text color to black.
Make a cut at two seconds on the title you copied and then head over to the Transition tab to locate the Deposit Up transition. Drag the Deposit Up transition from the Transition tab and drop it over the beginning of the title you copied. Export this title from Filmora as a video and then import it back into your project.
Remove the titles you added to the timeline and proceed to place the footage on the timeline. Afterward, you should place the video clip you created directly above the first video and match their durations. Double-click on the video clip that contains text and change the Blending Mode to Lighten from the Compositing menu.
Proceed to add the Shake, Flip, and Chromatic Aberration effects to the overlaying clip and then go to the Video Effects menu that is located in the Video tab to adjust the settings of the effects you applied.
3. How to apply a glitch effect to a video with Filmora?
The fastest way to apply a glitch effect in Filmora to a video clip is to add the Chromatic Aberration effect to it. Combining the Chromatic Aberration effect with filters, 3D LUTs and audio effects will help you sell the effect better.
Which combination of Filmora’s visual effects you are going to use, ultimately depends on the type of glitch effect you want to create. Optionally, you can also use keyframes to introduce the changes you make more gradually. Filmora offers you plenty of ways to get creative with glitch effects, but it is up to you to find the best way to incorporate glitch effects into your videos.
If you are using the Filmora V10.5 and later version, you can add the Human Glitch effect under AI Portrait category, which will leave the video background without glitch effects.

2. iMovie
Price: Free
Compatibility: macOS
Unfortunately, iMovie doesn’t have any preset glitch effects in its effects library, but you can still use it to create a glitch effect from scratch. The Video Overlay settings, Clip Filter options as well as the Split Screen feature enable you to overlay video clips and simulate the glitch effect.
Creating a glitch effect with iMovie requires you to have excellent video editing skills, and quite a bit of creativity as you have to plan the entire effect in advance. Even so the video editing tools you will have at your disposal are going to be limited so you shouldn’t expect to achieve breathtaking results. Adding an audio effect that accompanies the glitch effect may make this effect look more realistic.
3. Veed.io
Price: Free, pricing options start at $15 per month
Compatibility: web-based
Veed.io is an online photo and video editor aimed at social media content producers that lets you apply preset glitch effects to your videos. You don’t even have to create an account in order to start working on a new project, and you can simply upload a video clip of any length to this platform.
As soon as the upload is completed, you will be taken to the editor window where you can adjust the video’s settings, add text overlays or change the video’s playback speed. Click on the Effects tab that is located in the Filters menu and then proceed to choose between VHS, Glitch, and RGB Split effects. All you need to do in order to apply one of these glitch effects is to click on it and you can see the results immediately in the Preview window. However, all videos you create with the free version of Veed.io are going to be watermarked.
4. Photo Mosh
Price: Free
Compatibility: web-based
This online platform is entirely dedicated to the creation of glitch videos. Besides being incredibly fun to use, Photo Mosh is also completely free, so you just have to upload a video clip and start experimenting with different effects.
Bad TV, Duo Tone, or Pixelate are just a few among numerous glitch effects you can choose from. Simply expand the effect and click on the ON checkbox to apply an effect and then proceed to adjust its settings. Optionally, you can click on the Mosh button that is located below the Preview Screen if you want to combine two or more random glitch effects. The only downside is that you can only save your creations as JPEG, GIF, or WEBM files, and the videos you record in the WEBM format can last for a few seconds.
5. Biteable
Price: Free, pricing plans start at $19.00 per month
Compatibility: web-based
Bitable is an online content creation platform that helps digital marketers and all other types of content creators to edit their videos quickly. The platform features a huge selection of video templates that can be used for a wide variety of purposes that range from employee onboarding to business to customer messages.
Unsurprisingly, Bitable features a Glitch template that is composed out of eight scenes that can be used to promote a concert or a nightclub. This template is customizable which enables you to upload the images you want to use and your tailored promotional message or alter the theme colors. You can also choose the soundtrack for the glitch video by simply uploading the song you want to use. However, if you opt for Biteable’s Starter pack you won’t be able to export more than one video per month.
6. Renderforest
Price: Free, pricing options start at $9.99 per month
Compatibility: web-based
In case you are looking for an online platform that enables you to build websites, edit videos, create animations, and design logos, then Renderforest is the right choice for you. Like Biteable, Renderforest grants you access to a huge collection of video templates you can use to create videos quickly.
The Glitch Slideshow template can be used for video portfolios, party highlights, or virtually any other occasion. You just have to upload the footage you want to include in the glitch slideshow, add the text and choose the song for the soundtrack and Renderforest will generate the new video for you. You can only create three-minute videos at 360p resolution if you decide to use the free version of this platform, and all videos you export from Renderforest are going to be watermarked if you don’t purchase one of the available subscriptions models.
7. Shotcut
Price: Free
Compatibility: Windows, macOS, Linux
Creating glitch videos with Shotcut is easy because this open-source video editor allows you to choose from several different glitch effects. The effect named Glitch is located in the Filters menu and you just have to drag and drop it to the timeline in order to apply it to a video clip. In addition, you can adjust the Frequency, Block height, Shift intensity, and Color intensity options if you want to customize the effect to the project’s demands.
The RGB Shift is yet another effect you can use to create glitches in your videos. After you apply it to a video clip you can adjust the vertical and horizontal values, but keep in mind that setting both of these values to 50 is going to align them perfectly and render them invisible. Moreover, filters such as Shake, Old Film Projector, or Old Film Technicolor can all be used to simulate glitches in a video.
8. VSDC
Price: Free
Compatibility: Windows
PC owners who want to add glitch effects to their videos can install the VSDC video editing software for free. This non-linear editing application supports nearly all common video file formats, so you don’t have to worry about the format in which your video was captured.
After you create a new project and add the footage to the timeline, you should click on the Video Effects button and select the Glitch option from the Special FX submenu. There are eight glitches presets to choose from, and you can either use one of them or create your own glitch presets. You can adjust the Glitch effect’s settings from the Properties Window. Click on the Properties drop-down menu in the Glitch Effect Settings submenu and choose one of the available options or pick the Custom option if you want to create a new glitch effect preset.
FAQ About Glitch Video Editors
1. What is a glitch effect?
A glitch effect can be any intervention you make on a video clip that makes that video look like it was recorded by a faulty camera or displayed on a malfunctioning display device. That’s why you don’t necessarily have to use a glitch effect in order to make the video clip look damaged since a color effect or a camera shake effect can also be used for this purpose. Moreover, combining several effects to create a glitch in a video is also an option, although this task may be overwhelming for inexperienced video editors.
2. How to apply a glitch effect to a video in Filmora
Filmora allows you to use glitches in a variety of ways, so besides adding the Chromatic Aberration effect to a video clip, you can also use it to create a transition or apply it to text. In addition, you can use a camera shake effect or filters to make glitches in your videos. Including the sound effect that accompanies the glitch can help you create a more realistic glitch.
Conclusion
Glitch effects have become very popular in the last few years, which is the reason why a growing number of content creators is using them in their videos. Each of the glitch video editors we featured in this article allows you to create glitches in your videos effortlessly, although using some of them requires you to have advanced video editing skills. Which glitch video editor are you going to choose? Leave a comment and let us know.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
We live in the digital age, which is the reason why the topic of malfunctioning electronics is close to us. Most of us have seen TV static, a monitor glitch, or some other fault of a display more than once, and it is hardly surprising that a growing number of filmmakers and video content creators refer to glitches in their work.
Glitches can be used in the opening titles, as transitions or effects that are applied to an entire video, but you need to fit them into the right context since glitches don’t match all styles of videos. You are at the right place if you want to find out more about glitch video editors because in this article we are going to introduce you to some of the best glitch video editors on the market.
The Best Glitch Video Editors [Online & Desktop]
Virtually any video editing software can be used to create a glitch effect, but you should keep in mind that only some video editors feature glitch effects in their effects libraries. Choosing a video editing software that already has preset glitch effects will make it easier for you to use these effects in different projects. Let’s take a look at some of the best glitch video editors.
1. Filmora
Filmora is a versatile video editor that enables you to do much more than just apply glitch effects to videos. In fact, it allows you to manipulate your footage in virtually any way you want by giving you access to huge titles, effects, and transitions libraries and allowing you to use a broad range of video editing tools. Filmora let’s use glitch effects in all of your projects, so here’s how you can use glitch effects in videos you edit in Filmora.
1. How to create a glitch transition with Filmora?
If you are using Filmora X V10.5 and the later versions, you can now find the glitch transitions in the program. To locate the glitch transition, type glitch in the transition search bar and you will find all glitch-related transitions in the library, such as VHS and glitch effect, retro game intro pack transition, and VFX cyberpunk pack transition.

However, there are no glitch transitions in Filmora’s transition library if you are running versions before V10.5, you can use the Chromatic Aberration effect for this purpose.
All you need to do is to place two different video clips onto the timeline and then go to the Effects tab. Expand the Filters menu and click on the Distortion submenu. The Chromatic Aberration effect is located near the top of the tab, so just drag and drop it to the video track that is directly above the one to which you added the footage.

You should then reduce the effect’s duration to six or eight frames, and you can enlarge the timeline to perform this task with more precision. Once you’ve adjusted the duration of the effect, you should place it above the cut, so that it covers the last four frames of the ending video clip and the first two frames of the video clip that is starting.
Adding a sound effect that matches the glitch transition you created is going to draw the viewer’s attention to the transition and make it more realistic.
You can watch the video tutorial below to get the step-by-step video tutorial or read this article to find out how to add glitch effects to video .
Want to make a VHS video including glitch effect? See this article: Easy Ways to Do VHS Effect with Final Cut Pro.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
2. How to add the glitch effect to text in Filmora?
The process of adding a glitch effect to text is simple, although you need to go through several different steps. You should start by choosing one of the available titles from Filmora’s Title tab and placing it on the timeline.
Double-click on the title you added, then click on the Advanced button and insert the text into the textbox. Proceed to set the text color to white, adjust its size and select a new font and then make sure that the No Animation option is selected in the Animation tab.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Click OK to confirm the changes you’ve made, then lock the video track on which the title is located, copy the title to the video track above and unlock the video track you locked. Once you’ve created the second title, you should double-click on the first title and change the text color to black.
Make a cut at two seconds on the title you copied and then head over to the Transition tab to locate the Deposit Up transition. Drag the Deposit Up transition from the Transition tab and drop it over the beginning of the title you copied. Export this title from Filmora as a video and then import it back into your project.
Remove the titles you added to the timeline and proceed to place the footage on the timeline. Afterward, you should place the video clip you created directly above the first video and match their durations. Double-click on the video clip that contains text and change the Blending Mode to Lighten from the Compositing menu.
Proceed to add the Shake, Flip, and Chromatic Aberration effects to the overlaying clip and then go to the Video Effects menu that is located in the Video tab to adjust the settings of the effects you applied.
3. How to apply a glitch effect to a video with Filmora?
The fastest way to apply a glitch effect in Filmora to a video clip is to add the Chromatic Aberration effect to it. Combining the Chromatic Aberration effect with filters, 3D LUTs and audio effects will help you sell the effect better.
Which combination of Filmora’s visual effects you are going to use, ultimately depends on the type of glitch effect you want to create. Optionally, you can also use keyframes to introduce the changes you make more gradually. Filmora offers you plenty of ways to get creative with glitch effects, but it is up to you to find the best way to incorporate glitch effects into your videos.
If you are using the Filmora V10.5 and later version, you can add the Human Glitch effect under AI Portrait category, which will leave the video background without glitch effects.

2. iMovie
Price: Free
Compatibility: macOS
Unfortunately, iMovie doesn’t have any preset glitch effects in its effects library, but you can still use it to create a glitch effect from scratch. The Video Overlay settings, Clip Filter options as well as the Split Screen feature enable you to overlay video clips and simulate the glitch effect.
Creating a glitch effect with iMovie requires you to have excellent video editing skills, and quite a bit of creativity as you have to plan the entire effect in advance. Even so the video editing tools you will have at your disposal are going to be limited so you shouldn’t expect to achieve breathtaking results. Adding an audio effect that accompanies the glitch effect may make this effect look more realistic.
3. Veed.io
Price: Free, pricing options start at $15 per month
Compatibility: web-based
Veed.io is an online photo and video editor aimed at social media content producers that lets you apply preset glitch effects to your videos. You don’t even have to create an account in order to start working on a new project, and you can simply upload a video clip of any length to this platform.
As soon as the upload is completed, you will be taken to the editor window where you can adjust the video’s settings, add text overlays or change the video’s playback speed. Click on the Effects tab that is located in the Filters menu and then proceed to choose between VHS, Glitch, and RGB Split effects. All you need to do in order to apply one of these glitch effects is to click on it and you can see the results immediately in the Preview window. However, all videos you create with the free version of Veed.io are going to be watermarked.
4. Photo Mosh
Price: Free
Compatibility: web-based
This online platform is entirely dedicated to the creation of glitch videos. Besides being incredibly fun to use, Photo Mosh is also completely free, so you just have to upload a video clip and start experimenting with different effects.
Bad TV, Duo Tone, or Pixelate are just a few among numerous glitch effects you can choose from. Simply expand the effect and click on the ON checkbox to apply an effect and then proceed to adjust its settings. Optionally, you can click on the Mosh button that is located below the Preview Screen if you want to combine two or more random glitch effects. The only downside is that you can only save your creations as JPEG, GIF, or WEBM files, and the videos you record in the WEBM format can last for a few seconds.
5. Biteable
Price: Free, pricing plans start at $19.00 per month
Compatibility: web-based
Bitable is an online content creation platform that helps digital marketers and all other types of content creators to edit their videos quickly. The platform features a huge selection of video templates that can be used for a wide variety of purposes that range from employee onboarding to business to customer messages.
Unsurprisingly, Bitable features a Glitch template that is composed out of eight scenes that can be used to promote a concert or a nightclub. This template is customizable which enables you to upload the images you want to use and your tailored promotional message or alter the theme colors. You can also choose the soundtrack for the glitch video by simply uploading the song you want to use. However, if you opt for Biteable’s Starter pack you won’t be able to export more than one video per month.
6. Renderforest
Price: Free, pricing options start at $9.99 per month
Compatibility: web-based
In case you are looking for an online platform that enables you to build websites, edit videos, create animations, and design logos, then Renderforest is the right choice for you. Like Biteable, Renderforest grants you access to a huge collection of video templates you can use to create videos quickly.
The Glitch Slideshow template can be used for video portfolios, party highlights, or virtually any other occasion. You just have to upload the footage you want to include in the glitch slideshow, add the text and choose the song for the soundtrack and Renderforest will generate the new video for you. You can only create three-minute videos at 360p resolution if you decide to use the free version of this platform, and all videos you export from Renderforest are going to be watermarked if you don’t purchase one of the available subscriptions models.
7. Shotcut
Price: Free
Compatibility: Windows, macOS, Linux
Creating glitch videos with Shotcut is easy because this open-source video editor allows you to choose from several different glitch effects. The effect named Glitch is located in the Filters menu and you just have to drag and drop it to the timeline in order to apply it to a video clip. In addition, you can adjust the Frequency, Block height, Shift intensity, and Color intensity options if you want to customize the effect to the project’s demands.
The RGB Shift is yet another effect you can use to create glitches in your videos. After you apply it to a video clip you can adjust the vertical and horizontal values, but keep in mind that setting both of these values to 50 is going to align them perfectly and render them invisible. Moreover, filters such as Shake, Old Film Projector, or Old Film Technicolor can all be used to simulate glitches in a video.
8. VSDC
Price: Free
Compatibility: Windows
PC owners who want to add glitch effects to their videos can install the VSDC video editing software for free. This non-linear editing application supports nearly all common video file formats, so you don’t have to worry about the format in which your video was captured.
After you create a new project and add the footage to the timeline, you should click on the Video Effects button and select the Glitch option from the Special FX submenu. There are eight glitches presets to choose from, and you can either use one of them or create your own glitch presets. You can adjust the Glitch effect’s settings from the Properties Window. Click on the Properties drop-down menu in the Glitch Effect Settings submenu and choose one of the available options or pick the Custom option if you want to create a new glitch effect preset.
FAQ About Glitch Video Editors
1. What is a glitch effect?
A glitch effect can be any intervention you make on a video clip that makes that video look like it was recorded by a faulty camera or displayed on a malfunctioning display device. That’s why you don’t necessarily have to use a glitch effect in order to make the video clip look damaged since a color effect or a camera shake effect can also be used for this purpose. Moreover, combining several effects to create a glitch in a video is also an option, although this task may be overwhelming for inexperienced video editors.
2. How to apply a glitch effect to a video in Filmora
Filmora allows you to use glitches in a variety of ways, so besides adding the Chromatic Aberration effect to a video clip, you can also use it to create a transition or apply it to text. In addition, you can use a camera shake effect or filters to make glitches in your videos. Including the sound effect that accompanies the glitch can help you create a more realistic glitch.
Conclusion
Glitch effects have become very popular in the last few years, which is the reason why a growing number of content creators is using them in their videos. Each of the glitch video editors we featured in this article allows you to create glitches in your videos effortlessly, although using some of them requires you to have advanced video editing skills. Which glitch video editor are you going to choose? Leave a comment and let us know.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
We live in the digital age, which is the reason why the topic of malfunctioning electronics is close to us. Most of us have seen TV static, a monitor glitch, or some other fault of a display more than once, and it is hardly surprising that a growing number of filmmakers and video content creators refer to glitches in their work.
Glitches can be used in the opening titles, as transitions or effects that are applied to an entire video, but you need to fit them into the right context since glitches don’t match all styles of videos. You are at the right place if you want to find out more about glitch video editors because in this article we are going to introduce you to some of the best glitch video editors on the market.
The Best Glitch Video Editors [Online & Desktop]
Virtually any video editing software can be used to create a glitch effect, but you should keep in mind that only some video editors feature glitch effects in their effects libraries. Choosing a video editing software that already has preset glitch effects will make it easier for you to use these effects in different projects. Let’s take a look at some of the best glitch video editors.
1. Filmora
Filmora is a versatile video editor that enables you to do much more than just apply glitch effects to videos. In fact, it allows you to manipulate your footage in virtually any way you want by giving you access to huge titles, effects, and transitions libraries and allowing you to use a broad range of video editing tools. Filmora let’s use glitch effects in all of your projects, so here’s how you can use glitch effects in videos you edit in Filmora.
1. How to create a glitch transition with Filmora?
If you are using Filmora X V10.5 and the later versions, you can now find the glitch transitions in the program. To locate the glitch transition, type glitch in the transition search bar and you will find all glitch-related transitions in the library, such as VHS and glitch effect, retro game intro pack transition, and VFX cyberpunk pack transition.

However, there are no glitch transitions in Filmora’s transition library if you are running versions before V10.5, you can use the Chromatic Aberration effect for this purpose.
All you need to do is to place two different video clips onto the timeline and then go to the Effects tab. Expand the Filters menu and click on the Distortion submenu. The Chromatic Aberration effect is located near the top of the tab, so just drag and drop it to the video track that is directly above the one to which you added the footage.

You should then reduce the effect’s duration to six or eight frames, and you can enlarge the timeline to perform this task with more precision. Once you’ve adjusted the duration of the effect, you should place it above the cut, so that it covers the last four frames of the ending video clip and the first two frames of the video clip that is starting.
Adding a sound effect that matches the glitch transition you created is going to draw the viewer’s attention to the transition and make it more realistic.
You can watch the video tutorial below to get the step-by-step video tutorial or read this article to find out how to add glitch effects to video .
Want to make a VHS video including glitch effect? See this article: Easy Ways to Do VHS Effect with Final Cut Pro.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
2. How to add the glitch effect to text in Filmora?
The process of adding a glitch effect to text is simple, although you need to go through several different steps. You should start by choosing one of the available titles from Filmora’s Title tab and placing it on the timeline.
Double-click on the title you added, then click on the Advanced button and insert the text into the textbox. Proceed to set the text color to white, adjust its size and select a new font and then make sure that the No Animation option is selected in the Animation tab.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Click OK to confirm the changes you’ve made, then lock the video track on which the title is located, copy the title to the video track above and unlock the video track you locked. Once you’ve created the second title, you should double-click on the first title and change the text color to black.
Make a cut at two seconds on the title you copied and then head over to the Transition tab to locate the Deposit Up transition. Drag the Deposit Up transition from the Transition tab and drop it over the beginning of the title you copied. Export this title from Filmora as a video and then import it back into your project.
Remove the titles you added to the timeline and proceed to place the footage on the timeline. Afterward, you should place the video clip you created directly above the first video and match their durations. Double-click on the video clip that contains text and change the Blending Mode to Lighten from the Compositing menu.
Proceed to add the Shake, Flip, and Chromatic Aberration effects to the overlaying clip and then go to the Video Effects menu that is located in the Video tab to adjust the settings of the effects you applied.
3. How to apply a glitch effect to a video with Filmora?
The fastest way to apply a glitch effect in Filmora to a video clip is to add the Chromatic Aberration effect to it. Combining the Chromatic Aberration effect with filters, 3D LUTs and audio effects will help you sell the effect better.
Which combination of Filmora’s visual effects you are going to use, ultimately depends on the type of glitch effect you want to create. Optionally, you can also use keyframes to introduce the changes you make more gradually. Filmora offers you plenty of ways to get creative with glitch effects, but it is up to you to find the best way to incorporate glitch effects into your videos.
If you are using the Filmora V10.5 and later version, you can add the Human Glitch effect under AI Portrait category, which will leave the video background without glitch effects.

2. iMovie
Price: Free
Compatibility: macOS
Unfortunately, iMovie doesn’t have any preset glitch effects in its effects library, but you can still use it to create a glitch effect from scratch. The Video Overlay settings, Clip Filter options as well as the Split Screen feature enable you to overlay video clips and simulate the glitch effect.
Creating a glitch effect with iMovie requires you to have excellent video editing skills, and quite a bit of creativity as you have to plan the entire effect in advance. Even so the video editing tools you will have at your disposal are going to be limited so you shouldn’t expect to achieve breathtaking results. Adding an audio effect that accompanies the glitch effect may make this effect look more realistic.
3. Veed.io
Price: Free, pricing options start at $15 per month
Compatibility: web-based
Veed.io is an online photo and video editor aimed at social media content producers that lets you apply preset glitch effects to your videos. You don’t even have to create an account in order to start working on a new project, and you can simply upload a video clip of any length to this platform.
As soon as the upload is completed, you will be taken to the editor window where you can adjust the video’s settings, add text overlays or change the video’s playback speed. Click on the Effects tab that is located in the Filters menu and then proceed to choose between VHS, Glitch, and RGB Split effects. All you need to do in order to apply one of these glitch effects is to click on it and you can see the results immediately in the Preview window. However, all videos you create with the free version of Veed.io are going to be watermarked.
4. Photo Mosh
Price: Free
Compatibility: web-based
This online platform is entirely dedicated to the creation of glitch videos. Besides being incredibly fun to use, Photo Mosh is also completely free, so you just have to upload a video clip and start experimenting with different effects.
Bad TV, Duo Tone, or Pixelate are just a few among numerous glitch effects you can choose from. Simply expand the effect and click on the ON checkbox to apply an effect and then proceed to adjust its settings. Optionally, you can click on the Mosh button that is located below the Preview Screen if you want to combine two or more random glitch effects. The only downside is that you can only save your creations as JPEG, GIF, or WEBM files, and the videos you record in the WEBM format can last for a few seconds.
5. Biteable
Price: Free, pricing plans start at $19.00 per month
Compatibility: web-based
Bitable is an online content creation platform that helps digital marketers and all other types of content creators to edit their videos quickly. The platform features a huge selection of video templates that can be used for a wide variety of purposes that range from employee onboarding to business to customer messages.
Unsurprisingly, Bitable features a Glitch template that is composed out of eight scenes that can be used to promote a concert or a nightclub. This template is customizable which enables you to upload the images you want to use and your tailored promotional message or alter the theme colors. You can also choose the soundtrack for the glitch video by simply uploading the song you want to use. However, if you opt for Biteable’s Starter pack you won’t be able to export more than one video per month.
6. Renderforest
Price: Free, pricing options start at $9.99 per month
Compatibility: web-based
In case you are looking for an online platform that enables you to build websites, edit videos, create animations, and design logos, then Renderforest is the right choice for you. Like Biteable, Renderforest grants you access to a huge collection of video templates you can use to create videos quickly.
The Glitch Slideshow template can be used for video portfolios, party highlights, or virtually any other occasion. You just have to upload the footage you want to include in the glitch slideshow, add the text and choose the song for the soundtrack and Renderforest will generate the new video for you. You can only create three-minute videos at 360p resolution if you decide to use the free version of this platform, and all videos you export from Renderforest are going to be watermarked if you don’t purchase one of the available subscriptions models.
7. Shotcut
Price: Free
Compatibility: Windows, macOS, Linux
Creating glitch videos with Shotcut is easy because this open-source video editor allows you to choose from several different glitch effects. The effect named Glitch is located in the Filters menu and you just have to drag and drop it to the timeline in order to apply it to a video clip. In addition, you can adjust the Frequency, Block height, Shift intensity, and Color intensity options if you want to customize the effect to the project’s demands.
The RGB Shift is yet another effect you can use to create glitches in your videos. After you apply it to a video clip you can adjust the vertical and horizontal values, but keep in mind that setting both of these values to 50 is going to align them perfectly and render them invisible. Moreover, filters such as Shake, Old Film Projector, or Old Film Technicolor can all be used to simulate glitches in a video.
8. VSDC
Price: Free
Compatibility: Windows
PC owners who want to add glitch effects to their videos can install the VSDC video editing software for free. This non-linear editing application supports nearly all common video file formats, so you don’t have to worry about the format in which your video was captured.
After you create a new project and add the footage to the timeline, you should click on the Video Effects button and select the Glitch option from the Special FX submenu. There are eight glitches presets to choose from, and you can either use one of them or create your own glitch presets. You can adjust the Glitch effect’s settings from the Properties Window. Click on the Properties drop-down menu in the Glitch Effect Settings submenu and choose one of the available options or pick the Custom option if you want to create a new glitch effect preset.
FAQ About Glitch Video Editors
1. What is a glitch effect?
A glitch effect can be any intervention you make on a video clip that makes that video look like it was recorded by a faulty camera or displayed on a malfunctioning display device. That’s why you don’t necessarily have to use a glitch effect in order to make the video clip look damaged since a color effect or a camera shake effect can also be used for this purpose. Moreover, combining several effects to create a glitch in a video is also an option, although this task may be overwhelming for inexperienced video editors.
2. How to apply a glitch effect to a video in Filmora
Filmora allows you to use glitches in a variety of ways, so besides adding the Chromatic Aberration effect to a video clip, you can also use it to create a transition or apply it to text. In addition, you can use a camera shake effect or filters to make glitches in your videos. Including the sound effect that accompanies the glitch can help you create a more realistic glitch.
Conclusion
Glitch effects have become very popular in the last few years, which is the reason why a growing number of content creators is using them in their videos. Each of the glitch video editors we featured in this article allows you to create glitches in your videos effortlessly, although using some of them requires you to have advanced video editing skills. Which glitch video editor are you going to choose? Leave a comment and let us know.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Create Engaging Audio Videos with These Online Platforms
You might have seen waves moving up and down in song lyrics, karaoke videos, podcasts, and other videos. Well, that’s what is known as waveform, in other words, audiogram. So, if you want to add an audio waveform to your videos, all you need is an audio waveform generator that will let you create fascinating animated waveforms for your videos.
The good news is that there are multiple audio waveform video generators to choose from. However, knowing that you will want only the best online waveform generator, we have hand-picked ten such online sound wave generators that will let you add animated waveform effortlessly.
In this article
01 Part 1: What is a Waveform Generator?
02 Part 2: Best Online Waveform Generators You Should Try!
03 Part 3: Why Should You Use Audio Visualization?
Part 1: What is a Waveform Generator?
Now, to create a waveform to audio and add it to a video, you need an audio waveform generator. So, what’s a waveform generator? It’s a tool that will let you design an attractive waveform to any audio and add it to a video. You can look for soundwave generators online since they are a plethora of them.
Please note that some sound wave generators are available online for free, while for others, you will have to pay a small fee. Waveforms can be both low and high. It’s just that the higher waveforms will signify the louder sounds, and the lower waveforms will signify lower sounds. What’s more? Waveforms look really cool and can enhance the video quality!
Part 2: Best Online Waveform Generators You Should Try
#1 VEED.IO

Price: Free
If you want to create waveform video from audio for free, the first waveform generator that you should try is VEED.IO. This fantastic waveform generator adds animated waveforms to videos. And it is free to use. The supported formats are MKV, M4A, M4V, MOV, MP4, MPEG, OPUS, MPG4, and more! In addition, VEED.IO can convert videos to the same supported formats.
To talk about its features, it’s a free online waveform generator. It allows you to be creative and lets you customize your sound wave just the way you want. You can place the waveform anywhere on the video; it enables you to edit your videos, such as adding text, audio, images, etc.
To use VEED.IO, you will first have to visit the official website and upload your video by clicking on the Choose Videos option. Once done, generate the waveform by clicking on the Elements option. Finally, click on the Export option, and that’s it!
#2 Kapwing

Price: Free plan | Upgrade: $24.00 per month.
Next up is Kapwing. It’s a simple-to-use multimedia editor that allows you to generate waveforms. This tool supports FLAC, MP3, and other popular video formats. It can export in MP4, AVI, FLV, 3GP, and other popular video formats. You can customize the waveform, frame your canvas, add custom text, enhance the video quality, etc.
To start using Kapwing, you will have to upload the video you want to edit. Then, you will have to add a waveform. After that, you can position the waveform as you like. You can change the speed, style, and color of the waveform later. Finally, once the waveform is ready, you can click on the download option.
The best part about Kapwing is that it lets you control the waveform as you like. Moreover, once the waveform is completed, you can share it with anyone you want.
#4 WaveVisual

Price: Free
WaveVisual is a free waveform generator and is an online tool. This means that you will not have to download WaveVisual on your computer. It lets you upload files directly from Spotify as well. It supports WAV, MP3, and many other formats.
There are three easy steps to follow. You need to upload an audio file, else copy the Spotify song link and paste it here on WaveVisual. Then, customize the design to create your unique waveform. Finally, click on the download option. You can even add a background image to make your waveform look extraordinary.
#5 Audiogram

Price Free | Registration required
The next online waveform generator is Audiogram. It not only lets you add waveform to your audios, but you can use the same tool to create editable transcripts as well. This tool is an ideal option for music videos and podcasts. The tool provides you with a fantastic library that consists of multiple templates. It supports MP3, WAV, etc.
The good thing about Audiogram is that it lets you customize the waveform to suit your needs and wants. To use it, please visit getaudiogram.com. Then, upload your audio, choose a design for your waveform, and once done, download, export, and share it!
#6 EchoWave.io

Price: Free
EchoWave.io lets you add different styles of waveforms, such as bar, radial, and line. It accepts MP3 and WAV audio formats and is free to use. EchoWave.io takes away the hard work you might have otherwise done if you didn’t have a waveform generator. You can use it to add a visual component to your lyrical songs, live streams, podcasts, images, and more.
To add a waveform, visit the official website, click on the upload option to upload the audio, choose animation style for the waveform, adjust the waveform as per your style and finally, generate the video and hit the render button to download the waveform video.
#7 RenderForest

Price: Free
RenderForest is a one-of-a-kind platform where you will find customizable waveform templates. Here, you need to choose a template and upload your audio, and RenderForest will take care of the rest. You can even add animated typography to enhance the video-watching experience. It supports all top audio formats, such as MP3, FLAC, etc.
To start using it, click on the template that you like. Then, hit the create now option. You can add a photo, music name, artist name, and more. Then, add the music file and click on the download option to save the file.
You may also like best music visualizer makers .
#8 Motionbox Music Visualizer

Price: Free | Sign up is required
Motionbox Music Visualizer is a super easy tool to use. This tool is often used by voice actors, musicians, and podcasters to add waveforms, mainly because of its easy-to-understand interface. It supports FLAC, WMA, WAV, MP3, and other formats.
To use it, visit Motionbox Music Visualizer’s official website and upload your audio. After that, trim your audio and finally add the waveform visualizer. Just three easy steps, and your video with waveform will be generated.
#9 Specterr Music Visualizer

Price: Pro: $25.00/month | Unlimited: $75.00/month | Free with a watermark
Specterr Music Visualizer provides you with built-in visualizer presets to choose from. The tool is reliable and very easy to use. After you add the waveform to your audio, you will not even have to spend time downloading it. Instead, you can share it directly to your Facebook, Twitter, YouTube, Instagram account.
To get started, you will first have to select a preset. You will see multiple presets. Then, you need to upload an audio file. It accepts MP3 or WAV. Once done, you can customize the visualizer, and finally, click on the Export option to export the video.
#10 Recast Studio

Price: Free
If you have a podcast ready and want to add waveform to it, you should try Recast Studio. It allows you to add unique animated audio waveforms, which will eventually increase conversion and boost social engagement. In addition, it is easy to use and saves your time with its visualizer presets.
To use, you will have to upload the audio. It accepts MP3. Then, you need to clip the audio. After that, browse through the template section and pick your favorite. You can then customize the video to enhance its quality, such as changing the color of the waveform, adding images, editing texts, and more. Finally, download the video.
#11 Clipchamp

Price: Free | Sign up required
Clipchamp is a free online audio visualizer that you can add audio waveforms to your videos. You will not have to spend hours manually creating waveforms. It lets you browse through its multiple templates. You can just choose one for your music videos, podcasts, etc., add the animated visualizer and get it done.
Here’s how you can use it. You need to visit the official website and upload the audio file, MP3, or WAV that you want to edit. After that, you need to apply an audio visualizer. You can add background and effects, too, if you wish. After you are all done, export your video.
Part 3: Why Should You Use Audio Visualization?
Audio entertainment has been around since time immemorial, and there’s no doubt about how big of an impact it has. However, when you add audio visualization, it enhances the listening experience by manifolds. Take podcasts, for example. They have become extremely popular.
In fact, there are currently more than 30 million podcast episodes running across the world. But when you combine audio visualization, it makes the audio even better. It becomes more engaging. Not that it sounds stand-alone can’t have an impact on the audience, but with audio visualization, it doubles itself when it comes to engagement and creating a lasting impression.
Conclusion
So, now you know about the top audio waveform video generators. You can choose one from the list we have mentioned and get started because your audios, such as lyrical music videos and podcasts, deserve the magical touch of an audio visualization. So, don’t miss out on it, and try an audio waveform generator today.
02 Part 2: Best Online Waveform Generators You Should Try!
03 Part 3: Why Should You Use Audio Visualization?
Part 1: What is a Waveform Generator?
Now, to create a waveform to audio and add it to a video, you need an audio waveform generator. So, what’s a waveform generator? It’s a tool that will let you design an attractive waveform to any audio and add it to a video. You can look for soundwave generators online since they are a plethora of them.
Please note that some sound wave generators are available online for free, while for others, you will have to pay a small fee. Waveforms can be both low and high. It’s just that the higher waveforms will signify the louder sounds, and the lower waveforms will signify lower sounds. What’s more? Waveforms look really cool and can enhance the video quality!
Part 2: Best Online Waveform Generators You Should Try
#1 VEED.IO

Price: Free
If you want to create waveform video from audio for free, the first waveform generator that you should try is VEED.IO. This fantastic waveform generator adds animated waveforms to videos. And it is free to use. The supported formats are MKV, M4A, M4V, MOV, MP4, MPEG, OPUS, MPG4, and more! In addition, VEED.IO can convert videos to the same supported formats.
To talk about its features, it’s a free online waveform generator. It allows you to be creative and lets you customize your sound wave just the way you want. You can place the waveform anywhere on the video; it enables you to edit your videos, such as adding text, audio, images, etc.
To use VEED.IO, you will first have to visit the official website and upload your video by clicking on the Choose Videos option. Once done, generate the waveform by clicking on the Elements option. Finally, click on the Export option, and that’s it!
#2 Kapwing

Price: Free plan | Upgrade: $24.00 per month.
Next up is Kapwing. It’s a simple-to-use multimedia editor that allows you to generate waveforms. This tool supports FLAC, MP3, and other popular video formats. It can export in MP4, AVI, FLV, 3GP, and other popular video formats. You can customize the waveform, frame your canvas, add custom text, enhance the video quality, etc.
To start using Kapwing, you will have to upload the video you want to edit. Then, you will have to add a waveform. After that, you can position the waveform as you like. You can change the speed, style, and color of the waveform later. Finally, once the waveform is ready, you can click on the download option.
The best part about Kapwing is that it lets you control the waveform as you like. Moreover, once the waveform is completed, you can share it with anyone you want.
#4 WaveVisual

Price: Free
WaveVisual is a free waveform generator and is an online tool. This means that you will not have to download WaveVisual on your computer. It lets you upload files directly from Spotify as well. It supports WAV, MP3, and many other formats.
There are three easy steps to follow. You need to upload an audio file, else copy the Spotify song link and paste it here on WaveVisual. Then, customize the design to create your unique waveform. Finally, click on the download option. You can even add a background image to make your waveform look extraordinary.
#5 Audiogram

Price Free | Registration required
The next online waveform generator is Audiogram. It not only lets you add waveform to your audios, but you can use the same tool to create editable transcripts as well. This tool is an ideal option for music videos and podcasts. The tool provides you with a fantastic library that consists of multiple templates. It supports MP3, WAV, etc.
The good thing about Audiogram is that it lets you customize the waveform to suit your needs and wants. To use it, please visit getaudiogram.com. Then, upload your audio, choose a design for your waveform, and once done, download, export, and share it!
#6 EchoWave.io

Price: Free
EchoWave.io lets you add different styles of waveforms, such as bar, radial, and line. It accepts MP3 and WAV audio formats and is free to use. EchoWave.io takes away the hard work you might have otherwise done if you didn’t have a waveform generator. You can use it to add a visual component to your lyrical songs, live streams, podcasts, images, and more.
To add a waveform, visit the official website, click on the upload option to upload the audio, choose animation style for the waveform, adjust the waveform as per your style and finally, generate the video and hit the render button to download the waveform video.
#7 RenderForest

Price: Free
RenderForest is a one-of-a-kind platform where you will find customizable waveform templates. Here, you need to choose a template and upload your audio, and RenderForest will take care of the rest. You can even add animated typography to enhance the video-watching experience. It supports all top audio formats, such as MP3, FLAC, etc.
To start using it, click on the template that you like. Then, hit the create now option. You can add a photo, music name, artist name, and more. Then, add the music file and click on the download option to save the file.
You may also like best music visualizer makers .
#8 Motionbox Music Visualizer

Price: Free | Sign up is required
Motionbox Music Visualizer is a super easy tool to use. This tool is often used by voice actors, musicians, and podcasters to add waveforms, mainly because of its easy-to-understand interface. It supports FLAC, WMA, WAV, MP3, and other formats.
To use it, visit Motionbox Music Visualizer’s official website and upload your audio. After that, trim your audio and finally add the waveform visualizer. Just three easy steps, and your video with waveform will be generated.
#9 Specterr Music Visualizer

Price: Pro: $25.00/month | Unlimited: $75.00/month | Free with a watermark
Specterr Music Visualizer provides you with built-in visualizer presets to choose from. The tool is reliable and very easy to use. After you add the waveform to your audio, you will not even have to spend time downloading it. Instead, you can share it directly to your Facebook, Twitter, YouTube, Instagram account.
To get started, you will first have to select a preset. You will see multiple presets. Then, you need to upload an audio file. It accepts MP3 or WAV. Once done, you can customize the visualizer, and finally, click on the Export option to export the video.
#10 Recast Studio

Price: Free
If you have a podcast ready and want to add waveform to it, you should try Recast Studio. It allows you to add unique animated audio waveforms, which will eventually increase conversion and boost social engagement. In addition, it is easy to use and saves your time with its visualizer presets.
To use, you will have to upload the audio. It accepts MP3. Then, you need to clip the audio. After that, browse through the template section and pick your favorite. You can then customize the video to enhance its quality, such as changing the color of the waveform, adding images, editing texts, and more. Finally, download the video.
#11 Clipchamp

Price: Free | Sign up required
Clipchamp is a free online audio visualizer that you can add audio waveforms to your videos. You will not have to spend hours manually creating waveforms. It lets you browse through its multiple templates. You can just choose one for your music videos, podcasts, etc., add the animated visualizer and get it done.
Here’s how you can use it. You need to visit the official website and upload the audio file, MP3, or WAV that you want to edit. After that, you need to apply an audio visualizer. You can add background and effects, too, if you wish. After you are all done, export your video.
Part 3: Why Should You Use Audio Visualization?
Audio entertainment has been around since time immemorial, and there’s no doubt about how big of an impact it has. However, when you add audio visualization, it enhances the listening experience by manifolds. Take podcasts, for example. They have become extremely popular.
In fact, there are currently more than 30 million podcast episodes running across the world. But when you combine audio visualization, it makes the audio even better. It becomes more engaging. Not that it sounds stand-alone can’t have an impact on the audience, but with audio visualization, it doubles itself when it comes to engagement and creating a lasting impression.
Conclusion
So, now you know about the top audio waveform video generators. You can choose one from the list we have mentioned and get started because your audios, such as lyrical music videos and podcasts, deserve the magical touch of an audio visualization. So, don’t miss out on it, and try an audio waveform generator today.
02 Part 2: Best Online Waveform Generators You Should Try!
03 Part 3: Why Should You Use Audio Visualization?
Part 1: What is a Waveform Generator?
Now, to create a waveform to audio and add it to a video, you need an audio waveform generator. So, what’s a waveform generator? It’s a tool that will let you design an attractive waveform to any audio and add it to a video. You can look for soundwave generators online since they are a plethora of them.
Please note that some sound wave generators are available online for free, while for others, you will have to pay a small fee. Waveforms can be both low and high. It’s just that the higher waveforms will signify the louder sounds, and the lower waveforms will signify lower sounds. What’s more? Waveforms look really cool and can enhance the video quality!
Part 2: Best Online Waveform Generators You Should Try
#1 VEED.IO

Price: Free
If you want to create waveform video from audio for free, the first waveform generator that you should try is VEED.IO. This fantastic waveform generator adds animated waveforms to videos. And it is free to use. The supported formats are MKV, M4A, M4V, MOV, MP4, MPEG, OPUS, MPG4, and more! In addition, VEED.IO can convert videos to the same supported formats.
To talk about its features, it’s a free online waveform generator. It allows you to be creative and lets you customize your sound wave just the way you want. You can place the waveform anywhere on the video; it enables you to edit your videos, such as adding text, audio, images, etc.
To use VEED.IO, you will first have to visit the official website and upload your video by clicking on the Choose Videos option. Once done, generate the waveform by clicking on the Elements option. Finally, click on the Export option, and that’s it!
#2 Kapwing

Price: Free plan | Upgrade: $24.00 per month.
Next up is Kapwing. It’s a simple-to-use multimedia editor that allows you to generate waveforms. This tool supports FLAC, MP3, and other popular video formats. It can export in MP4, AVI, FLV, 3GP, and other popular video formats. You can customize the waveform, frame your canvas, add custom text, enhance the video quality, etc.
To start using Kapwing, you will have to upload the video you want to edit. Then, you will have to add a waveform. After that, you can position the waveform as you like. You can change the speed, style, and color of the waveform later. Finally, once the waveform is ready, you can click on the download option.
The best part about Kapwing is that it lets you control the waveform as you like. Moreover, once the waveform is completed, you can share it with anyone you want.
#4 WaveVisual

Price: Free
WaveVisual is a free waveform generator and is an online tool. This means that you will not have to download WaveVisual on your computer. It lets you upload files directly from Spotify as well. It supports WAV, MP3, and many other formats.
There are three easy steps to follow. You need to upload an audio file, else copy the Spotify song link and paste it here on WaveVisual. Then, customize the design to create your unique waveform. Finally, click on the download option. You can even add a background image to make your waveform look extraordinary.
#5 Audiogram

Price Free | Registration required
The next online waveform generator is Audiogram. It not only lets you add waveform to your audios, but you can use the same tool to create editable transcripts as well. This tool is an ideal option for music videos and podcasts. The tool provides you with a fantastic library that consists of multiple templates. It supports MP3, WAV, etc.
The good thing about Audiogram is that it lets you customize the waveform to suit your needs and wants. To use it, please visit getaudiogram.com. Then, upload your audio, choose a design for your waveform, and once done, download, export, and share it!
#6 EchoWave.io

Price: Free
EchoWave.io lets you add different styles of waveforms, such as bar, radial, and line. It accepts MP3 and WAV audio formats and is free to use. EchoWave.io takes away the hard work you might have otherwise done if you didn’t have a waveform generator. You can use it to add a visual component to your lyrical songs, live streams, podcasts, images, and more.
To add a waveform, visit the official website, click on the upload option to upload the audio, choose animation style for the waveform, adjust the waveform as per your style and finally, generate the video and hit the render button to download the waveform video.
#7 RenderForest

Price: Free
RenderForest is a one-of-a-kind platform where you will find customizable waveform templates. Here, you need to choose a template and upload your audio, and RenderForest will take care of the rest. You can even add animated typography to enhance the video-watching experience. It supports all top audio formats, such as MP3, FLAC, etc.
To start using it, click on the template that you like. Then, hit the create now option. You can add a photo, music name, artist name, and more. Then, add the music file and click on the download option to save the file.
You may also like best music visualizer makers .
#8 Motionbox Music Visualizer

Price: Free | Sign up is required
Motionbox Music Visualizer is a super easy tool to use. This tool is often used by voice actors, musicians, and podcasters to add waveforms, mainly because of its easy-to-understand interface. It supports FLAC, WMA, WAV, MP3, and other formats.
To use it, visit Motionbox Music Visualizer’s official website and upload your audio. After that, trim your audio and finally add the waveform visualizer. Just three easy steps, and your video with waveform will be generated.
#9 Specterr Music Visualizer

Price: Pro: $25.00/month | Unlimited: $75.00/month | Free with a watermark
Specterr Music Visualizer provides you with built-in visualizer presets to choose from. The tool is reliable and very easy to use. After you add the waveform to your audio, you will not even have to spend time downloading it. Instead, you can share it directly to your Facebook, Twitter, YouTube, Instagram account.
To get started, you will first have to select a preset. You will see multiple presets. Then, you need to upload an audio file. It accepts MP3 or WAV. Once done, you can customize the visualizer, and finally, click on the Export option to export the video.
#10 Recast Studio

Price: Free
If you have a podcast ready and want to add waveform to it, you should try Recast Studio. It allows you to add unique animated audio waveforms, which will eventually increase conversion and boost social engagement. In addition, it is easy to use and saves your time with its visualizer presets.
To use, you will have to upload the audio. It accepts MP3. Then, you need to clip the audio. After that, browse through the template section and pick your favorite. You can then customize the video to enhance its quality, such as changing the color of the waveform, adding images, editing texts, and more. Finally, download the video.
#11 Clipchamp

Price: Free | Sign up required
Clipchamp is a free online audio visualizer that you can add audio waveforms to your videos. You will not have to spend hours manually creating waveforms. It lets you browse through its multiple templates. You can just choose one for your music videos, podcasts, etc., add the animated visualizer and get it done.
Here’s how you can use it. You need to visit the official website and upload the audio file, MP3, or WAV that you want to edit. After that, you need to apply an audio visualizer. You can add background and effects, too, if you wish. After you are all done, export your video.
Part 3: Why Should You Use Audio Visualization?
Audio entertainment has been around since time immemorial, and there’s no doubt about how big of an impact it has. However, when you add audio visualization, it enhances the listening experience by manifolds. Take podcasts, for example. They have become extremely popular.
In fact, there are currently more than 30 million podcast episodes running across the world. But when you combine audio visualization, it makes the audio even better. It becomes more engaging. Not that it sounds stand-alone can’t have an impact on the audience, but with audio visualization, it doubles itself when it comes to engagement and creating a lasting impression.
Conclusion
So, now you know about the top audio waveform video generators. You can choose one from the list we have mentioned and get started because your audios, such as lyrical music videos and podcasts, deserve the magical touch of an audio visualization. So, don’t miss out on it, and try an audio waveform generator today.
02 Part 2: Best Online Waveform Generators You Should Try!
03 Part 3: Why Should You Use Audio Visualization?
Part 1: What is a Waveform Generator?
Now, to create a waveform to audio and add it to a video, you need an audio waveform generator. So, what’s a waveform generator? It’s a tool that will let you design an attractive waveform to any audio and add it to a video. You can look for soundwave generators online since they are a plethora of them.
Please note that some sound wave generators are available online for free, while for others, you will have to pay a small fee. Waveforms can be both low and high. It’s just that the higher waveforms will signify the louder sounds, and the lower waveforms will signify lower sounds. What’s more? Waveforms look really cool and can enhance the video quality!
Part 2: Best Online Waveform Generators You Should Try
#1 VEED.IO

Price: Free
If you want to create waveform video from audio for free, the first waveform generator that you should try is VEED.IO. This fantastic waveform generator adds animated waveforms to videos. And it is free to use. The supported formats are MKV, M4A, M4V, MOV, MP4, MPEG, OPUS, MPG4, and more! In addition, VEED.IO can convert videos to the same supported formats.
To talk about its features, it’s a free online waveform generator. It allows you to be creative and lets you customize your sound wave just the way you want. You can place the waveform anywhere on the video; it enables you to edit your videos, such as adding text, audio, images, etc.
To use VEED.IO, you will first have to visit the official website and upload your video by clicking on the Choose Videos option. Once done, generate the waveform by clicking on the Elements option. Finally, click on the Export option, and that’s it!
#2 Kapwing

Price: Free plan | Upgrade: $24.00 per month.
Next up is Kapwing. It’s a simple-to-use multimedia editor that allows you to generate waveforms. This tool supports FLAC, MP3, and other popular video formats. It can export in MP4, AVI, FLV, 3GP, and other popular video formats. You can customize the waveform, frame your canvas, add custom text, enhance the video quality, etc.
To start using Kapwing, you will have to upload the video you want to edit. Then, you will have to add a waveform. After that, you can position the waveform as you like. You can change the speed, style, and color of the waveform later. Finally, once the waveform is ready, you can click on the download option.
The best part about Kapwing is that it lets you control the waveform as you like. Moreover, once the waveform is completed, you can share it with anyone you want.
#4 WaveVisual

Price: Free
WaveVisual is a free waveform generator and is an online tool. This means that you will not have to download WaveVisual on your computer. It lets you upload files directly from Spotify as well. It supports WAV, MP3, and many other formats.
There are three easy steps to follow. You need to upload an audio file, else copy the Spotify song link and paste it here on WaveVisual. Then, customize the design to create your unique waveform. Finally, click on the download option. You can even add a background image to make your waveform look extraordinary.
#5 Audiogram

Price Free | Registration required
The next online waveform generator is Audiogram. It not only lets you add waveform to your audios, but you can use the same tool to create editable transcripts as well. This tool is an ideal option for music videos and podcasts. The tool provides you with a fantastic library that consists of multiple templates. It supports MP3, WAV, etc.
The good thing about Audiogram is that it lets you customize the waveform to suit your needs and wants. To use it, please visit getaudiogram.com. Then, upload your audio, choose a design for your waveform, and once done, download, export, and share it!
#6 EchoWave.io

Price: Free
EchoWave.io lets you add different styles of waveforms, such as bar, radial, and line. It accepts MP3 and WAV audio formats and is free to use. EchoWave.io takes away the hard work you might have otherwise done if you didn’t have a waveform generator. You can use it to add a visual component to your lyrical songs, live streams, podcasts, images, and more.
To add a waveform, visit the official website, click on the upload option to upload the audio, choose animation style for the waveform, adjust the waveform as per your style and finally, generate the video and hit the render button to download the waveform video.
#7 RenderForest

Price: Free
RenderForest is a one-of-a-kind platform where you will find customizable waveform templates. Here, you need to choose a template and upload your audio, and RenderForest will take care of the rest. You can even add animated typography to enhance the video-watching experience. It supports all top audio formats, such as MP3, FLAC, etc.
To start using it, click on the template that you like. Then, hit the create now option. You can add a photo, music name, artist name, and more. Then, add the music file and click on the download option to save the file.
You may also like best music visualizer makers .
#8 Motionbox Music Visualizer

Price: Free | Sign up is required
Motionbox Music Visualizer is a super easy tool to use. This tool is often used by voice actors, musicians, and podcasters to add waveforms, mainly because of its easy-to-understand interface. It supports FLAC, WMA, WAV, MP3, and other formats.
To use it, visit Motionbox Music Visualizer’s official website and upload your audio. After that, trim your audio and finally add the waveform visualizer. Just three easy steps, and your video with waveform will be generated.
#9 Specterr Music Visualizer

Price: Pro: $25.00/month | Unlimited: $75.00/month | Free with a watermark
Specterr Music Visualizer provides you with built-in visualizer presets to choose from. The tool is reliable and very easy to use. After you add the waveform to your audio, you will not even have to spend time downloading it. Instead, you can share it directly to your Facebook, Twitter, YouTube, Instagram account.
To get started, you will first have to select a preset. You will see multiple presets. Then, you need to upload an audio file. It accepts MP3 or WAV. Once done, you can customize the visualizer, and finally, click on the Export option to export the video.
#10 Recast Studio

Price: Free
If you have a podcast ready and want to add waveform to it, you should try Recast Studio. It allows you to add unique animated audio waveforms, which will eventually increase conversion and boost social engagement. In addition, it is easy to use and saves your time with its visualizer presets.
To use, you will have to upload the audio. It accepts MP3. Then, you need to clip the audio. After that, browse through the template section and pick your favorite. You can then customize the video to enhance its quality, such as changing the color of the waveform, adding images, editing texts, and more. Finally, download the video.
#11 Clipchamp

Price: Free | Sign up required
Clipchamp is a free online audio visualizer that you can add audio waveforms to your videos. You will not have to spend hours manually creating waveforms. It lets you browse through its multiple templates. You can just choose one for your music videos, podcasts, etc., add the animated visualizer and get it done.
Here’s how you can use it. You need to visit the official website and upload the audio file, MP3, or WAV that you want to edit. After that, you need to apply an audio visualizer. You can add background and effects, too, if you wish. After you are all done, export your video.
Part 3: Why Should You Use Audio Visualization?
Audio entertainment has been around since time immemorial, and there’s no doubt about how big of an impact it has. However, when you add audio visualization, it enhances the listening experience by manifolds. Take podcasts, for example. They have become extremely popular.
In fact, there are currently more than 30 million podcast episodes running across the world. But when you combine audio visualization, it makes the audio even better. It becomes more engaging. Not that it sounds stand-alone can’t have an impact on the audience, but with audio visualization, it doubles itself when it comes to engagement and creating a lasting impression.
Conclusion
So, now you know about the top audio waveform video generators. You can choose one from the list we have mentioned and get started because your audios, such as lyrical music videos and podcasts, deserve the magical touch of an audio visualization. So, don’t miss out on it, and try an audio waveform generator today.
Also read:
- New In 2024, The Ultimate Guide to Slow Motion in Windows Live Movie Maker
- Updated 2024 Approved The Cream of the Crop 5 Top Reaction Video Creators
- Updated 2024 Approved S Most Entertaining Video Dubbing Apps for Mobile Devices
- Updated Cartoonify Your Images in Seconds for 2024
- New Rotate Videos on iPhone for Free Top 5 Essential Tools
- New In 2024, Best Animation Studios for PC and Mac Top Picks for Pros
- Updated Top GoPro Video Editors Alternatives to GoPro Studio for 2024
- New Editing Videos in Mavericks Tips, Tricks, and Techniques for 2024
- Updated 2024 Approved Best Free Dailymotion Converter Online
- Updated 2024 Approved What to Expect From VN Video Editor on Your PC
- 2024 Approved The Ultimate Guide to Mp3 Converter Windows A Must-Read for Music Lovers
- New 2024 Approved Adobe Premiere Rush Not Meeting Your Needs? Explore These Top 4 Alternatives
- New 2024 Approved Cut, Trim, and Share The Top Free Online Video Editing Platforms
- New 2024 Approved Free and Premium Glitch Effect Video Editors for PC and Mac
- New 2024 Approved Best Free MOV Trimmers Edit Videos with Ease
- New Discover the Ultimate Mac MP3 Converter for Your Music Needs for 2024
- Updated In 2024, Cutting-Edge Cinema 10 Famous Films Edited with Final Cut Pro
- New In 2024, Unlocking FCPX Potential A Deep Dive Into XML Files
- Premiere Pro Essentials How to Stabilize Unsteady Video for 2024
- Updated In 2024, Vertical Video Mastery A Smartphone Creators Guide
- New 2024 Approved The Ultimate Guide to Cheap Film Editing Software
- New 2024 Approved The Best Mac Video Editing Tools for Beginners A Comprehensive Guide
- 3 Easy Solutions to Hard Reset Tecno Spark 20 | Dr.fone
- In 2024, How Motorola Moto G34 5G Mirror Screen to PC? | Dr.fone
- How PGSharp Save You from Ban While Spoofing Pokemon Go On Apple iPhone 15 Pro? | Dr.fone
- In 2024, 4 solution to get rid of pokemon fail to detect location On Apple iPhone 12 Pro | Dr.fone
- How to Unlock Apple ID Activation Lock From iPhone 6s?
- How do you play HEVC/H.265 files on Xiaomi Redmi 13C?
- Pokemon Go No GPS Signal? Heres Every Possible Solution On Vivo Y100i | Dr.fone
- How to Fake Snapchat Location on Motorola Moto G24 | Dr.fone
- Is pgsharp legal when you are playing pokemon On Realme C53? | Dr.fone
- In 2024, Find My App Troubleshooting No Location Found vs. Location Not Available & How to Fix Them On Apple iPhone 7 | Dr.fone
- Title: New 2024 Approved Stop Motion in the Cloud A Comprehensive Guide and Options
- Author: Ava
- Created at : 2024-04-29 13:24:05
- Updated at : 2024-04-30 13:24:05
- Link: https://video-content-creator.techidaily.com/new-2024-approved-stop-motion-in-the-cloud-a-comprehensive-guide-and-options/
- License: This work is licensed under CC BY-NC-SA 4.0.


